
釧路、木更津、函館、そして福井から集まった有志で開発した3時間半(16時から19時半)
実は誰も高専プロコン経験者がいなかった今回、まずは高専プロコンと競技部門の概要説明と、今回のルールをソースコードを見ながら解説。 プログラミング言語も、オブジェクト思考も実際触ってみると、理解が深まるものです。(JDK1.0.2での経験者)
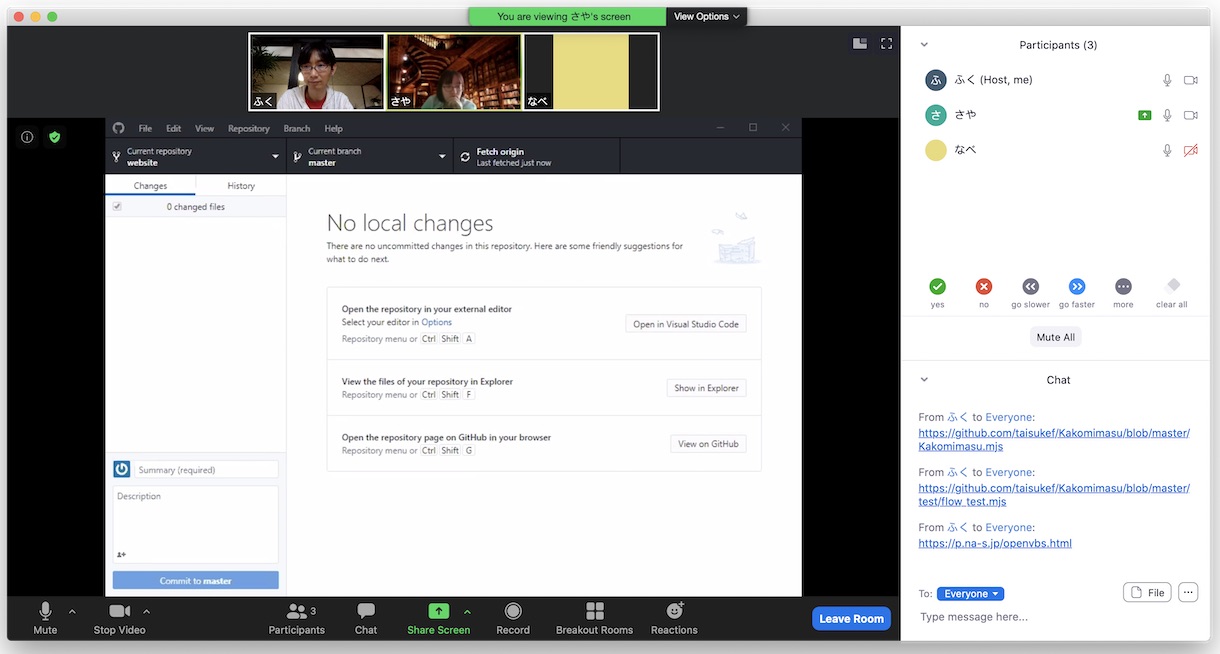
スマホで遊んでみたいよねと、webアプリチーム、通信対戦するための仕様決めないとねと、プロトコルチームの2チームに分かれて開発スタート。 1スプリント1時間弱の超短縮スクラム、zoomのブレイクアウトルームでそれぞれ進めました。

GitHub、HTML、CSSがはじめての人向けレクチャーは、画面共有してもらってサポートが便利ですね!(参考、HTML/CSSはじめのいっぽ)
今回の進捗はこちら!

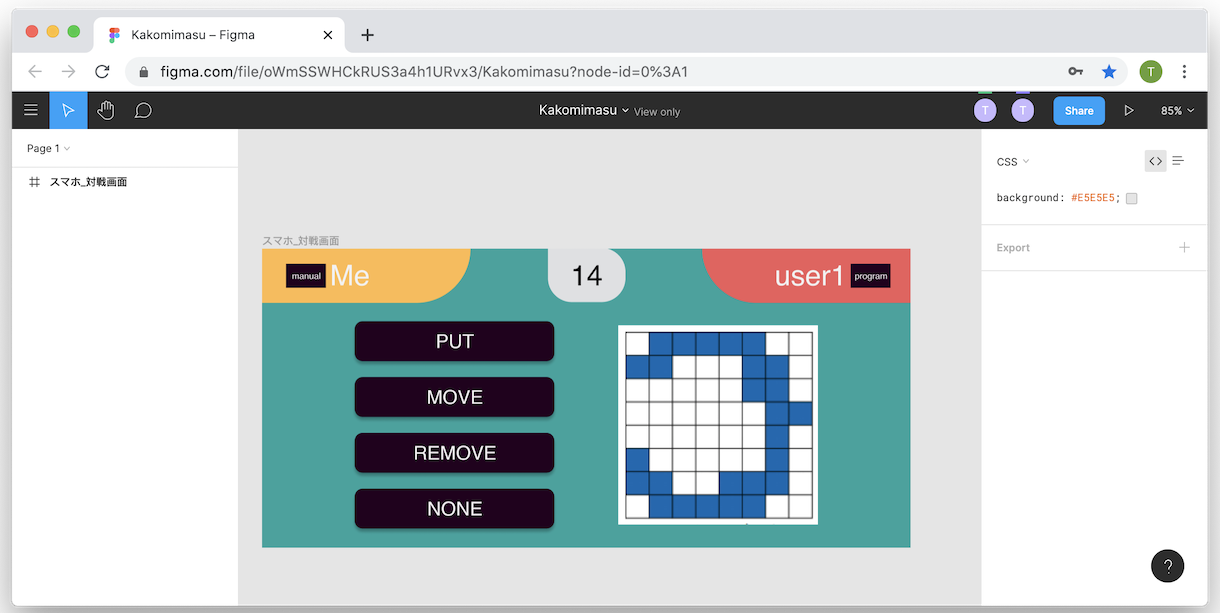
「Kakomimasu – Figma」
オンラインデザインツール「Figma」を使用。イメージがあると、ワクワクしてきますね!

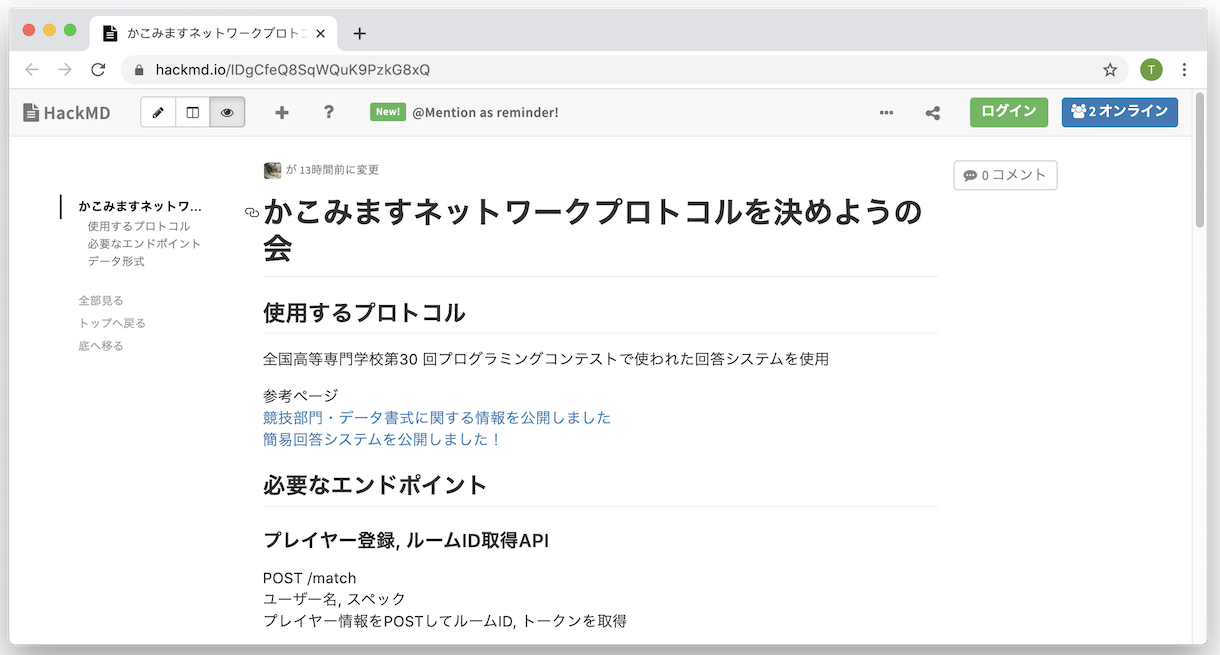
「かこみますネットワークプロトコルを決めようの会 - HackMD」
前回30回大会時のプロトコルが参考になるのと、連続出場者にも優しそうと、ひとまずそれをベースにして作ることに決まり。
2スプリント終わって、KPTでふりかえり。よかったので続けるキープ、気がついた問題点を挙げるプロブレム、次の挑戦トライ。ばばっと、それぞれ2分ずつ、Slackに書き出して、終了!
次の実装に向けて、イチオシDenoでの実装を提供。JSONで受け取り、JSONで返す。シンプルなAPIサーバーのモックを JavaScript on Deno で作ってみました。
import { createApp } from "https://servestjs.org/@v1.1.0/mod.ts"; // https://servestjs.org/ const api = (token, path, req) => { const res = { yourToken: token, yourPath: path, nActions: req.actions.length, }; return res; }; const app = createApp(); app.handle(/\/*/, async (req) => { try { const token = req.headers.get("Authorization"); const json = await req.json(); console.log("req", json); const res = api(token, req.path, json); console.log("res", res); await req.respond({ status: 200, headers: new Headers({ "content-type": "application/json" }), body: JSON.stringify(res), }); } catch (e) { console.log("err", e); } }); app.listen({ port: 8880 });
使用したフレームワークは、Servest、シンプルに書けて高機能なDeno用のHTTPサーバーです。
app.handle に受け取りたいpathを正規表現で書いて、中身を書くだけ。JSONで受け取り、JSONで返すことに特化した関数 api をいろいろ自由に作りましょう。
curlコマンドを使って、コンソール(コマンドプロンプト)から、呼び出して実験できます。C言語でも何でもコマンド呼び出しさえ使えれば、使えそうですね!
$ curl -H 'Authorization: token1' -X POST http://localhost:8880/action -d '{"actions":[{"agentID": 2, "dx": 1, "dy": 1, "type": "move"}, {"agentID": 3, "dx": 1, "dy": 1, "type": "move"}]}' {"yourToken":"token1","yourPath":"/action","nActions":2}
上記モック実装は、受け取ったactionの数を数える動作。nActionsが2となっています。(src on GitHub)
次回は、6/17(水)20:00-22:00、参加希望の高専生、下記Slackまでどうぞ!
「Slack: Code for KOSEN」

