そこで、ひとまず使用している「統計LOD」と「位置参照情報 ダウンロードサービス」を使った内部モジュールを開発。
ブラウザとDenoで使えるESモジュールができました。

「code4sabae/lgcode: 地方公共団体コード ESモジュール」
import { getLGCode } from "https://code4sabae.github.io/lgcode/lgcode.mjs"; console.log(getLGCode("東京都", "新宿区")); console.log(getLGCode("福井県", "鯖江市"));
こちらを main.mjs として保存して、deno run で、地方公共団体コードが得られます。
% deno run main.mjs 13104 18207
この地方公共団体コードを住所ジオコーディングした際のデータ管理のIDとして使います。

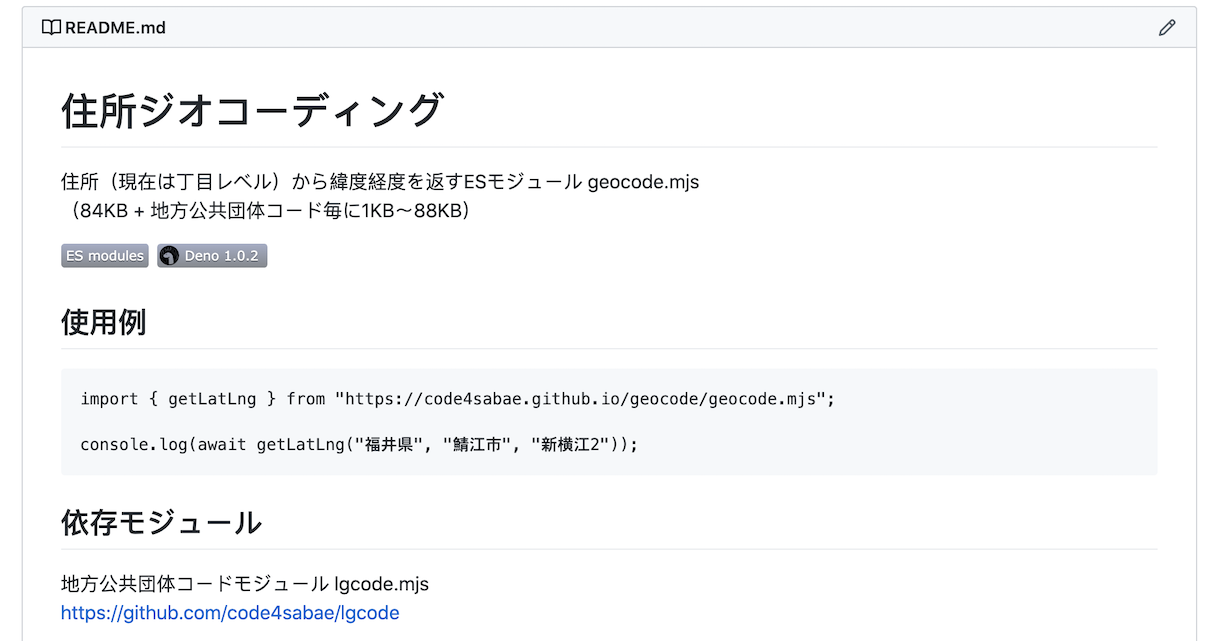
「code4sabae/geocode: 住所ジオコーディング」
import { getLatLng } from "https://code4sabae.github.io/geocode/geocode.mjs"; console.log(await getLatLng("福井県", "鯖江市", "新横江2"));
上記、同様に main.mjs として保存して、deno run で、緯度経度が得られます。(geocodeのjsonデータをネットから取得するので、--allow-net オプションか -A 付きで実行してください)
% deno run --allow-net main.mjs 35.941043,136.199640
データの取得と加工方法は、それぞれと tools ディレクトリにまとめています。(参考、住所変換コンポーネント)
どちらもシンプルで軽量なモジュールに仕上げました!ウェブでDenoで、ご活用ください。
GitHubを使ったオープンソース、issue、PR歓迎です。お気軽にどうぞ!
次は、こちらを使ったIMIコンポーネント移植にチャレンジです!

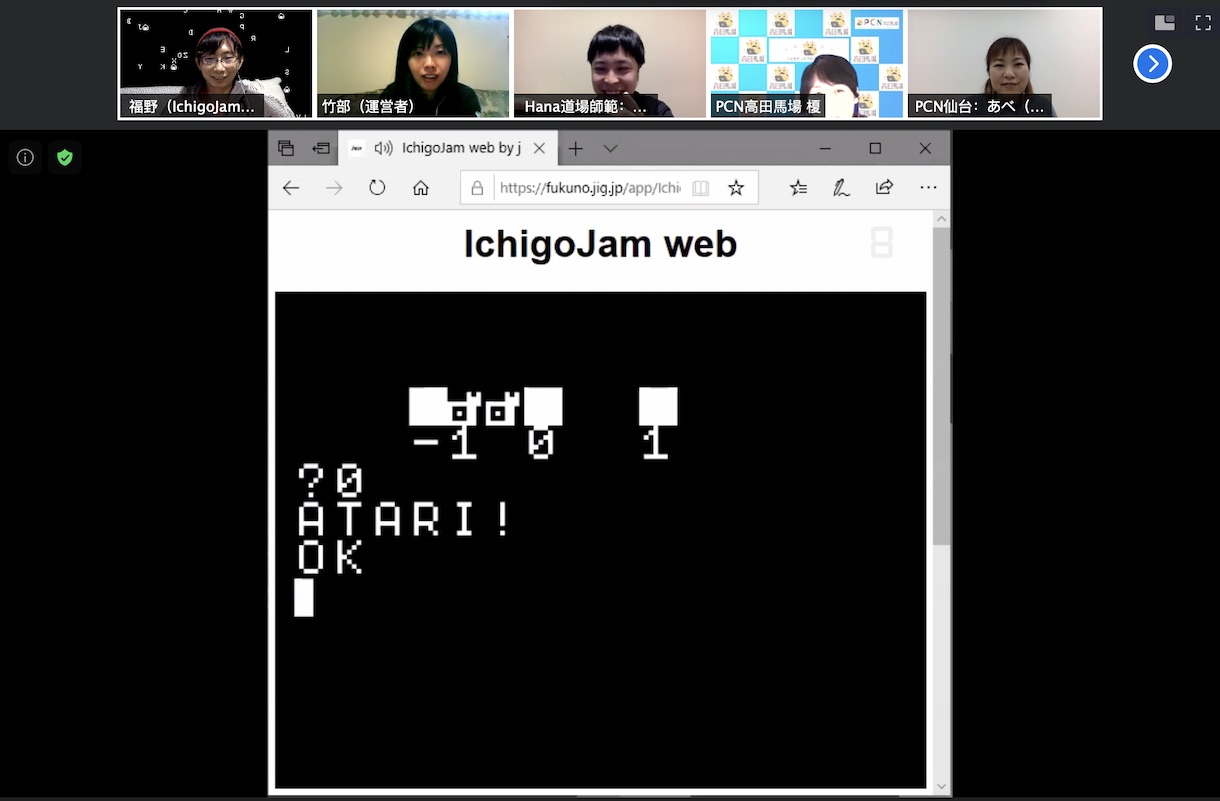
コーディング瞬発力を鍛える、Hana道場 x PCN仙台企画、IchigoJamプログラミング大喜利!

6月というお題に対する「かたつむり当てゲーム」!
小学6年生/中学1年生の参加したこどもたちの発想力と実装力に元気、もらいました!
Let's プログラミング!

