今日のお楽しみは、jig.jp 本店&開発センターのバーチャルツアー。

スマホのZoomと、社内大型ディスプレイで交流しました。
 社内外の名所を巡り。時には立って仕事するスタンディングデスクコーナー。
社内外の名所を巡り。時には立って仕事するスタンディングデスクコーナー。
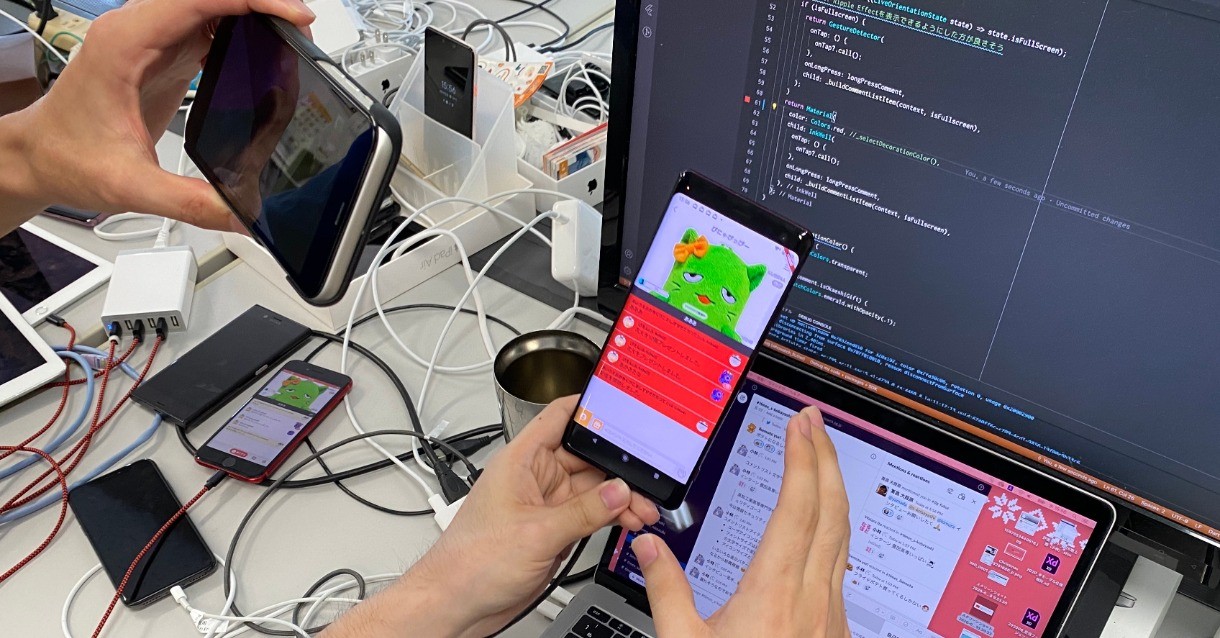
 ふわっちのアプリは、Flutter、Dart言語でつくってます。
ふわっちのアプリは、Flutter、Dart言語でつくってます。
コードの変更がすぐにアプリで確認できて便利!
 おかし食べ放題!
おかし食べ放題!
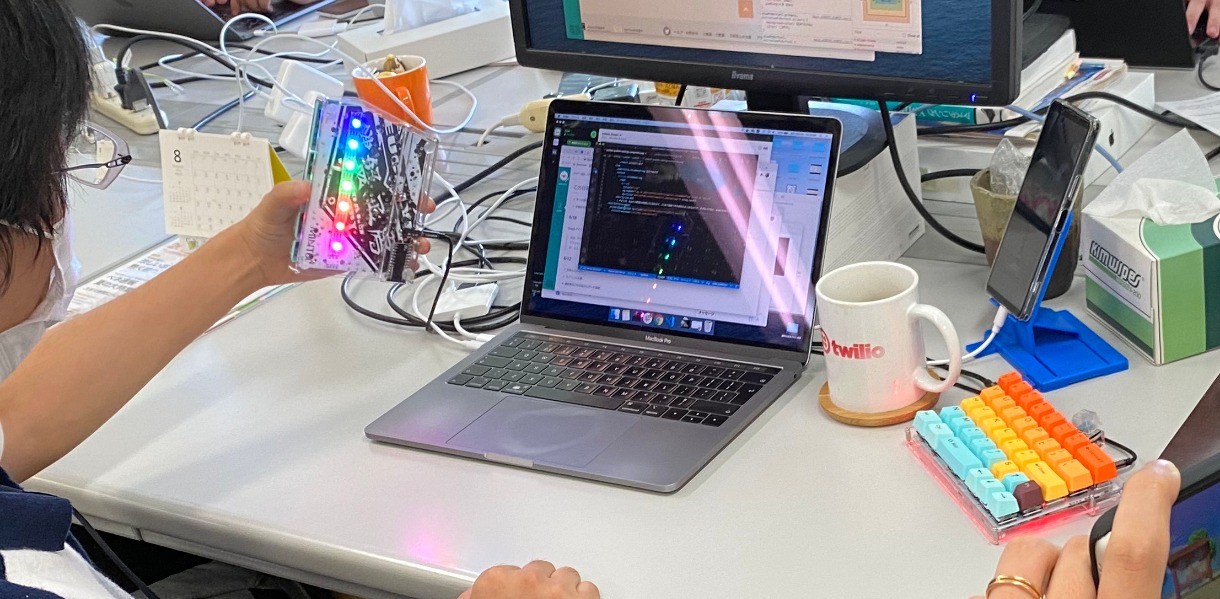
 去年のjigインターン2019あたりから増殖を続ける、キーボード分割派。キーボードを割ると良いことあるかも。
このキラキラ光り輝くキーボードは、はんだづけして自作したもの。
去年のjigインターン2019あたりから増殖を続ける、キーボード分割派。キーボードを割ると良いことあるかも。
このキラキラ光り輝くキーボードは、はんだづけして自作したもの。
 チームA、すずとも、ふくっち(ヘルプ)、うるし、けさらん、はーど、よしろー(メンター)
チームA、すずとも、ふくっち(ヘルプ)、うるし、けさらん、はーど、よしろー(メンター)
 チームB、きのぴー(メンター)、ふくっち(ヘルプ)、ぷりん、みゅーすけ、もしゃ、ぴんぽん
チームB、きのぴー(メンター)、ふくっち(ヘルプ)、ぷりん、みゅーすけ、もしゃ、ぴんぽん
 チームC、ぷれーん、ふくっち(ヘルプ)、ほどた、ほっぴー、Pちゃん(メンター)、みっちー
チームC、ぷれーん、ふくっち(ヘルプ)、ほどた、ほっぴー、Pちゃん(メンター)、みっちー
3日目のブログ!
「jig.jpオンラインインターン2020 3日目! - jigintern2020’s diary」
JavaScript、ミニテクニック。自由にタグを作れる HTMLElement を使った、code4sabae-js のファイルアップロードタグ input-file の使い方。
シンプルweb開発Serverを動かし、input-file タグにアップロード先を指定すれば準備OK。
ファイルを選択すると、onuploadで、画像URLを取得できるので、プログラムでいろいろと使えます。
<!DOCTYPE html> <html><body> <h1>image uploader</h1> <script type="module" src="https://code4sabae.github.io/js/InputFile.js"></script> <input-file id="file1" name="file1" accept="image/*" uploadurl="http://127.0.0.1:8881/data/" maxsize="1MB" maxwidth=1220 multiple></input-file><br> <textarea id="ta" style="width: 80vw; height: 10em"></textarea><br> <script type="module"> file1.onupload = async (e) => { ta.value = file1.value; }; </script> </body> </html>
これを利用して、画像サイズを取得しブログへの埋め込み用HTML出力機能を作って使いはじめました。
import { imgutil } from "https://code4sabae.github.io/js/imgutil.js"; file1.onupload = async (e) => { const inputfile = e.target; console.log(inputfile.value); const maxw = 1220 / 2; const maxw2 = 800 / 2; const urls = inputfile.value.split(","); const ss = []; for (const url of urls) { if (!url) { continue }; const img = new Image(); img.src = url; await imgutil.waitImageLoad(img); const [iw, ih] = [img.width, img.height]; const max = iw > ih ? maxw : maxw2; const [dw, dh] = [max, Math.floor(max / iw * ih)]; const s = `<img src="${url}" width="${dw}" height="${dh}"><br>`; ss.push(s); } ta.value = ss.join("\n</p><p>\n"); };
タグ作りは HTMLElement を継承したクラスを作り、customElement.define を呼び出すだけ!
あとは HTML内で、普通にタグとして書けば、自在に埋め込めます!(プログラム中で使用する場合は、document.createElement は使えないので、new クラス名で作成)
links
- タブ区切りデータをHTMLテーブルに楽々変換、tsv-tableタグ! JS x WebComponentsはじめのいっぽ
- さばえものづくり博覧会OPENDATA、みんなで創るオープンソースでwebサイトづくりとお手軽テク集
- HTMLタグだけでOK! アイコン付き地図を埋め込む map-gsi タグ、JSゼロフレームワーク入門
- HTMLElementでオリジナルタグをつくろう!csv-tableタグでテーブル楽々うめこみ

