
自宅から読みの辞書順で、一番早いものを持ってきた人が優勝ゲーム!
勝者は「アース付きコンセント」を持ってきた、ぷりん!Arduino、iPad、ITパスポート、アルゴリズム辞典、赤いバケツなど、いい感じに偏ってます。
少し和んだ後、みなさん期待のweb開発とチーム開発の勉強会!
Deno x Servest x JavaScript ハンズオン、全員web開発者になれました!
意外とシンプルで簡単に始められそうですよね!あとはいろいろやってみるのみ。
さりげなく使った、import(JavaScript関係は、まずは + mdn で検索するのがオススメ!)
console.log("Hi Deno!");
console.log と書くのが面倒な場合、次のプログラムを p.js として保存して
const p = console.log export { p };
hideno.js をこんな風に書きます
import { p } from "./p.js"; p("Hi Deno!"); p("again!");
ブラウザ上やDeno上のJavaScriptの抽象化、import / export は、URLも使えて便利です。

Proxyを使うと、データ構造とHTMLのタグを対応づけできます。
選択するための select タグを、配列と対応づける proxySelect.js を作って使ってみました。(src on GitHub)
const ar = [1, 2, 3]; const par = proxySelect(sel, ar); par.push(4); par.unshift(0); console.log(par); par.pop(); par.pop(); par.pop(); for (let i = 0; i < 10; i++) { par.push(rnd(100)); } par.sort();
配列操作がそのままselectタグに反映されて便利です。
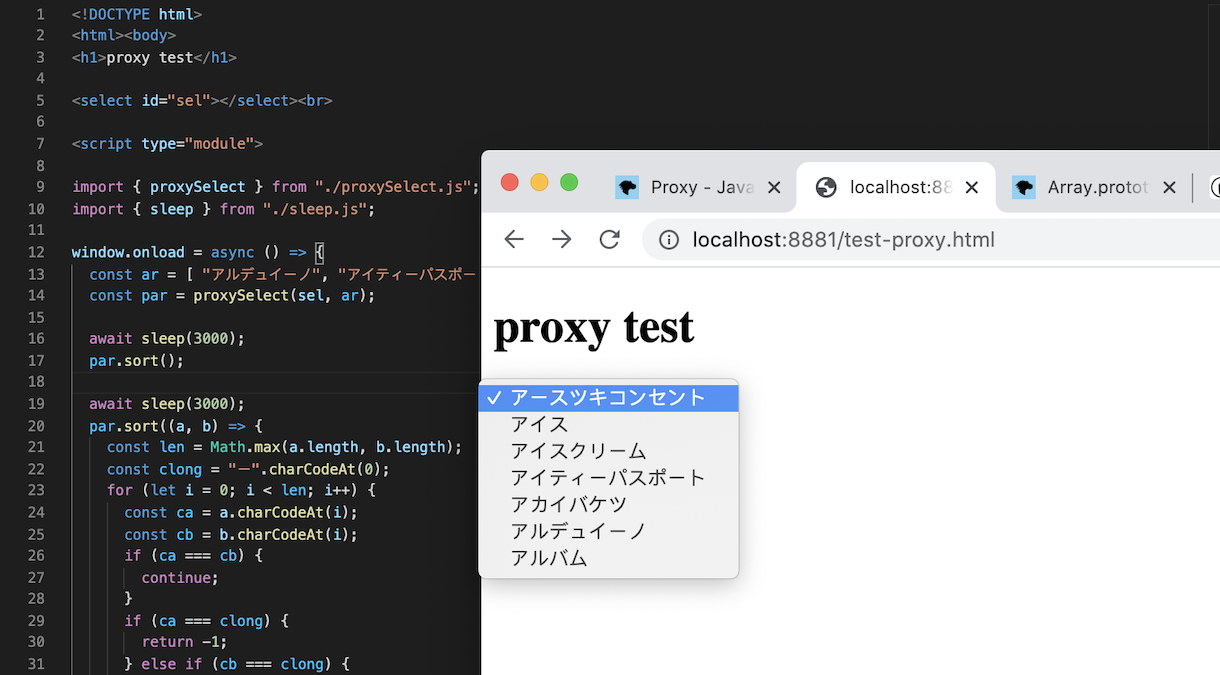
辞書順ゲームをやってみましょう!
const ar = [ "アルデュイーノ", "アイティーパスポート", "アルバム", "アイスクリーム", "アイス", "アカイバケツ", "アースツキコンセント", ]; const par = proxySelect(sel, ar); await sleep(3000); par.sort();
おや、「アースツキコンセント」が一番になりません。
文字コードの問題のようなので、sort関数を別途用意して、無事優勝!(src on GitHub)
par.sort((a, b) => { const len = Math.max(a.length, b.length); const clong = "ー".charCodeAt(0); for (let i = 0; i < len; i++) { const ca = a.charCodeAt(i); const cb = b.charCodeAt(i); if (ca === cb) { continue; } if (ca === clong) { return -1; } else if (cb === clong) { return 1; } return ca - cb; } return a.length - b.length; });
長音記号があったら前にもってきます。(参考、Array.prototype.sort() - JavaScript | MDN)

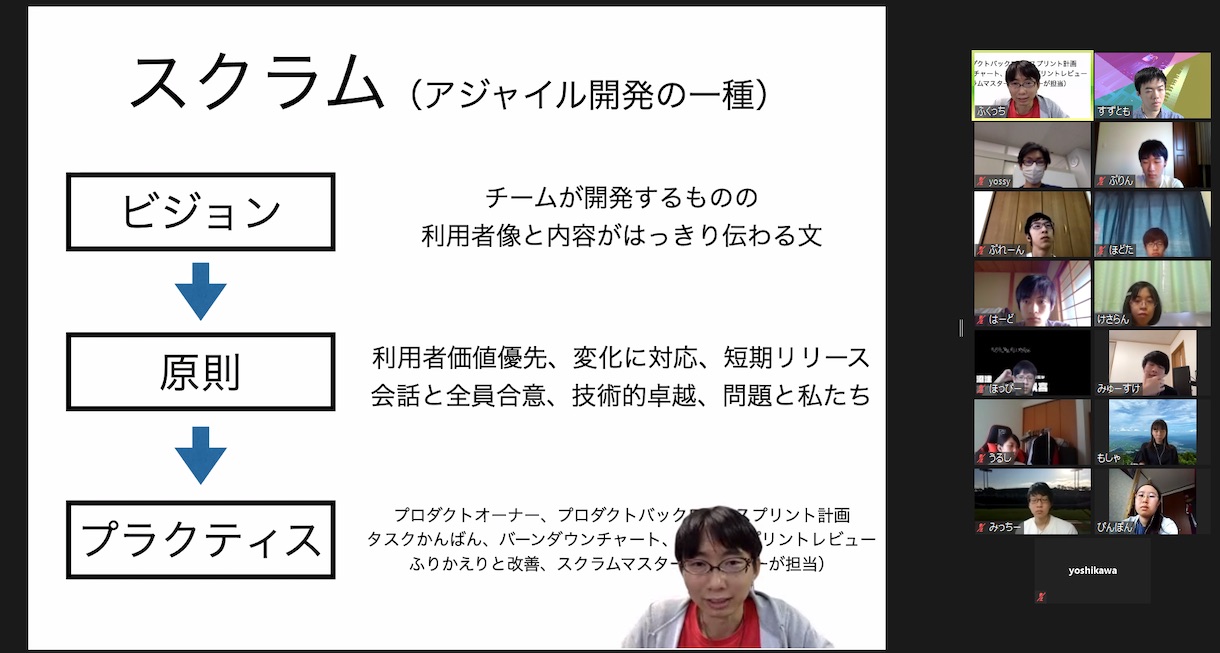
チーム開発、いちばん大事なのは「ビジョン」。いろいろあるプロクティスですが、シンプルなものから使っていきましょう。

今年のjigインターンメンバー、2週間後の成果発表に向けて、気合十分!

「jig.jpオンラインインターン始まります! - jigintern2020’s diary」
インターンブログも始まりました!初日は福井高専みゅーすけ!

