残念なことにブラウザにおけるHDR向けの仕様策定は始まったばかり。まだ実際のブラウザでは試すことはできない様子。
「High Dynamic Range and Wide Gamut Color on the Web」

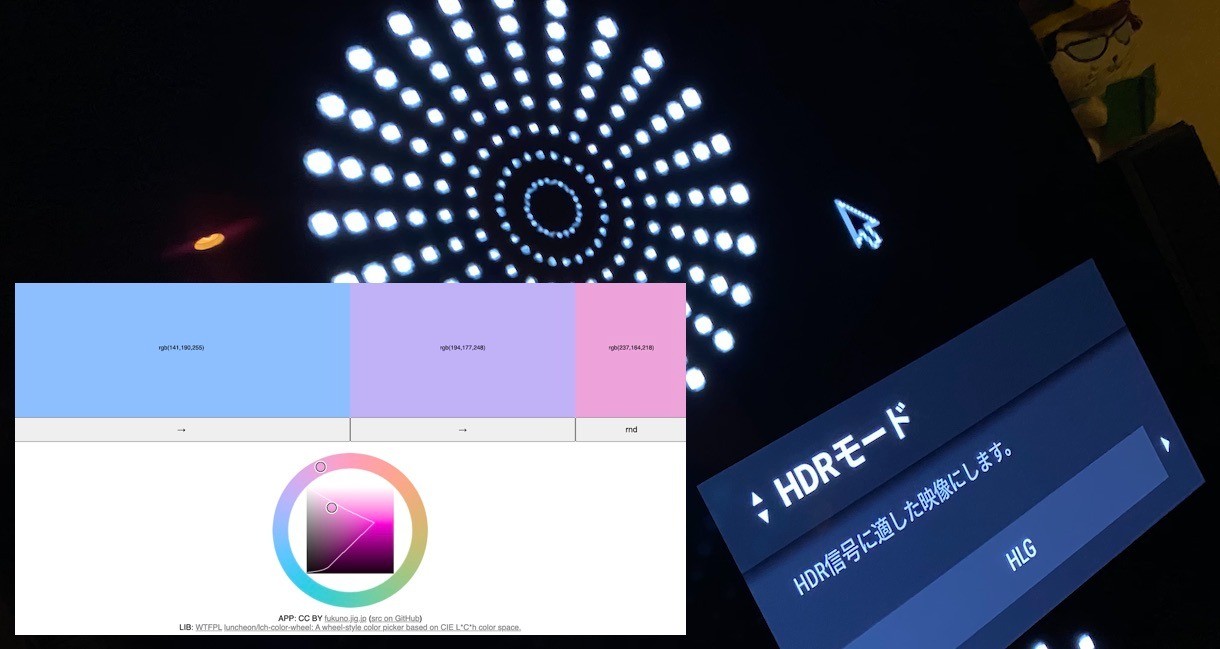
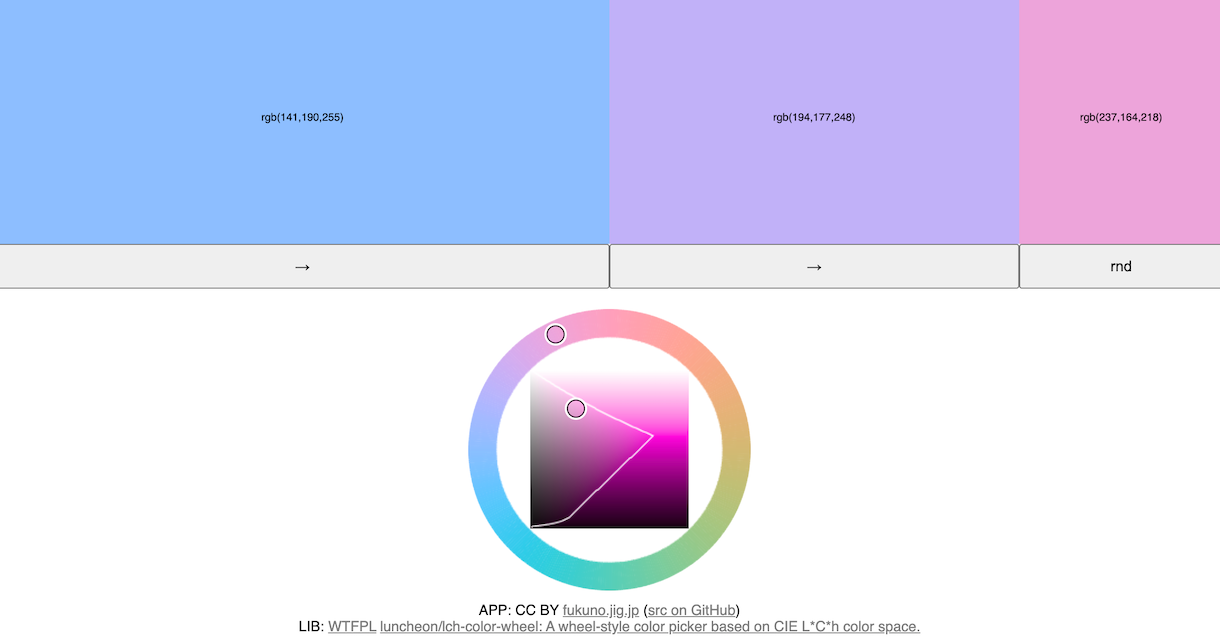
「LCh 3 colors picker」(src on GitHub)
CSS4で対応予定のLCH色指定、ステキな色選択LChコンポーネントがあったので、export文を1行加え、ESモジュール対応、シンプルなサンプルと3色選ぶアプリを作ってみた。HSLと違って、色相が変わっても見た目の明るさがほぼ同じで使い勝手よし!
既存のRGBで表現できている範囲が白線で表示できる機能があってONにしている。この境界はHDR対応のディスプレイやテレビだとぐっと広がっているはず。 ブラウザでHDRが気軽に楽しめる日が待ち遠しい。

テレビのHDRモードをHLGにすると、色の分解能はともかくダイナミックレンジは広くなる。ひとまずこれを利用して、花火などの表現には使えそう。
iPhoneのディスプレイも通常のRGBそれぞれ8bitの計24bitでは収まらない表示能力があるはず。ブラウザが対応するのも待つばかりでなく、ネイティブアプリとして開発して、せっかくの性能をフルに使う方法、また調べてみたい。