「「2001年宇宙の旅」のモノリスに似た金属板、米ユタ州で発見 - BBCニュース」
高さ3.6m、写真から推定した幅は60cm、どんな大きさVRで再現してみました。

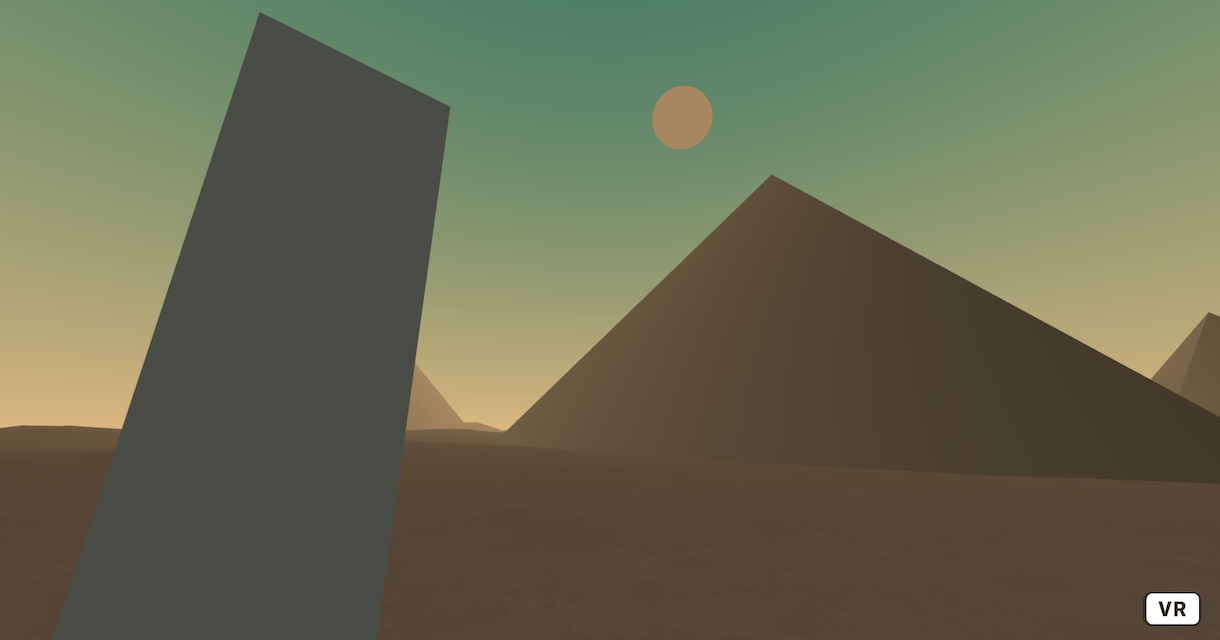
「Utahlith」
ユタ州のモノリスなので、ユタリス(Utah+Lith)と勝手に名付けて、VRアプリ化。アプリといいながらVRフレームワーク、A-Frameを使ってHTMLを書いただけです。
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title>Utahlith VR</title> <meta property="og:title" content="Utahlith VR"> <meta name="twitter:card" content="summary_large_image"> <meta property="og:image" content="https://fukuno.jig.jp/app/webvr/utahlith/ss.png"> <meta name="twitter:image" content="https://fukuno.jig.jp/app/webvr/utahlith/ss.png"> <script src="https://aframe.io/releases/1.0.4/aframe.js"></script> <script src="https://unpkg.com/aframe-environment-component@1.1.0/dist/aframe-environment-component.min.js"></script> <!-- https://github.com/fernandojsg/aframe-teleport-controls --> <script src="https://rawgit.com/fernandojsg/aframe-teleport-controls/master/dist/aframe-teleport-controls.min.js"></script> </head> <body> <a-scene id="scene"> <a-entity light="type:directional; castShadow:true;" position="1 1 1"></a-entity> <a-entity id="environment" environment="preset:egypt" shadow="cast: true; receive: true;"></a-entity> <a-box color="#eee" shadow="cast:true; receive:true;" position="0 1.8 -2" depth="0.6" height="3.6" width="0.6"></a-box> <a-sphere id="moon" visible="true" color="#fff" radius="10" position="100 100 -70"></a-sphere> <a-entity id="cameraRig"> <a-entity id="head" camera position="0 1 0" wasd-controls look-controls></a-entity> <a-entity oculus-touch-controls="hand:left" teleport-controls="button:trigger; collisionEntities:.collidable; cameraRig:#cameraRig; teleportOrigin:#head;"></a-entity> <a-entity oculus-touch-controls="hand:right" teleport-controls="button:trigger; collisionEntities:.collidable; cameraRig:#cameraRig; teleportOrigin:#head;"></a-entity> </a-entity> </a-scene> </body> </html>
Oclus Questのコントローラー、左右のトリガーでテレポートにも対応(aframe-teleport-controls on GitHub)。いろんな角度から不思議物体をご覧ください。JavaScriptでプログラムを書いて、不思議なシカケを実装するのも楽しそうですね!順を追って試してみたい方、ハンズオン資料「Oculus Quest 1&2 開発のはじめの一歩 with A-Frame WebVR」がおすすめです。
Twitterや、Facebookでシェアする際に画像を出すミニマルな方法のご紹介。1220x640程度の画像を用意して、metaタグのtwitter:card、og:titleと共に、twitter:image, ogp:imageで画像URLで記述しましょう(相対パスではうまくいきません)。
Let's make and share VR apps!

