「まちづくりを自分ごとにする」スマートシティ講演で再認識した大事なこと。
鯖江市役所との接点はどうあるとステキか?理想のインターフェイス、創りましょう!
ハンコに変わる電子署名。
これが手軽にできる技術の相談、コネクトフリー久利寿氏と京都にて。

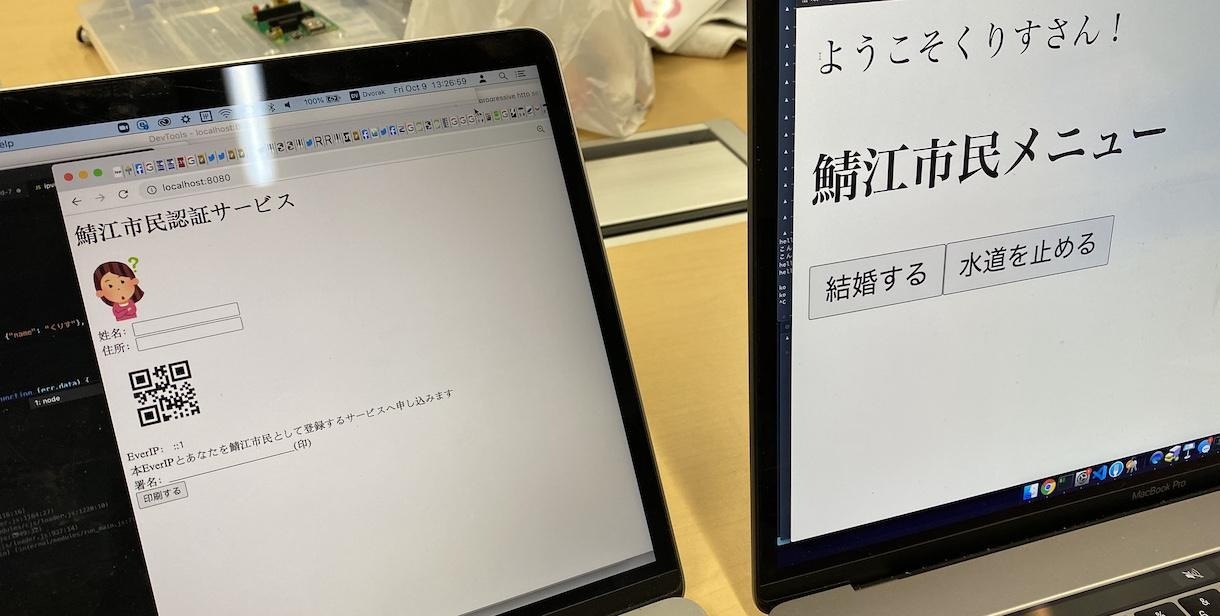
早速、その場でプロトタイピング。一度本人確認が完了していれば、スマホで水道を開閉手続きができちゃうはず。

ちょうど話題になった「婚姻届」のデジタル化。一人の手続きだけではできないので、どのようなフローがうれしいのか、楽しく悩めそうですね。
(二人からそれぞれ相手の公開鍵を付けて送信し、市役所で両方揃えば婚姻成立でOK!?)
IPv6で本人認証できたとしたら、手続き作成はとってもシンプル!(for Node.js / JavaScript)
import fs from "fs"; import http from "http"; import { USERS } from "./users.mjs"; const server = http.createServer(); server.listen(8060, "::", function () { console.log("listener"); }); server.on("request", function (req, res) { if (req.url.indexOf(".png") >= 0) { fs.readFile("./" + req.url, (err, data) => { if (err) { res.writeHead(404); res.end(JSON.stringify(err)); return; } res.writeHead(200, { "Content-Type": "image/png" }); res.end(data); }); return; } const addr = req.connection.remoteAddress; const user = USERS[addr]; console.log(addr, user); if (user) { res.writeHead(200, { "Content-Type": "text/html" }); res.write(`<meta charset="utf-8">`); res.write(`ようこそ${user.name}さん!`); res.write(`<h2>鯖江市民メニュー</h2>`); res.write(`<button>結婚する</button>`); res.write(`<button>水道を止める</button>`); res.end(); } else { res.writeHead(200, { "Content-Type": "text/html" }); res.write(`<meta charset="utf-8">`); res.write(`<h1>鯖江市民認証サービス</h1>`); res.write(`<img src=q.png height=100><br>`); res.write(`姓名:<input type=text><br>`); res.write(`住所:<input type=text><br>`); res.write( `<img src="https://chart.apis.google.com/chart?chs=140x140&cht=qr&chl=${addr}"><br>`, ); res.write(`EverIP: <code>${addr}</code><br>`); res.write(`本EverIPとあなたを鯖江市民として登録するサービスへ申し込みます<br>`); res.write(`<div>署名:_______________________(印)</div>`); res.write(`<button onclick="window.print()">印刷する</button>`); res.end(); } });
理想の窓口、���ろいろつくっていきましょう!
(src on GitHub / Code for Sabae)
 Fri Night
Fri Night