正確には、0から始まっていたり、欠番があったり、2012年のは連番に含まなかったりしますが、キリ良い節目なID。 3000コのアプリ、一見途方も無く感じますが、毎日8年ちょっとやっていると理論上到達します。
記念日なので、年齢を使った自分だけの時を感じる、時計アプリ。年齢を聞かれた時、通常小数点以下を切り捨てて回答しますが、連続量として回答すれば、誕生日の近さも伝わって便利かも?

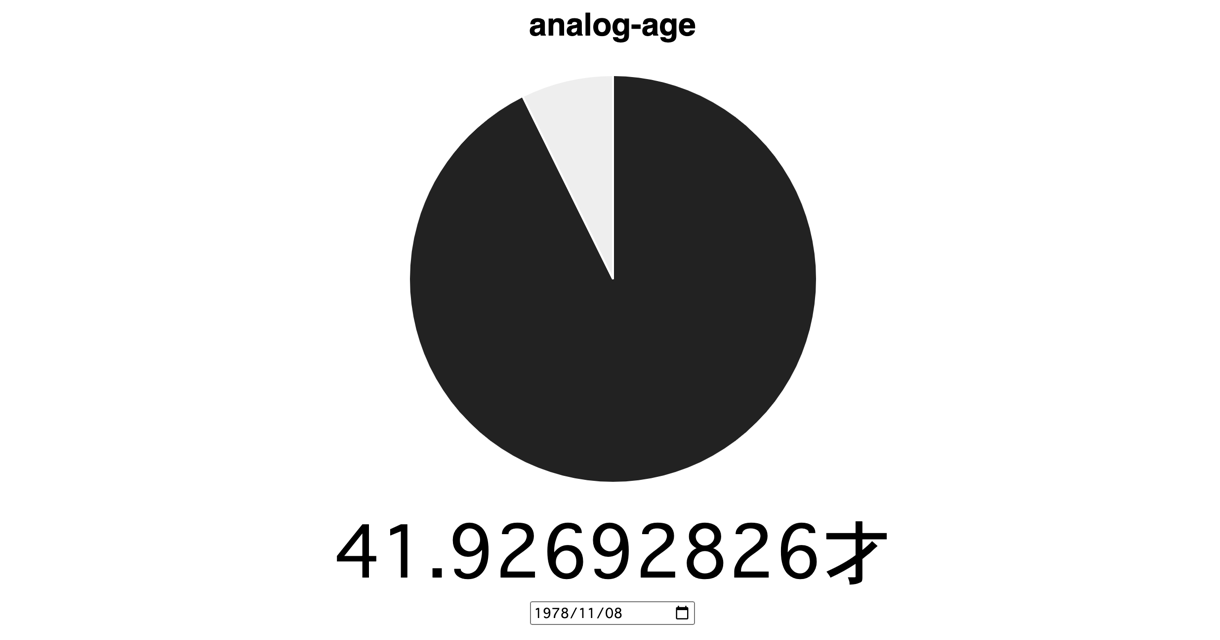
「analog-age 自分時計」
日付を設定すると、ブラウザ内に保存され、開くと誕生日の近さが分かる円グラフと共に、アナログ量としての年齢を知ることができます。
現在 41.92696321才、小数点以下8桁表示するとリアルタイムに成長を感じられることがわかりました。
const age = getAge(); txt.textContent = `${age.toFixed(8)}才`;
円グラフは、Chart.jsをESモジュール対応した、Chart.mjsを使ってサクッと描画。
let chart = null; const show = () => { const age = getAge(); if (chart) { chart.destroy(); } const dage = age - Math.floor(age); const data = [dage, 1 - dage]; const backgroundColor = ["#222", "#eee"]; const config = { type: "pie", data: { datasets: [{ data, backgroundColor }] }, }; chart = new Chart.Chart(canvas, config); };
一度設定した誕生日をブラウザ内に手軽に保存する localStorage、サーバーには送っていないことをソースで確認しましょう。
date.onchange = () => { const s = date.value; localStorage.setItem("analogage-age", s); show(); }; const sdate = localStorage.getItem("analogage-age"); if (sdate) { date.value = sdate; }
links
- 一日一創2012 timeカテゴリー

