環境省のWBGTオープンデータでも登場した、シンプルで扱いやすいフォーマットCSVをHTMLに埋め込むための「csv-table」タグを作りました。(src on GitHub)

「csv-table HTMLElement ES module」
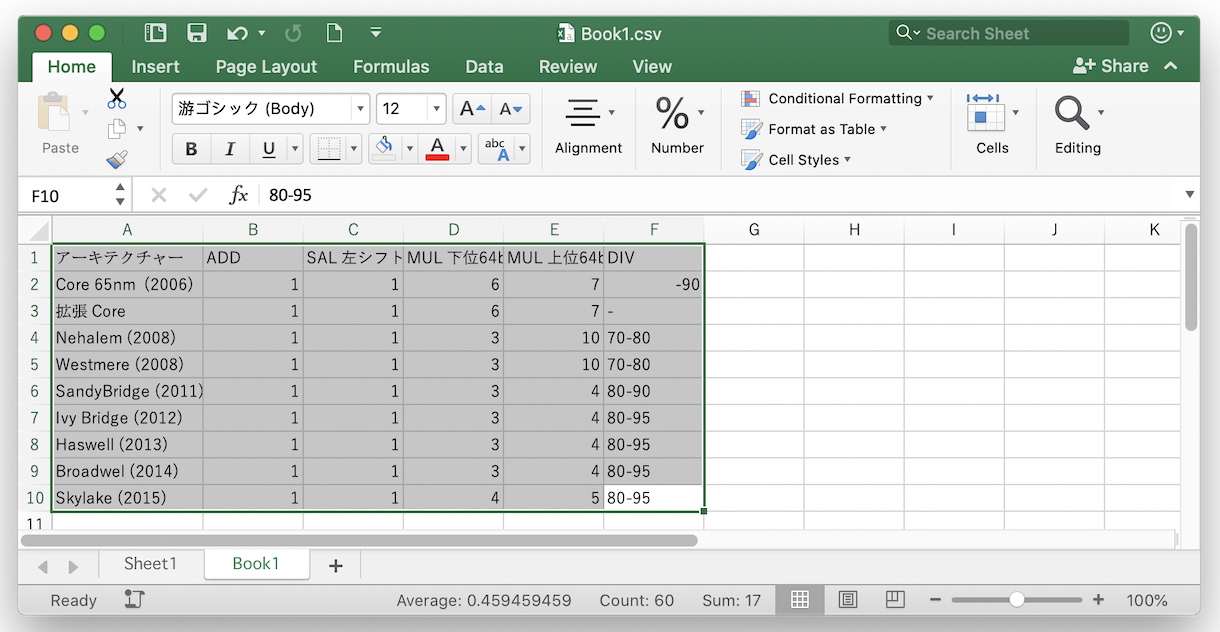
使い方は簡単。まずはExcelで表形式のデータを用意します。

CSV(utf-8)で名前を付けて保存します。
<script type="module" src="https://code4sabae.github.io/csv-table/csv-table.mjs"></script> <csv-table id=csv2895> アーキテクチャー,ADD,SAL 左シフト,MUL 下位64bit,MUL 上位64bit,DIV Core 65nm (2006),1,1,6,7,-90 拡張 Core,1,1,6,7,- Nehalem (2008),1,1,3,10,70-80 Westmere (2008),1,1,3,10,70-80 SandyBridge (2011),1,1,3,4,80-90 Ivy Bridge (2012),1,1,3,4,80-95 Haswell (2013),1,1,3,4,80-95 Broadwel (2014),1,1,3,4,80-95 Skylake (2015),1,1,4,5,80-95 </csv-table>
テキストファイルとして開き、csv-tableタグで囲んで、csv-table ESモジュールを読み込むscriptタグと共に埋め込むだけ!(csv-tableが複数ある場合、scriptタグは1つでOK)
このように、表ができます! 中身はシンプルなtableタグになっているので、スタイルシートで好きなように飾ってお使いください。
HTML/CSS/JavaScriptを基礎から学ぶには、こちら!
「HTMLはじめのいっぽ」
※ サンプルで使用した表は「Intel® 64 and IA-32 Architectures Optimization Reference Manual」から、足し算、ビットシフト、掛け算、割り算の速度目安のアーキテクチャー毎の速度比較表です。 以前、探ったx64マシン語アーキテクチャー比較に、間違いがあったので、訂正しました。(ご指摘ありがとうございます! @57tggx さん)

