Zoomのウェビナーを使って社内外観客を前に緊張気味でしたが毎日の「がんばるぞい」の掛け声で少しやわらいだ? 発表10分、質疑応答5分、共感を得る課題、おもしろい切り口で設定したビジョン、開発したデモ、開発の裏側の紹介と展望、どのチームも堂々と、かつ、笑いも生むステキなプレゼンでした!

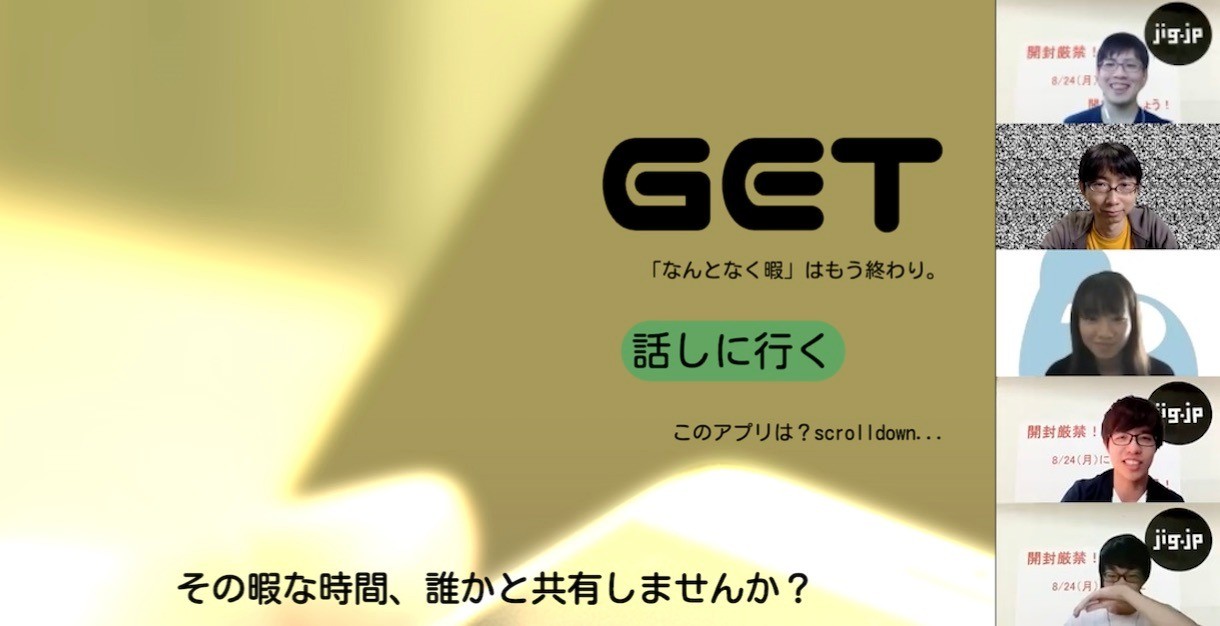
GET by チームC 開封厳禁 (src on GitHub)

虚無になりがちな登校なしの新入生がターゲット、確かに世界的な問題に、気軽なチャットで仲間と夢をGETしてもらおうというアプリ。
webアプリ開発における基本、HTTPメソッドのGETを思い起こさせるシンプルで強い名前がいい。
プレゼのオープニングアニメーションが凝っていたし、CLS = IchigoJamコマンド を使ってくれているのもうれしかった。
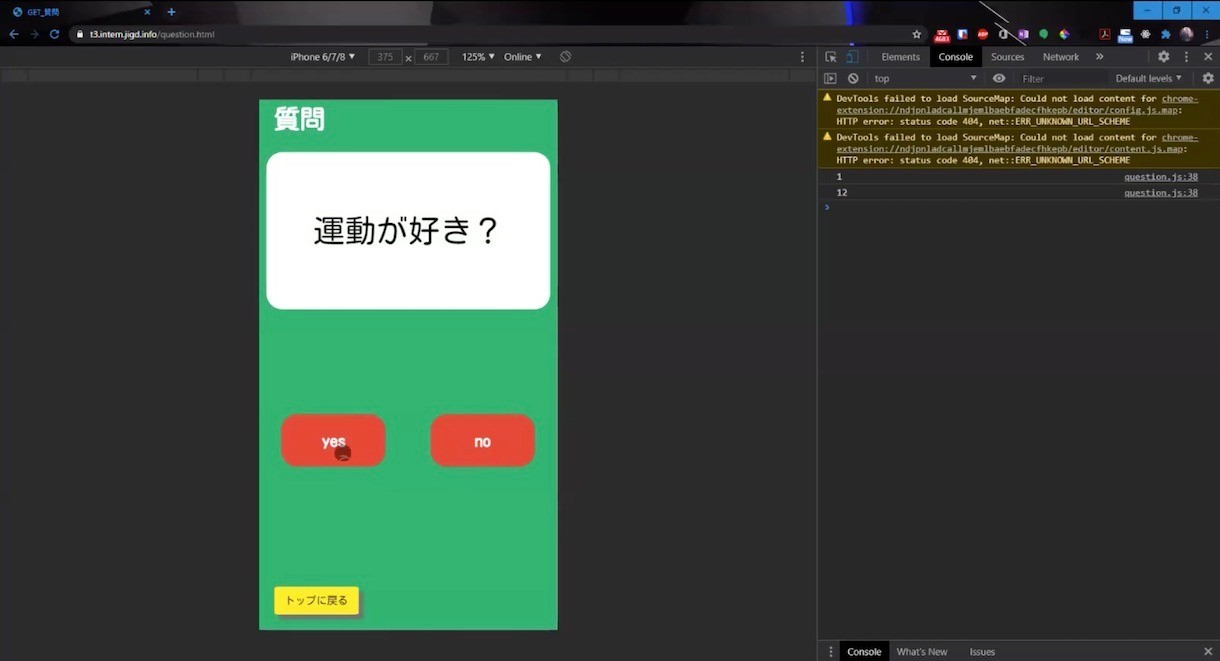
シンプルに答え、ルームへの案内時の質問が最初の会話のとっかかりになって良かった!プレゼン中にも各部屋、盛り上がってました!
WebSocketで実装されたルーム付きチャットもちゃんと機能していてよかった!
トップページあるステキナ動画、スクロールせずに見えるところに置いても良かったかも?
紹介動画、動画テク、いいですね!ちなみに再生コードはこんな感じ。ffmpegで動画形式変換も覚えておくと便利です。
<video src="https://jigintern.github.io/2020-Cteam/static/pic/GET.mp4" playsinline muted loop autoplay id="video" style="width:610px"></video><br>

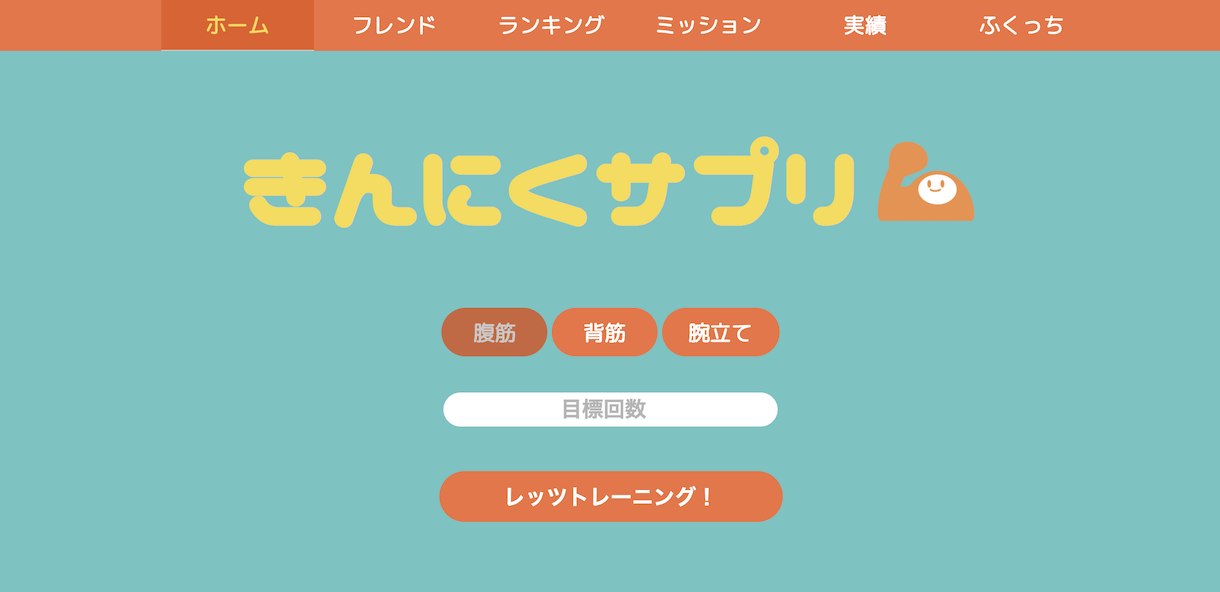
きんにくサプリ by チームB ヤッツィー (src on GitHub)
「jig.jpオンラインインターン2020 振り返りbyもしゃ」

キャラ、かわいい!
運動する機会、減少、通勤通学は地味に運動になってる課題に、かわいく実用的に解決!
筋トレ系アプリと言えば、リングフィットアドベンチャー、自宅で83日なぜ続くのか?達成感だけでなく、ソーシャルも追加、コメントありましたが、掛け声があると優勝かも。
腕立ての数の判定をwebアプリからカメラを使って実際動く形で実装しているのが、スゴイ!
メニューにスクワットを加えて、ぜひ加速度センサーで判定したい。

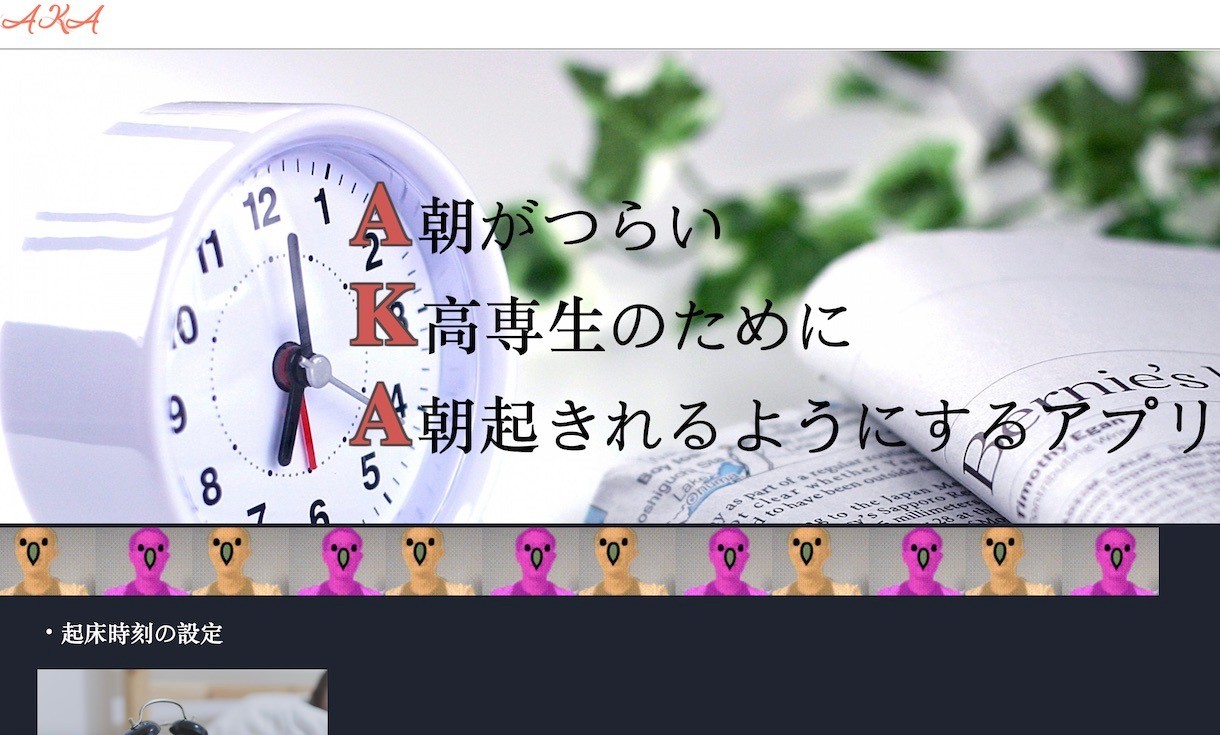
AKA by チームA Darkmode (src on GitHub)
「jig.jpオンラインインターン2020最終日 by けさらん」
「jig.jpオンラインインターン2020 振り返り byうるし」
「短かった2週間 by すずとも - jigインターン2020」

平時でも大事、でも学生にはつらい、朝の目覚まし、コロナで一層生活リズム崩れがち。
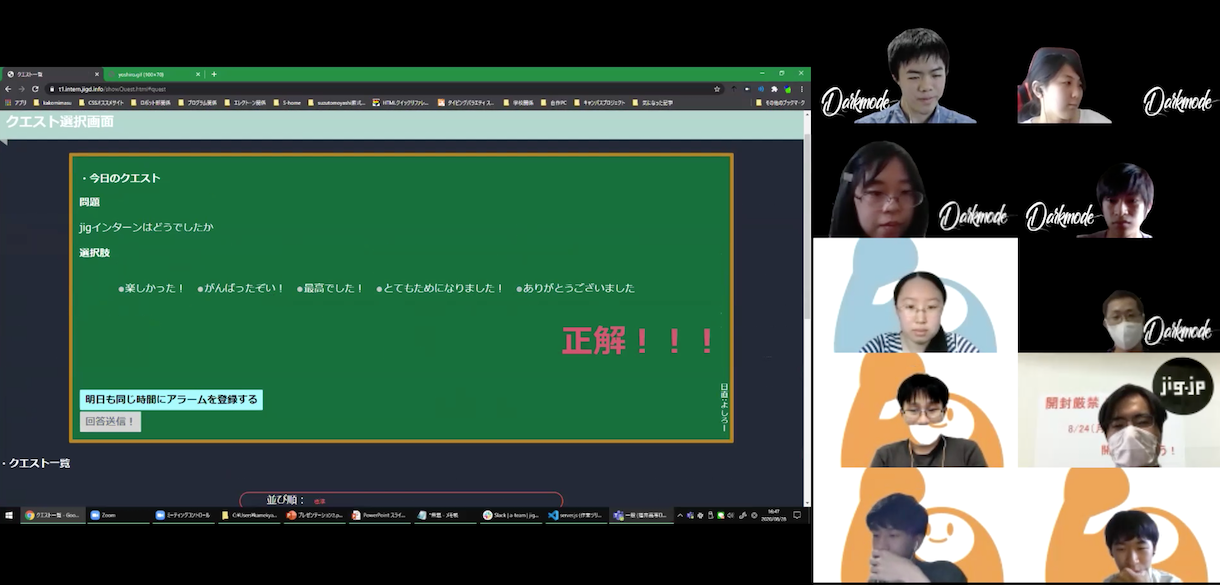
楽しく学べて確実に目が覚める目覚ましアプリは、多くの学生の共感を得られそう!
課題をクエストと呼んだり、黒板風の課題表示画面に作者を「日直」と呼んだり、学生目線がすばらしい!
目覚まし効果もありそうな、メンターのアニメーションGIFも良かった。
細かなところで、まずはサクッと使えて、後でプロフィール登録すればいいという自然な設計がナイス!
ブラウザでの通知でのプロトタイプ、ぜひ実際に目覚ましアプリとして使えるよう、ネイティブアプリ化もチャレンジしたいところですね!

みんな、jigインターン2020参加ありがとう!みんな優秀な成績で修了です!
開発の楽しさ、伝わったかな?
続けるほどに強くなるのが実感でき、共有するほどに楽しめるが、エンジニアのいいところ!

2次会としても開催、高専プロコン競技部門を勝手に創る会も、JavaScript開発や、チーム開発を継続的に楽しく学ぶプロジェクト!ウェルカム!

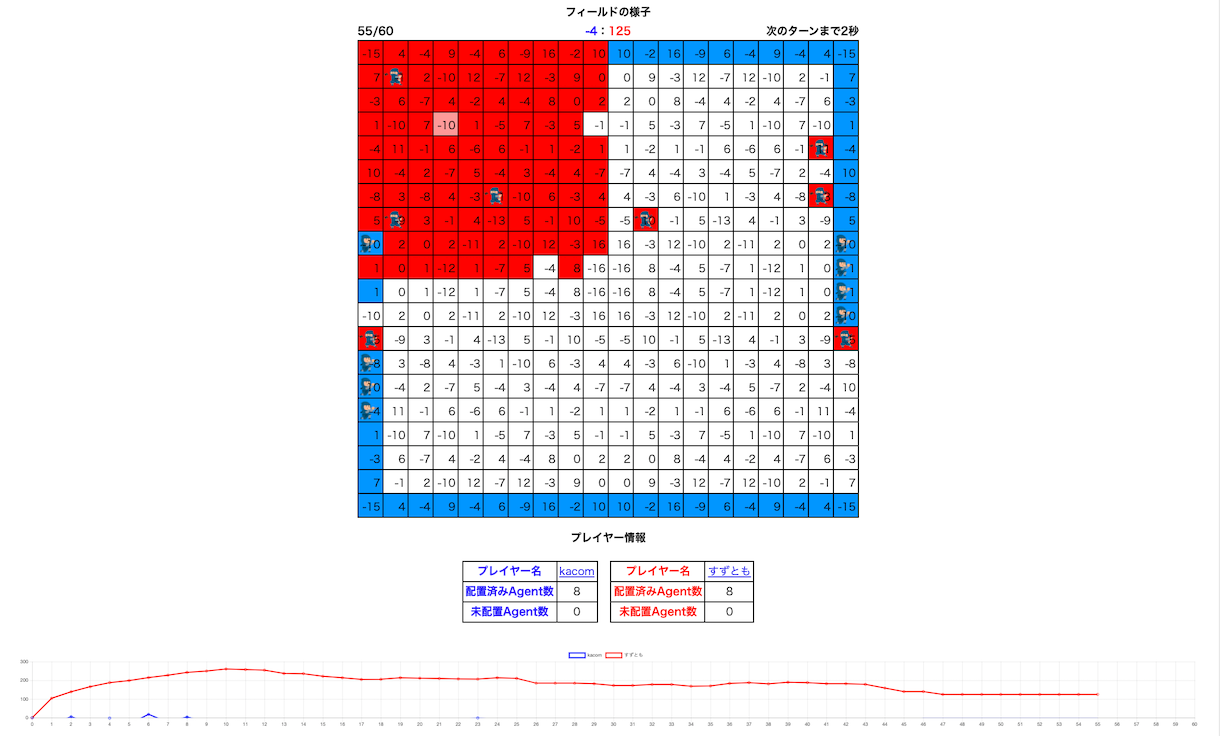
フィールドをぐるっと囲みにいくAIはこんな感じのプログラム。邪魔が入るとスタックしてしまうシンプル版、どう回避する!?
import { KakomimasuClient, Action, DIR } from "./KakomimasuClient.js" import util from "../util.js"; const kc = new KakomimasuClient("taisukef_kacom", "kacom", "kacom", "tf_kacom_kakomimasu" ); // kc.setServerHost("http://localhost:8880"); // ローカルに接続してチェックする場合に使う let info = await kc.waitMatching(); const pno = kc.getPlayerNumber(); const nagents = kc.getAgentCount(); const points = kc.getPoints(); const w = points[0].length; const h = points.length; const line = []; for (let i = 0; i < w; i++) { line.push([i, 0]); } for (let i = 1; i < h; i++) { line.push([w - 1, i]); } for (let i = w - 2; i >= 0; i--) { line.push([i, h - 1 ]); } for (let i = h - 2; i >= 1; i--) { line.push([0, i]); } info = await kc.waitStart(); // スタート時間待ち const field = kc.getField(); while (info) { const actions = []; for (let i = 0; i < nagents; i++) { const agent = info.players[pno].agents[i]; // console.log(field); if (agent.x === -1) { // 置く前? const p = line[(line.length / nagents * i) >> 0]; actions.push(new Action(i, "PUT", p[0], p[1])); } else { const n = line.findIndex(p => p[0] === agent.x && p[1] === agent.y); if (n >= 0) { const next = line[(n + 1) % line.length]; actions.push(new Action(i, "MOVE", next[0], next[1])); } } } console.log(actions); kc.setActions(actions); info = await kc.waitNextTurn(); }
参考に最強のAIづくり、チャレンジしてみよう!(kacom.js on GitHub)

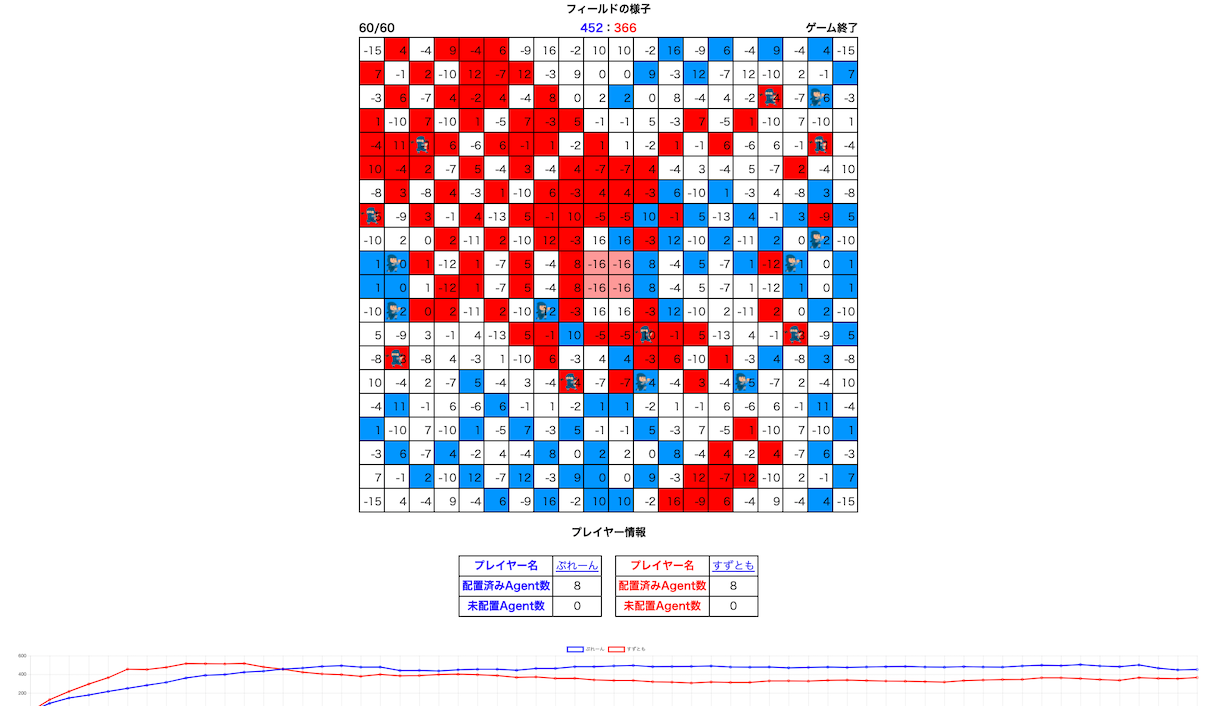
第二回大会の優勝者は、ぷれーん!Zoomでの実況しながらの観戦も盛り上がりますね!
jigインターンは終わりましたが、楽しいのはまさに今から!


