Microsoftグループによるサービス、GitHubを使えばアカウントが持てる13才以上であれば、誰でも無料で自分だけのウェブサイトを作って、公開できます。
広告など一切なしです。その作り方をシンプルに解説しました!

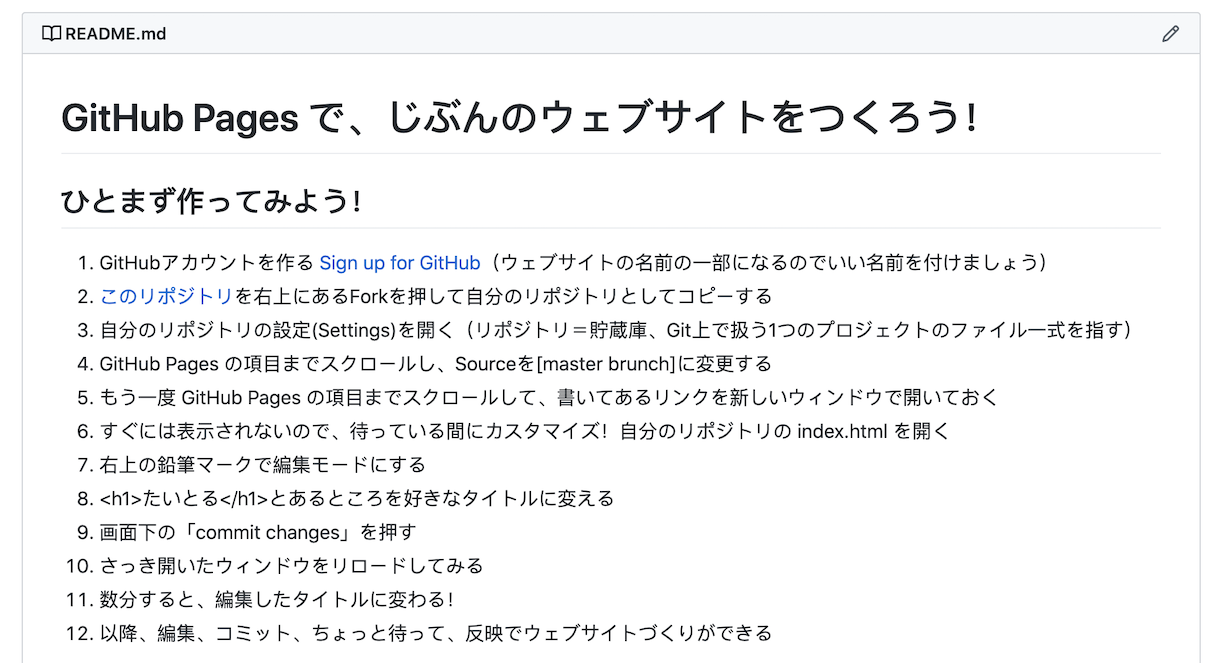
「code4sabae/website: GitHub Pages で、じぶんのウェブサイトをつくろう!」
世界的に有名なDenoなどだけでなく、経産省IMIコンポーネントツールや、東京都 新型コロナウイルス感染症対策サイトなど、日本政府による利用も増えてきました。
コメントするのにもアカウントが必要なので、持っておきたいですね。アカウント名が自分のウェブサイトの名前の一部になるので、ユニークで良い名前を付けましょう。
手順2でFork(フォーク)し、手順4でGitHub Pagesの設定をすれば、できあがり!(website)と同じページが公開されます。 あとは、index.html というテキストファイルの文字をいじるだけ。壊しても、何度でも作り直せます。(書いた内容は世界中からアクセス可能なことを忘れずに!)
<と>で囲まれたものはタグ。タグでウェブサイトはできています。
自分で試しながら作れる、HTML5時代のHTMLとCSSの超入門を作りました。
「HTMLはじめのいっぽ」「CSSはじめのいっぽ」
基本がわかれば、後はやりたいことと合わせて検索すればOK、どんどん自分好みのサイトに改造していきましょう! お気に入りのサイト、ブラウザで右クリック「ソースを表示」でのぞいてみるのもいいですね。
わからないこと、間違っていることなどを見つけたら「Issues / website」まで、どうぞ気軽にお寄せください。

