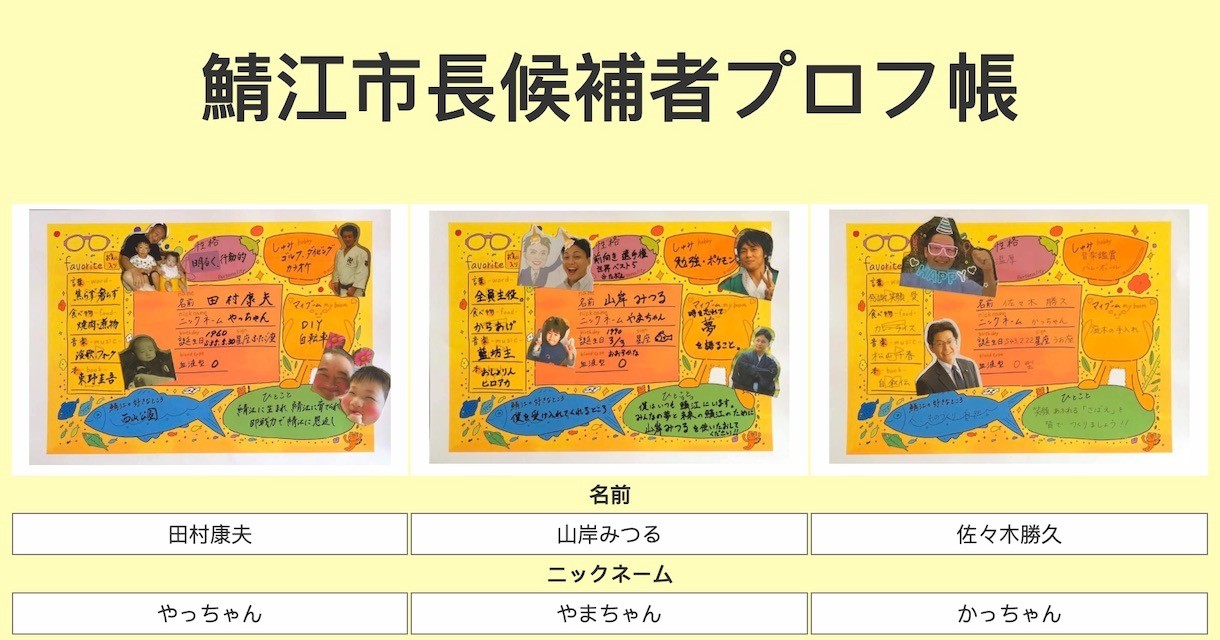
OCサミット実行委員会の方より連絡あり、公開討論会時に作成したプロフィール帳を使ってほしいとのことで、記述されたデータをCSVオープンデータとして加工し、画像と共にサイトに組み込みました。

「鯖江市長候補者プロフ帳」(src on GitHub)
オープンソースなので、どなたでも自由に派生版の作成や、改善要望できます。
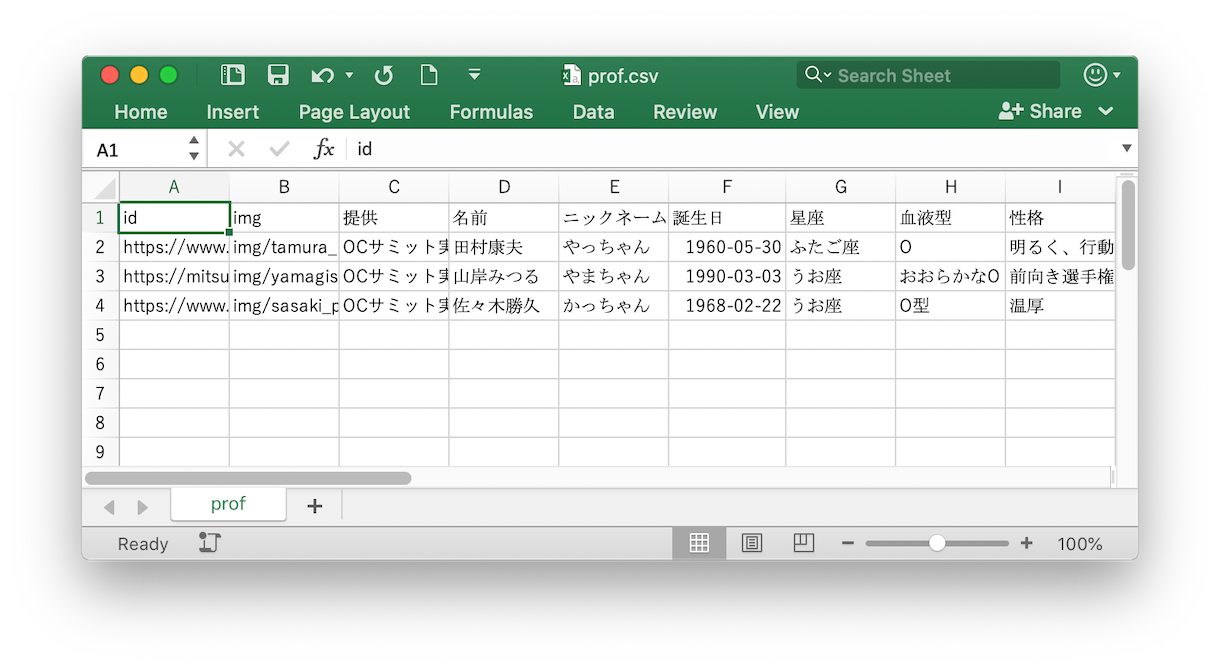
データ提供者とエンジニア、双方歩み寄ったちょうどいいフォーマットが「CSV(シーエスブイ)」

Excelでこのように、何も装飾せず、シンプルな表にして、名前を付けて保存、ファイル形式を「CSV UTF-8」にして、保存すればOKです。(詳細は、webサイトはじめのいっぽ)
あとは下記のようにHTMLに埋め込めば、webサイトのできあがり!
<div id="prof"></div> <div class="src">データ出典:<a href=https://ameblo.jp/ocsummit/entry-12619480286.html>OCサミット実行委員会</a></div> <style> #prof img { width: 29vw; } </style> <script type="module"> import { CSV } from "https://code4sabae.github.io/js/CSV.js"; (async () => { const path = "data/prof.csv"; const csv = await (await fetch(path)).text(); const data = CSV.toJSON(CSV.decode(csv)); console.log(data); const cr = tag => document.createElement(tag); const exclude = ["id", "提供"]; const tbl = cr("table"); prof.appendChild(tbl); for (const q in data[0]) { if (exclude.indexOf(q) >= 0) { continue; } if (q === "img") { const tr2 = cr("tr"); tbl.appendChild(tr2); for (const cand of data) { const td = cr("td"); td.style.border = "none"; const img = new Image(); const url = cand[q]; const a = cr("a"); a.href = url; img.src = url; a.appendChild(img); td.appendChild(a); tr2.appendChild(td); } } else { const tr = cr("tr"); tbl.appendChild(tr); const th = cr("th"); th.colSpan = 3; th.textContent = q; tr.appendChild(th); const tr2 = cr("tr"); tbl.appendChild(tr2); for (const cand of data) { const td = cr("td"); td.textContent = cand[q]; tr2.appendChild(td); } } } })(); </script>
2022年には高校の情報Iとして必修化されるプログラミング、誰でもはじめは見様見真似。
人類叡智を使ったスマートな生活を!
links
- 鯖江市の世代別、年齢別人口分布のグラフ化
- 鯖江市長選候補者比較サイトのオープンソース化
- 2022年高校「情報I」プログラミング教材JavaScript版

