
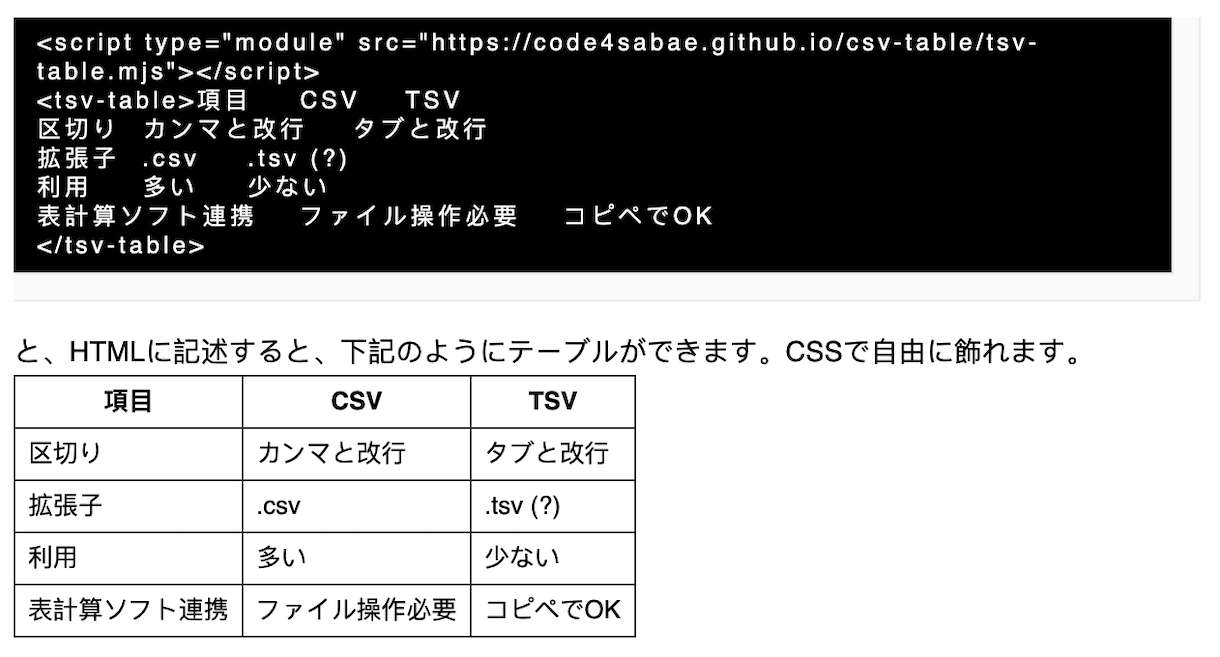
<script type="module" src="https://code4sabae.github.io/csv-table/tsv-table.mjs"></script> <tsv-table>項目 CSV TSV 区切り カンマと改行 タブと改行 拡張子 .csv .tsv (?) 利用 多い 少ない 表計算ソフト連携 ファイル操作必要 コピペでOK </tsv-table>
と、HTMLに記述すると、下記のようにテーブルができます。CSSで自由に飾れます。
以下、作り方の解説です。
(前提知識、IchigoJamなどのプログラミングの基本 + HTML/CSS/JSはじめのいっぽ)
まずタブ区切り版とは、CSVがコンマ(C)区切り(S)値(V)だったのに対して、タブ(T)区切り(S)値(V)な点が異なります。
項目 CSV TSV 区切り カンマと改行 タブと改行 拡張子 .csv .tsv (?) 利用 多い 少ない 表計算ソフト連携 ファイル操作必要 コピペでOK
tsvファイルとしての流通はほとんどありませんが、Excelからテキストへのコピーや、テキストからExcelへのコピー時に使用されていて、見た目にも分かりやすいのが利点です。
早速、実装してみましょう!まずは空の tsv-table タグを作ります。
<body> <script type="module"> class TSVTable extends HTMLElement { constructor () { super(); this.textContent = "tsv-table!!"; } } customElements.define("tsv-table", TSVTable); </script> <tsv-table> id name 1 なまえ 2 名前 3 ナマエ </tsv-table> </body>
this.textContent はタグ内の文字列です。ブラウザで表示すると、中身は無視されて「tsv-table!!」と表示され、自作のタグが動いたことがわかります。 あとは、タグ内のデータをテーブルに変換するだけです。
const v = this.textContent.trim().split("\n").map(a => a.split("\t")); console.log(v);
前後の空白を無視する trim、改行で区切る split、配列から新しい配列を作る map を使って、TSVを2次元配列に変換します。 console.log で表示すると Chrome の DevTools などで確認できます。
mapを使わず、下記のように for で繰り返しするのと意味は同じです。
const s = this.textContent.trim().split("\n"); const v = []; for (let i = 0; i < s.length; i++) { v[i] = s[i].split("\t"); } console.log(v);
二次元配列を HTML の table にしましょう!
this.innerHTML = ["<table>", v.map(a => `<tr>${a.map(b => `<td>${b}</td>`).join("")}</tr>`).join(""), "</table>"].join("");
mapとjoinを使うとコンパクトに実装できます。
配列の連結する join を使って、tdで囲んだtrをtableで囲んでできあがり!
<style> table { border-collapse: collapse; } td, th { border: 1px solid #333; padding: .1em .5em; font-size: 90%; } </style>
CSSで好きなように装飾して使いましょう!(HTMLElement内で設定してもOK!)
表計算ソフト、データの中に改行があったりタブがあったらどうなるでしょう?(国際機関IANAが定めるTSV規格では項目、値内のタブや改行は禁止されています。)
試してみたところ、CSVと同様、ダブルクォートで囲まれたり、ダブルクォートは2つ重ねるエンコードがされるようで、ExcelもGoogleスプレッドシートも同じでした。 この形式に対応するには上記の単純な変換に替えて、decodeTSVという字句解析して配列を返す関数を実装します。(src on GitHub)
スクリプト部分を tsv-tabel.mjs という名前にすれば、scriptタグで読み込んでいろいろなHTMLファイルで使い回せて便利です。 フレームワークの基本ですね!
Let's enjoy your web programming!

