1. GitHubのリポジトリ、権限「Write」のメンバーに設定しましょう
2. 大原則「masterリポジトリ」は直接触らない!
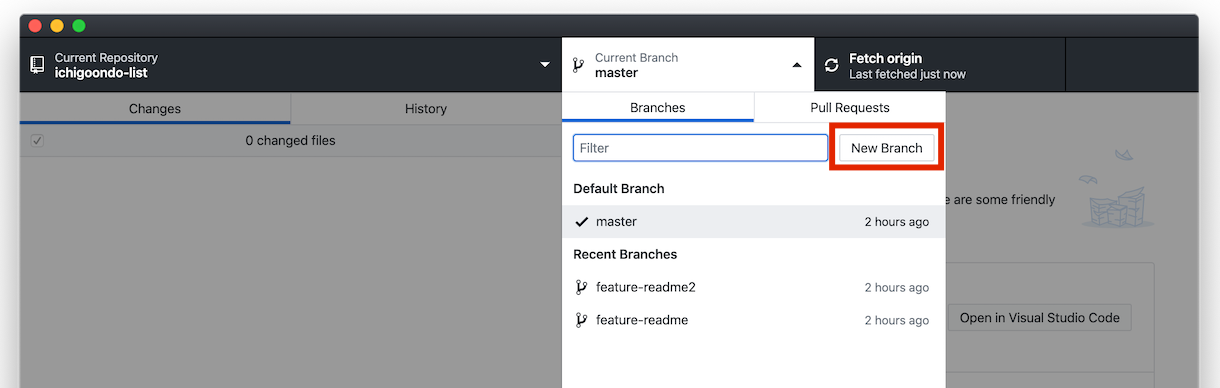
3. 変更するタスクに取り掛かる時、GitHub Desktop、New Branchで、branchを作ります

英数ハイフンのみを使った短い単語で名前をつけます。
branchは、名前付きでそのリポジトリをまるっとコピーしてくれます。
壊してしまっても簡単に元に戻せるので安心!(日付付きファイルコピーは不要です)
4. 作って、テスト!
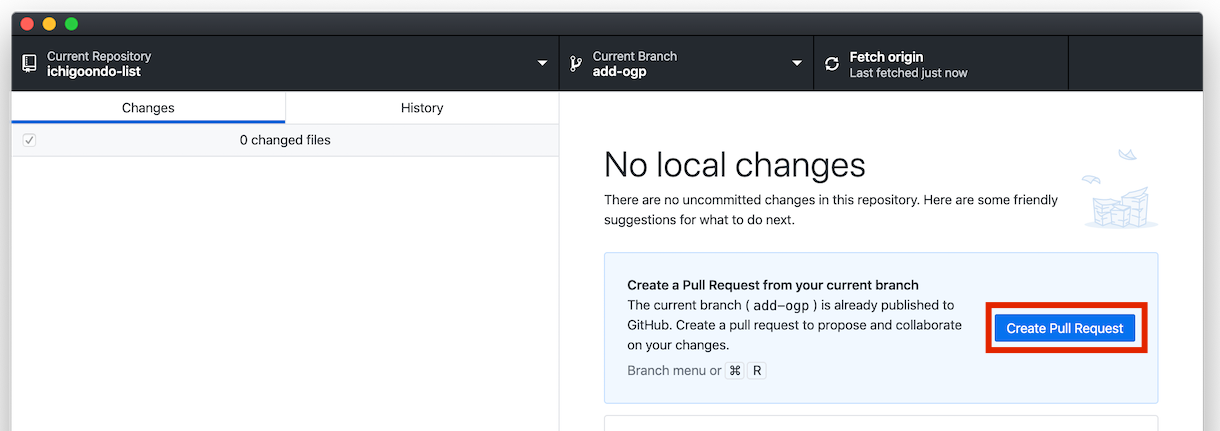
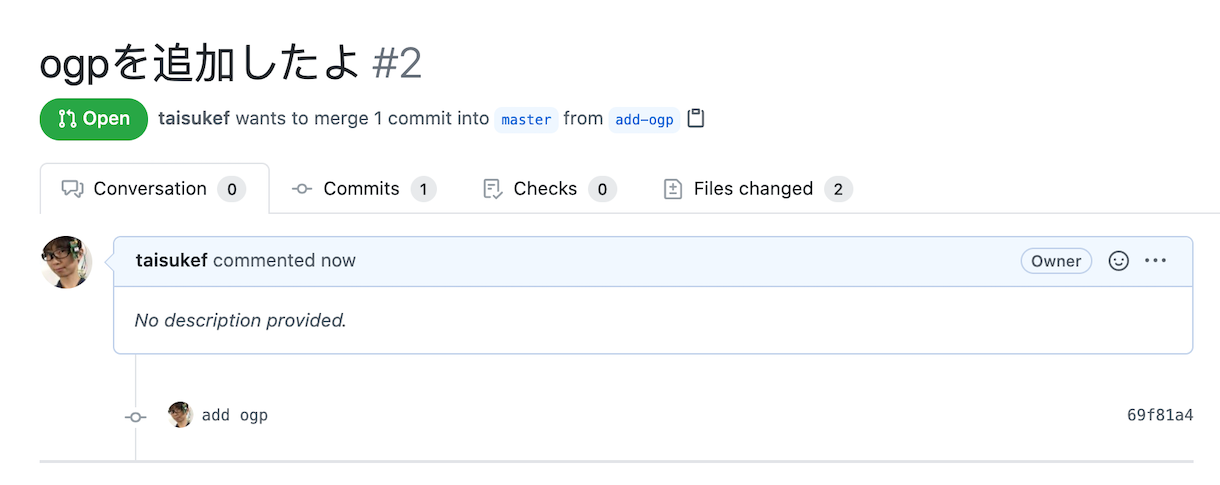
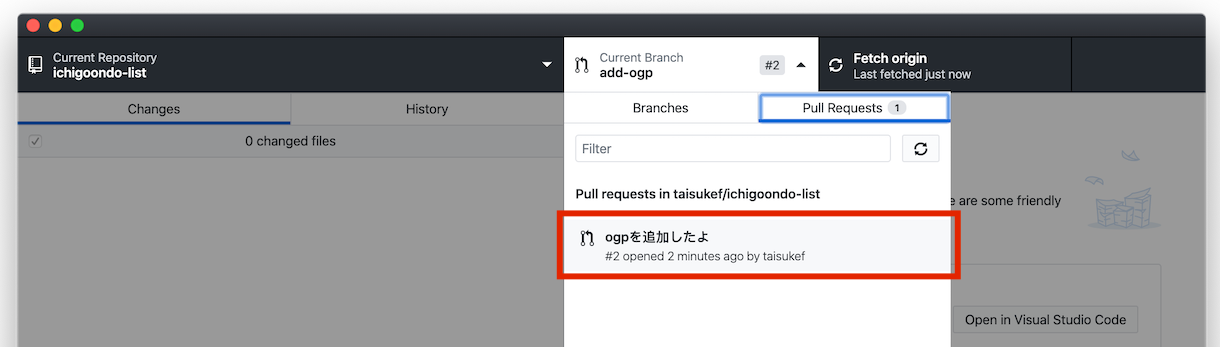
5. できたら、何をやったかコメントと共にコミットし、プルリクを作成


6. 他のメンバーにレビューしてもらいます

GitHub Desktop、プルリクを選べばまるっとその環境にしてくれます
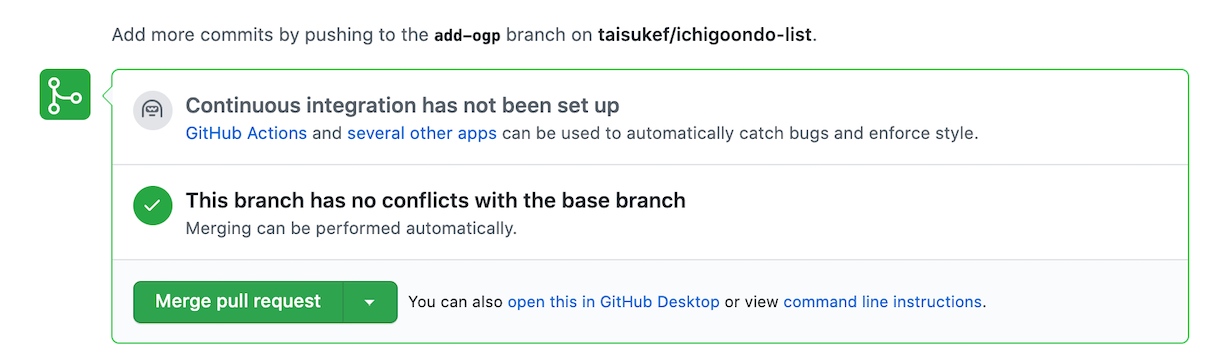
7. OK!なら、masterへマージ!

おかしなところがあれば、コメントしたり、直してコミットしたりしましょう。
もし、masterのbranchと競合しているかどうかもここで分かります。
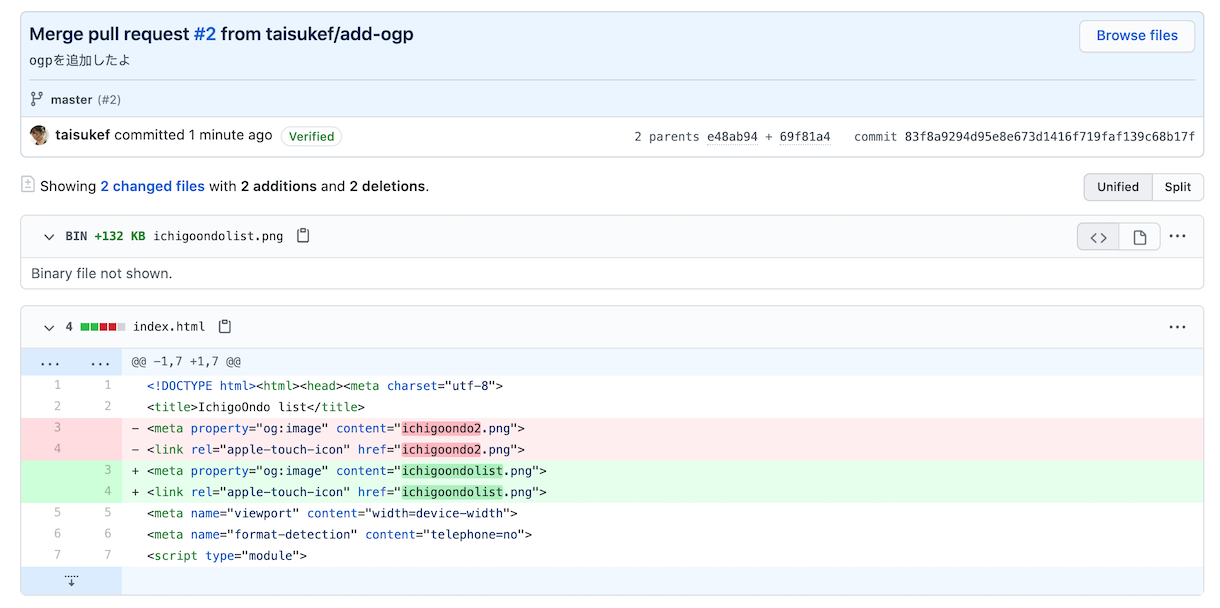
8. できました!

いつ誰がどう変更したか、一目瞭然で便利です!
(いらなくなった branch は remove しちゃってもOK!)
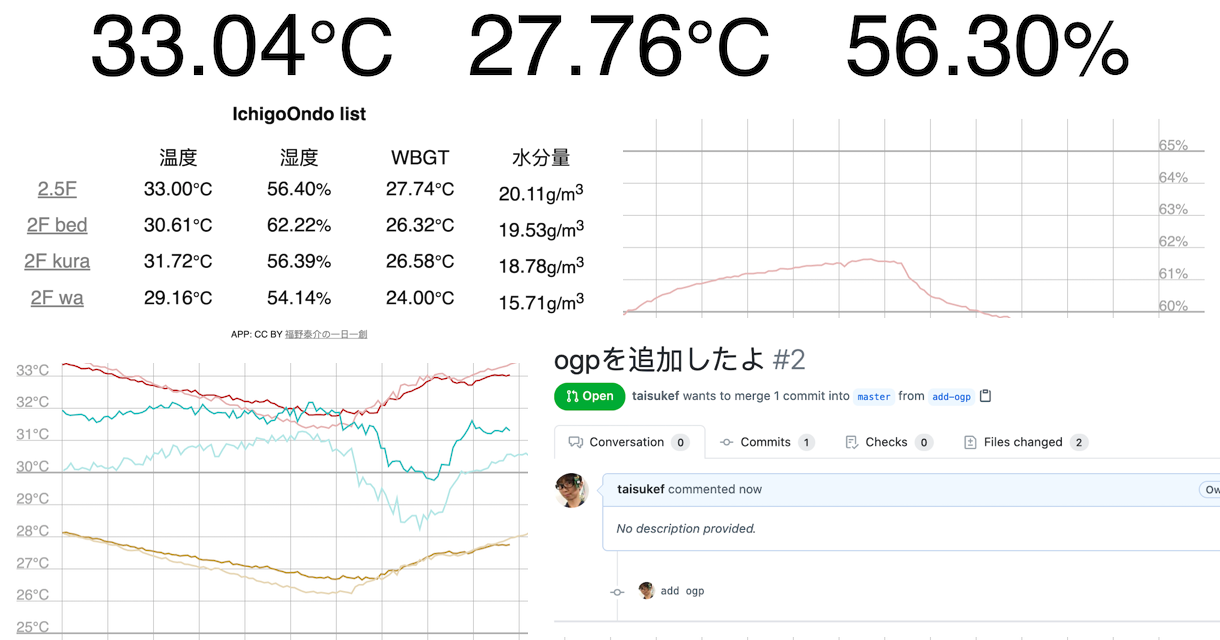
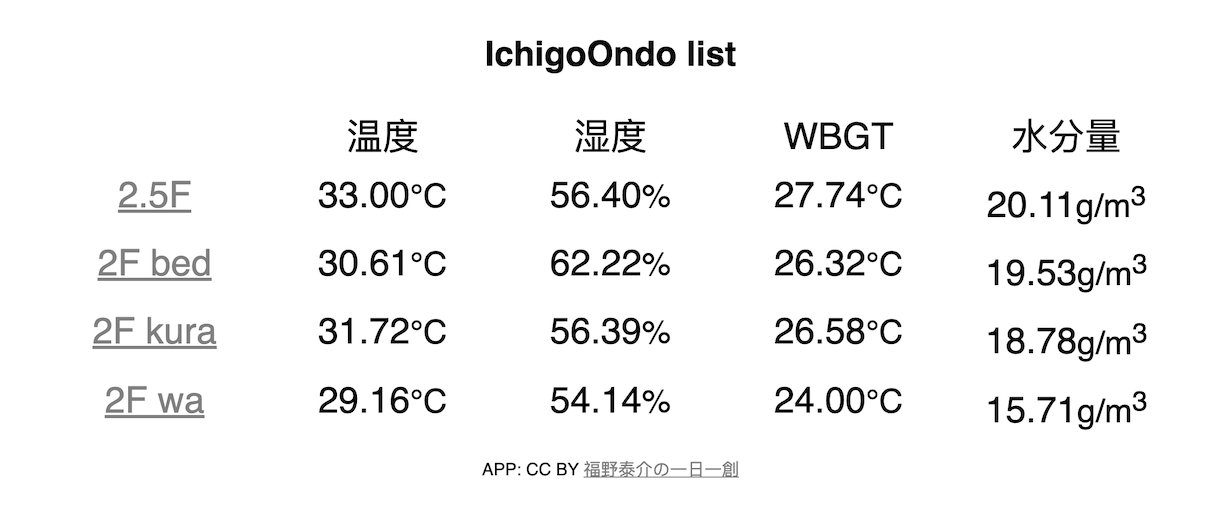
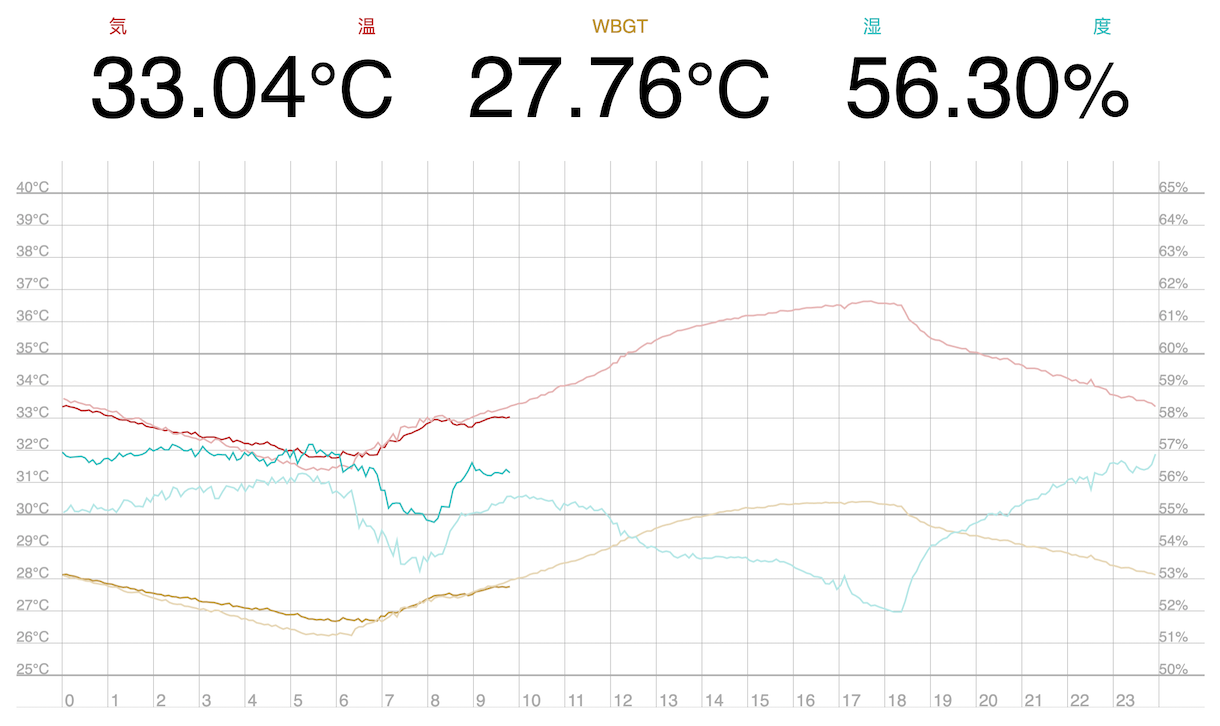
今回、このGitHub実験と合わせて作った、自宅のIoT温度計を一覧できるダッシュボード

「IchigoOndo list」
月額66円のIoT、IchigoSoda + SHT31温湿度計のデータを、sakura.ioのDataStore APIで取得し、表示するHTML/CSS/JavaScriptのプログラム。
メインはこんな感じです(src on GitHub)
window.onload = async () => { const tokens = await (await fetch("ichigoondo-settings.json")).json(); const cr = (tag) => document.createElement(tag); list.style.display = "grid"; list.style.gridTemplateColumns = "1fr 1fr 1fr 1fr 1fr"; for (const c of ["", "温度", "湿度", "WBGT", "水分量"]) { const div = cr("div"); div.textContent = c; list.appendChild(div); } for (const c of tokens) { const a = cr("a"); a.textContent = c.name; a.href = c.link; list.appendChild(a); const data = await fetchDataLatest(c, 1); console.log(c, data); for (const name of [["t", "℃"], ["h", "%"], ["wbgt", "℃"], ["water", "g/m<sup>3</sup>"]]) { const div = cr("div"); div.innerHTML = `${data[name[0]].toFixed(2)}<small>${name[1]}</small>`; list.appendChild(div); } } const reloadevery = 5 * 60 * 1000; // 5min setTimeout(() => location.reload(), reloadevery); };
各温度計の詳細ページへ、ジャンプするように、tokenなどを設定して自宅で運用開始!

この日、家のIoT温度計、36.7℃にまで上昇!

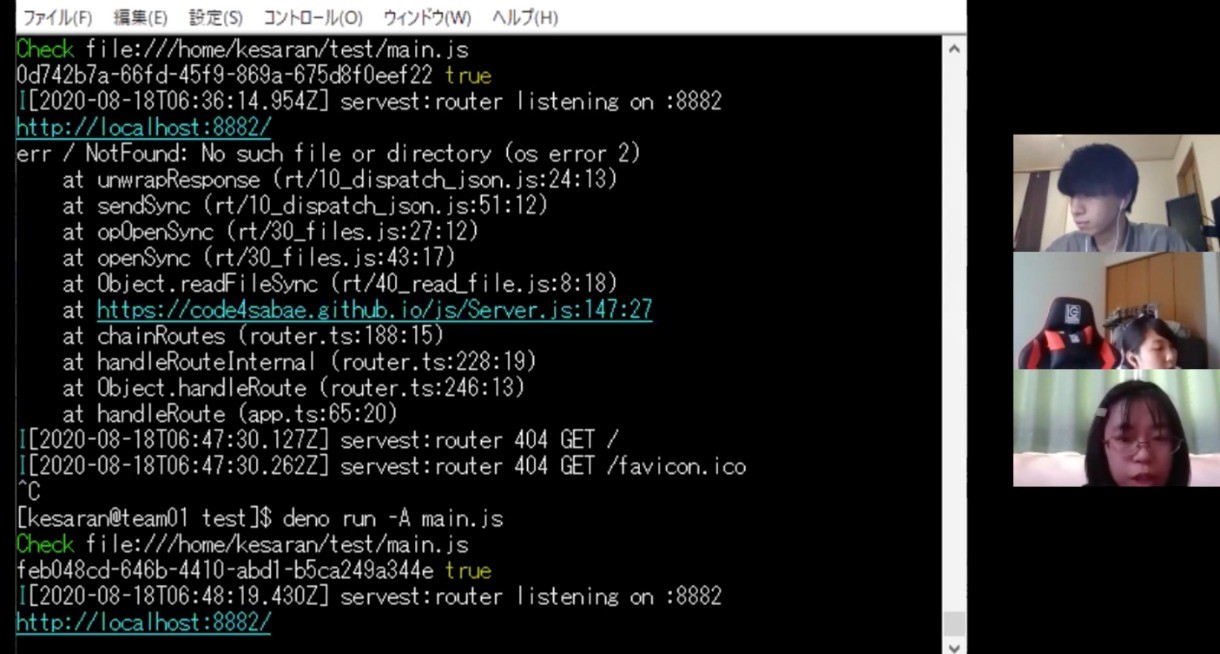
オンライン開催jigインターン、困った時は画面共有して、みんなで問題解決!
みんな、どんどんレベル上がっていきますね!

jigインターン12名と、パロット化したメンター2名
今日のブログ担当は、けさらん!
「jig.jpオンラインインターン2020 5日目! - jigintern2020’s diary」
GitHub、個人プロジェクト、少人数チームプロジェクトから世界規模のオープンソースプロジェクトまで、多彩! まずは友達同士、あれこれ楽しく触って作って壊してみるのがおすすめです!(プロジェクト「囲みマス」もぜひどうぞ!)