
「簡単埋め込み地図 map-gsi タグの使い方」
使い方は簡単、下記をHTMLに埋め込むだけ!
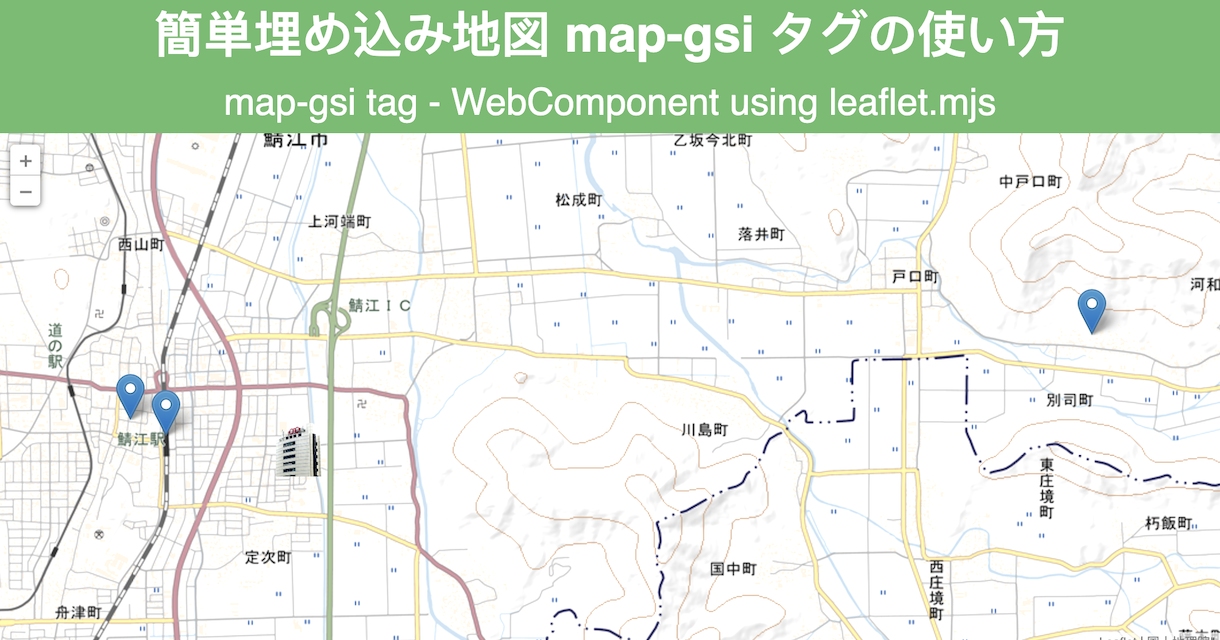
<script type="module" src="https://code4sabae.github.io/leaflet-mjs/map-gsi.mjs"></script> <map-gsi> <map-gsi-icon ll="35.944535,136.186228" name="Hana道場"></map-gsi-icon> <map-gsi-icon ll="35.943560,136.188917" name="鯖江駅"></map-gsi-icon> <map-gsi-icon ll="35.942795,136.198881" name="めがね会館" src="icon-meganekaikan.png" size=48></map-gsi-icon> <map-gsi-icon ll="35.949658,136.258142" name="JAPAN CRAFT HOUSE"></map-gsi-icon> </map-gsi>
map-gsi タグの中に、アイコンを表す map-gsi-icon タグを置きたいだけ置きます。llは緯度経度、nameに名前を指定します。srcに正方形のアイコン画像ファイル名を指定するとアイコン表示。sizeでアイコンの大きさを変えられます。 map-gsi タグの width と height で、地図の大きさも変更可能。(width="50vw" height="300px" など)ブラウザの標準仕様、WebComponents (HTMLElement) を使って、オープンソースな地図コンポーネントLeafletを組み込んでいるだけなので、Angularや、Vue.jsなど、他のフレームワークとの相性も良いはずです。
ついでに、そのページをQRコードを表示する、qr-codeタグも作ってみました。
<script type='module' src="https://code4sabae.github.io/leaflet-mjs/qr-code.mjs"></script> <qr-code></qr-code>
その場で人にシェアするときや、PCで見ていてスマホでも見たいときに便利です。
qr-codeタグのプログラムは、下記のようなJavaScript。オリジナルタグづくり、簡単ですね! 何か新しいフレームワークを学習するときも、基本を知っていればどう作ってあるか想像でき、習得も速く、詰まりにくいです。 十分に便利なので、私は当面ゼロフレームワーク派。
class QRCode extends HTMLElement { constructor () { super(); const img = new Image(); img.src = "https://chart.apis.google.com/chart?chs=140x140&cht=qr&chl=" + encodeURIComponent(document.location); this.append(img); } } customElements.define('qr-code', QRCode);
世界とつながる楽しいwebプログラミングの世界へどうぞ!
HTMLはじめのいっぽ、JSはじめのいっぽ

