
チーム開発で進む、高専プロコンの競技部門予定だった「Code for KOSEN、囲みマス」。
練習試合は盛り上がるも、忍者が消えてしまうコアモジュール「Kakomimasu.js」のバグは直さねば。
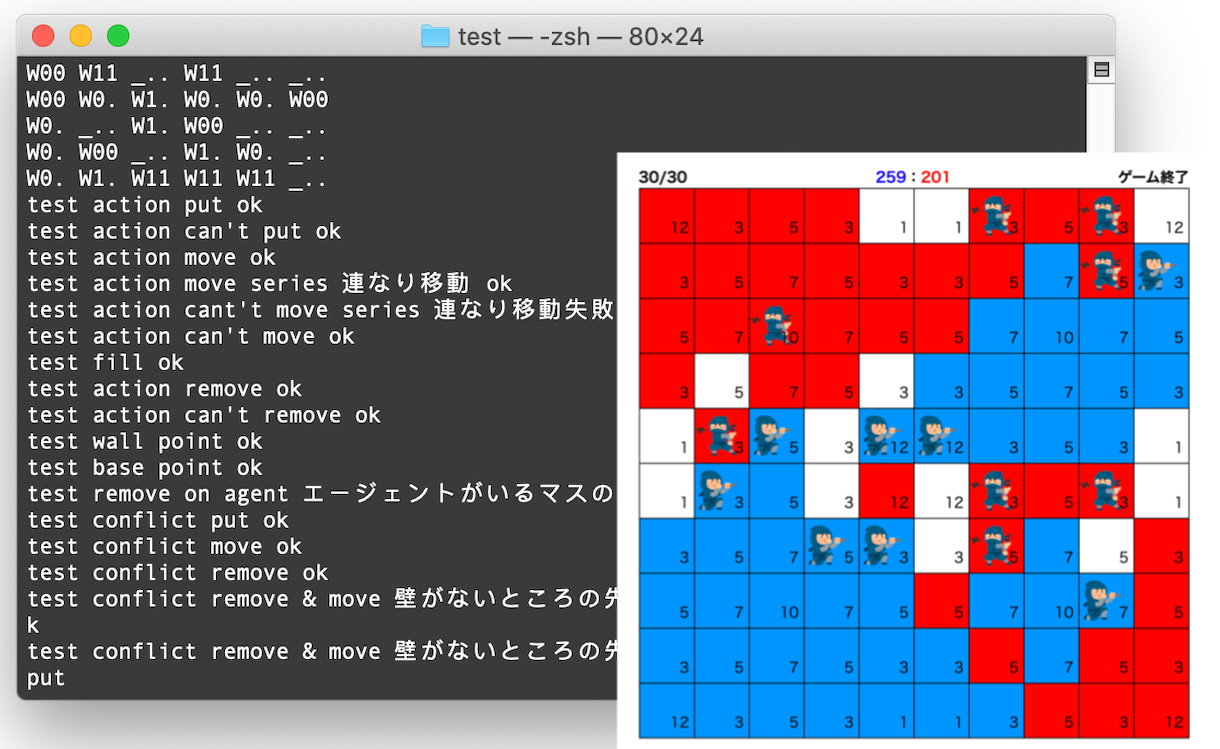
Denoの標準、testフォルダにテストコードを書いて、問題を特定、解決した。
1. 早速、チーム開発の基本に従い、debug-code branch作成。
2. 元々のシンプルなテストコード conflict1_test.js は問題なく通っていた。
cd test deno test conflict1_test.js
3. 忍者が寝返ってしまう状況を再現するランダムテスト random_test.js を書いて実験、時々おかしなことが起きる。
4. 修正がうまくいった時に再現できるよう、乱数の種を設定できる高性能なランダム MersenneTwister.js を用意。
5. おかしなことが起きるタイミングが掴めたので、そのタイミングに合わせて詳しい表示を console.log で入れて、チェック。REMOVEとMOVEの相互競合が原因と分かったので、まずは再現するテストコード conflict3_test.js を書いて、問題が起きることを確認。
6. コア修正し、テストコードが動くようになることを確認!
deno test
(全テストコードをまとめてテスト!)
7. コミットし、プルリク、レビューしてもらって、マージしましょう(GitHubでのチーム開発)
テストコードがあれば、何か機能を足した時にデグレ(デグレーショション、退化)していないかを確認できて安心です。 とはいえ、最初から、完全なテストコードを書くのは大変なので、必要となる品質など、開発全体からのバランスを見て決めましょう。
プログラムをどこから手を付けていいか悩む時、テストコードから最初に書く、TDD(テスト駆動開発)という手法も有効です。 問題の切り分け、テストコードと実装、チームで開発する祭の役割分担にも良いですね。楽しい、開発を!
jigインターン、ぷりんによる、1週間のふりかえり!
「jig.jpオンラインインターン2020 一週間の振り返り!byぷりん - jigintern2020’s diary」

