「jig.jpオンラインインターン2020 4日目! - jigintern2020’s diary」
Breakout Roomでそれぞれのチーム毎の開発が進みます。フロントエンド、バックエンド、基本2人ずつ担当し、詰まったら、まずはチーム内で共有してトライして、15分間進展がなければヘルプを呼ぶ感じで進めます。 何件かヘルプに入って解決。画面共有があれば、ちょっと見せてがオフライン同様にできて便利です。
プログラムを見ていて気になった冗長な書き方。歴史が長いJavaScriptはブラウザの進化と普及ともに変化するベストプラクティス。ちょっと便利なミニテク集を紹介してました。
1. document.getElementById は使わない
document.getElementById("nanika").value は nanika.value と書けます。
(ifやwindowなど、JavaScriptの予約語とかぶるidはつけない!)
2. 文字列と変数の連結は ` ` を使う
"./next.html?a=" + num.value + "&b=" + select.value;
↓
`./next.html?a=${num.value}+&b=${select.value}`
すっきり!(間に改行も使えるので、HTMLの埋め込むにも便利です)
3. 関数定義でfunctionと書かない
function a(param1, param2) { .. }
↓
const a = (param1, param2) => { .. }
4. DOM構築の document.createElement など長い関数を繰り返し使う時はコンパクトに
const cr = (tag) => document.createElement(tag);
const p = console.log;
5. クラスを使おう
JavaScriptでも class が使える
class A {
func(param1, param2) { .. }
}
より自然な関数定義、積極的にクラスでまとめていきましょう!
まだまだいろいろあるので、少しずつ紹介していきます。まとめアプリにするのも便利かも。
Code for KOSEN、高専プロコン競技部門を勝手にやる会「囲みマス」練習試合。
AIを持ち寄って、対戦させてみたところ、これが結構おもしろい!1試合3分、観戦するのもなかなか楽しく、いい感じでした。
参戦方法
「囲みマス」を開きます
Kakomimasu on GitHubをクローンかダウンロード
cmd or terminal で、cd client_deno
deno run -A client_a4.js
ブラウザで表示されるゲーム一覧にゲームIDがつき、対戦者待ちになります
もうひとつ起動するか、誰かが参戦すれば対戦が始まります!
ゲームIDをクリックして観戦しましょう!
ローカルで試したい場合は、ローカルで apiserver を起動し
cd apiserver deno run -A apiserver.ts
client_deno/.env のhostを http://localhost:8880 にして、http://localhost:8880 を開き、クライアント起動!
強いAI、楽しいAI、人の手を介在させてもOK、ご参戦、待ってます!

全国高専卒業生の会 ヒューマンネットワーク高専(HNK) の月例会、オンラインに登壇!
神山まるごと高専についてお話しました!中学生に選ばれる高専になるために、技術でアピールしましょう!
HNKでの登壇、ブログで振り返ってみると、東京(2014)、仙台(2015)、東京(2015)、大阪(2017)に続く、5回目でした! イベントから広がる、いろんな縁がつながってます!

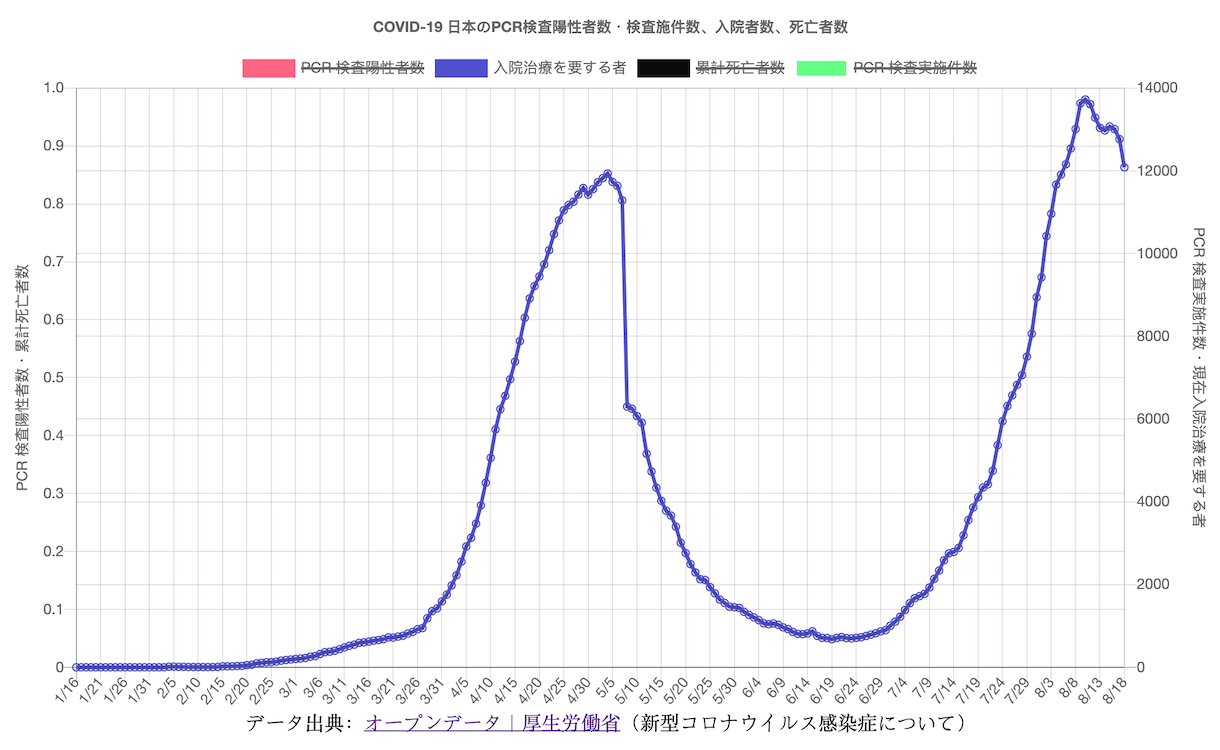
毎日更新「新型コロナウイルス対策ダッシュボード」
こちらもJavaScriptのオープンソース(src on GitHub)。Chart.jsで「入院治療を要する者」だけ表示にした推移。第二波収束方向のようです。
まずい状況が社会に伝わると、みんなが気をつけ、緩むと増える、繰り返しているうちに弱毒化してくれることを願います。

