
「code4sabae/sabae-monohaku.jp on GitHub」
デザイナーさん作成の素材と、オープンデータを元にサイトづくり。キレイなサイトは作っていても気持ちがよいですね!
フォントを美しく
オープンなライセンスで使える、webフォント。いい感じのものをいくつかピックアップ。
- Open Sans Condensed
- Barlow Semi Condensed
- BenchNine
- Khand
- M PLUS Rounded 1c(日本語)
使いたいフォントは、「+ Select this style」リンクから、<link> をHTMLに、font-familyをCSSにそれぞれ設定すると使えます。
<link href="https://fonts.googleapis.com/css2?family=Open+Sans+Condensed:wght@300&display=swap" rel="stylesheet">
body { font-family: 'Open Sans Condensed', sans-serif; }
CSSに@importで書いても読み込んでくれないので注意!
スムーズなページ内リンク
ページ内のリンクは、a name と a href=# で設定します。標準ではパッと移動するページ内リンク、下記CSSを追記するだけで、スムーズにスクロールしてくれるようになります。
html { scroll-behavior: smooth; }
・・・と思いましたが、scroll-behavior(MDN)によると、iPhoneなどSafariが未対応。 JavaScriptかCSSかで補ってやる必要がありそうです。
ふわふわさせる
ロゴ右側でふわふわ動く「ご挨拶」リンク。CSSアニメーションを設定すると簡単です。下記のように fuwafuwaクラスをCSSに記述して・・・
.fuwafuwa { animation-name: fuwafuwa; animation-timing-function: ease-in-out; animation-iteration-count: infinite; animation-direction: alternate; animation-duration: 1.5s; } @keyframes fuwafuwa { 0% { transform: translate(0, 0vw); } 100% { transform: translate(0, 2vw) } }
タグの class に fuwafuwa を設定すれば、OK!
<img id="btn_greeting" class="fuwafuwa" src="img/topaisatsu.svg">
再利用可能なコンポーネント
どのページも共通に使いたい部分、例えばページフッターは独自タグにしてまとめましょう。
CSSテーブルでも使ったHTMLElement(Webコンポーネント)を使ってゼロフレームワークで再利用性の高いコーディングができます!

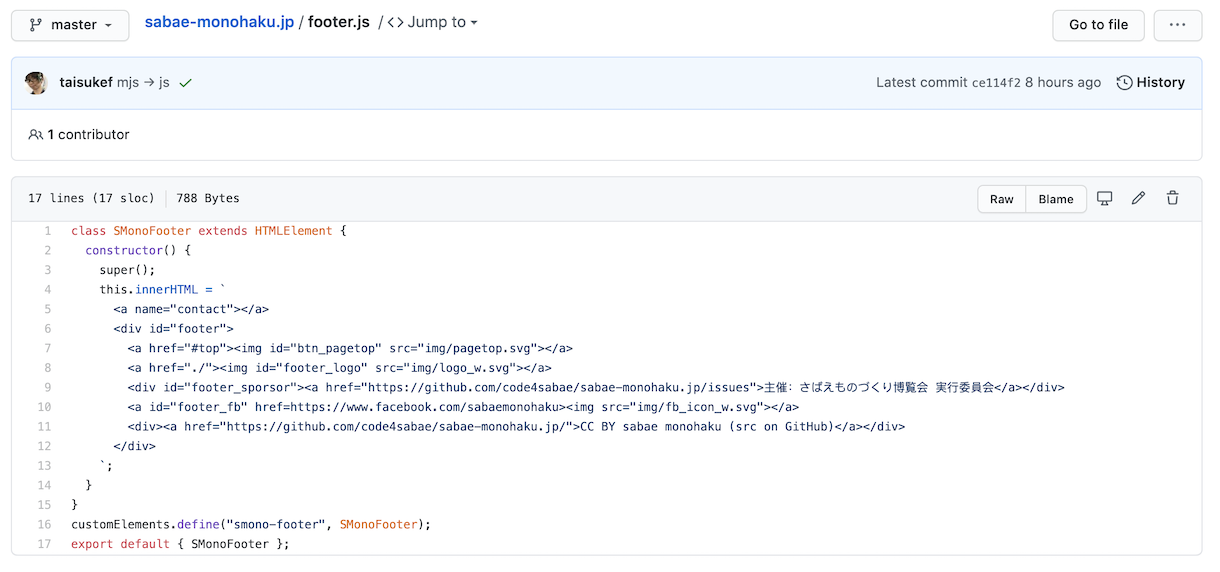
「footer.js on GitHub」
あとは、define で定義したタグを使うだけ、index.htmlとdetail.htmlに smono-footer タグがあります。
<smono-footer></smono-footer>

注意点は、ローカルファイルとしてのJavaScriptモジュール読み込みができないこと。live-serverなど、ローカルにwebサーバーを立ててお試しください。
Let's make own web!
「じぶんのウェブサイトをつくろう! 13才以上なら誰でも無料で持てるホームページ&HTMLとCSSはじめのいっぽ」
 Fri Night
Fri Night