高専プロコン選出、起業家甲子園出場候補チームをメンタリング&電子情報工学科3年生のプログラミングの授業にてゲスト講師に母校、福井高専へ。
世の中には用途に合わせたいろんな言語。IchigoJam BASICは1年の時に体験してくれた電子情報工学科の3年生、JavaScript、C言語と学んでいるとのことで、Zen言語にチャレンジ!ダウンロード、展開し、環境変数「Path」を設定。基本的なPCスキル、大事ですね。
コマンドプロンプトで zen が起動したら準備完了!
$ mkdir zen-test1 $ cd zen-test1 $ zen init-exe $ zen build run
コンパイルされて、動きました!VSCodeをセットアップ済みなら・・・(Mac のシェルに code コマンドを登録する)
$ code src/main.zen
で、表示する文字を編集して、再度 zen build run してみましょう!
例えば、フィボナッチ数を再帰で計算するプログラムはこんな感じ
const std = @import("std"); pub fn fib(n: i32) i32 { if (n <= 1) { return n; } else { return fib(n - 2) + fib(n - 1); } } pub fn main() anyerror!void { const n = 10; std.debug.warn("fib({})={}\n", .{ n, fib(n) }); }
シンプルで読みやすい?自明な時には型、省略可能です。

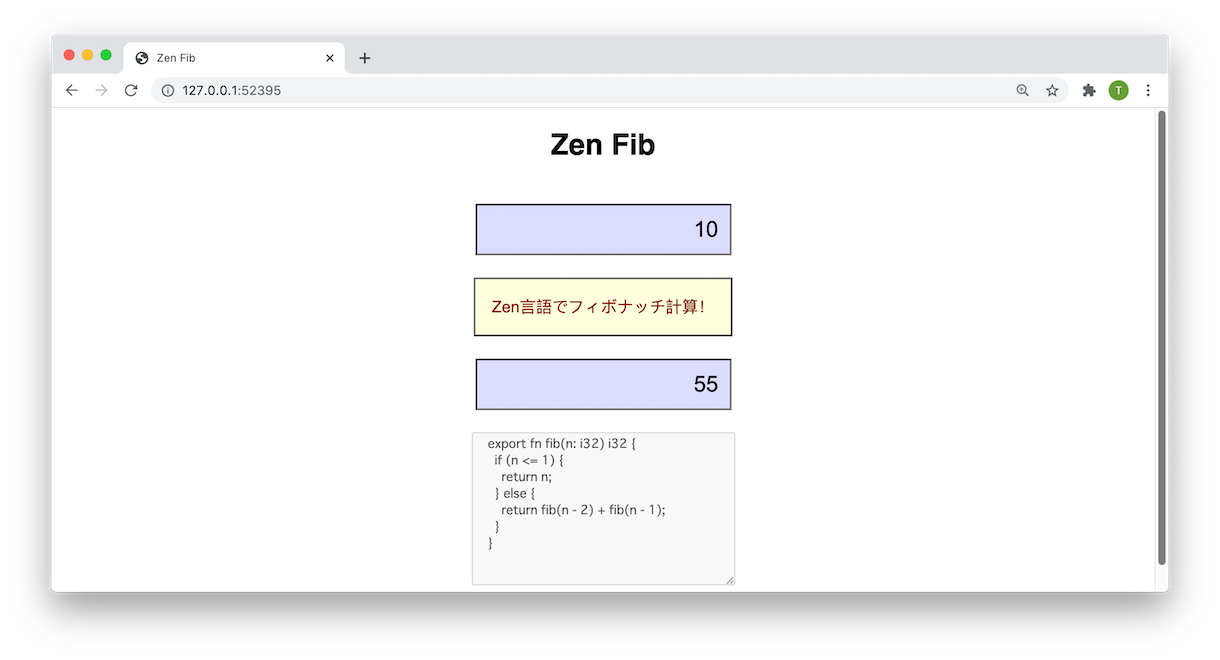
「Zen Fib」
build.zen を、WebAssembly向けの build.zen に変更して、ブラウザ上で動かすこともできます。(src on GitHub)
自分のPCで動かすためには live-server など、webサーバーが必要なのでちょっとひと手間入ります。
webアプリとして組み込んだZen言語版フィボナッチ!
「HTML/CSS/JavaScript + GitHub入門」と合わせてどうぞ!
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Zen Fib</title> <style> body { text-align: center; font-family: sans-serif; } input { background-color: #ddddff; margin: 1em; padding: .5em; font-size: 150%; text-align: right; } button { background-color: #ffffdd; color: #880000; padding: 1em; font-size: 110%; } textarea { width: 21em; height: 12em; } a { color: gray !important; } </style> </head> <body> <h1>Zen Fib</h1> <input type="text" id="fibn" value="10"><br> <button id=btn>Zen言語でフィボナッチ計算!</button><br> <input type="text" id="ans"><br> <script type="module"> window.onload = async () => { const wasm = await WebAssembly.instantiate(await (await fetch("main.wasm")).arrayBuffer()); const ex = wasm.instance.exports; const fib = ex.fib; btn.onclick = () => { ans.value = fib(fibn.value); }; }; </script> </body> </html>

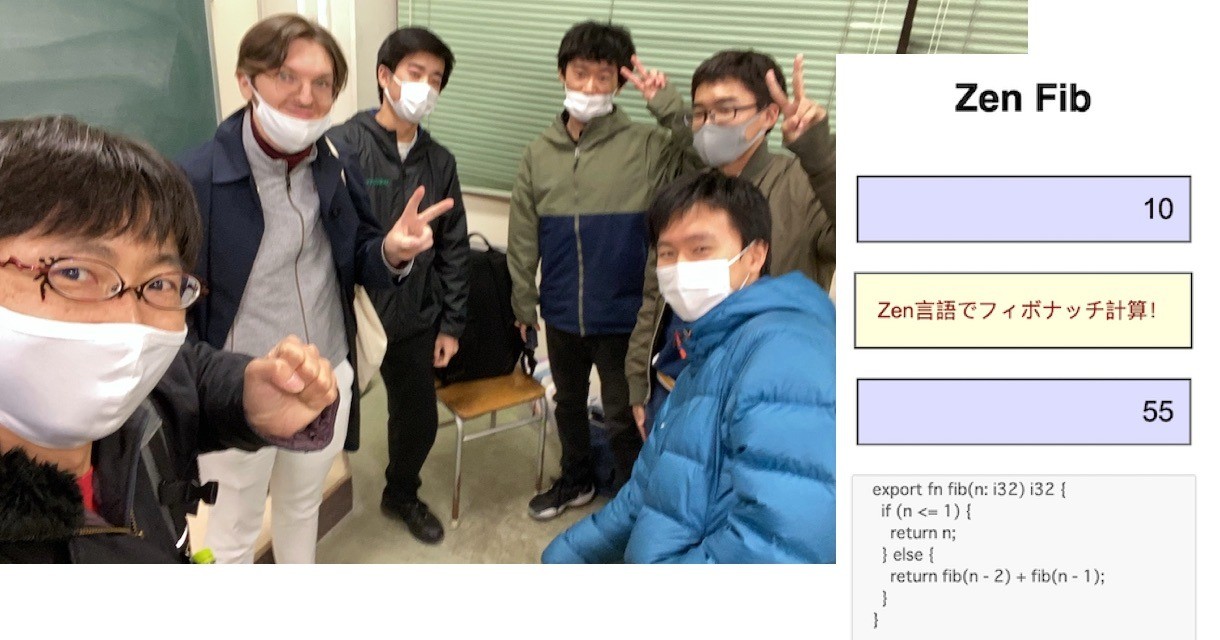
起業家甲子園に向けて、やるぞ!の図 at 福井高専、電子情報工学科!

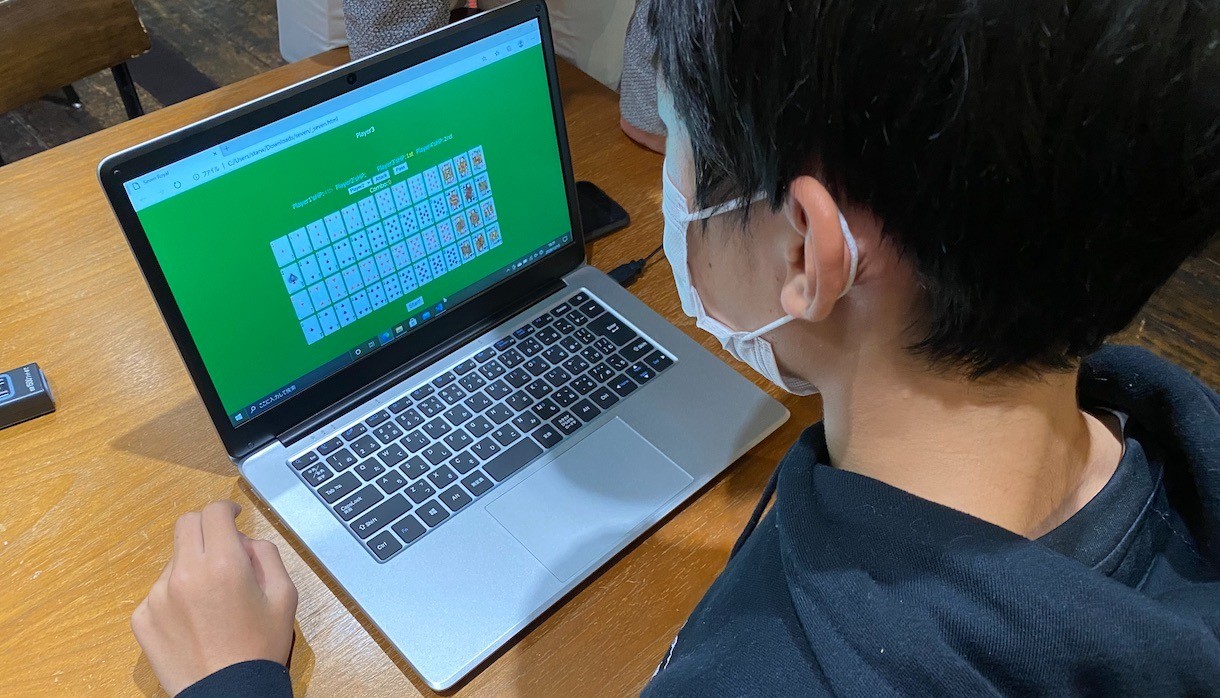
Hana道場では中学生が、JavaScriptで新コンセプト付き七並べゲームを開発してました。
プログラミングのウデを上げたい福井高専生も遊びに来るといいよ!
型がないJavaScriptでは組みにくいロジックは、Zen言語で作ってきっちりつくって、かつ、高速化を狙うのもいい手。
いろいろ試して、自分に馴染むツール、見つけよう!
 高専プロコン選出、起業家甲子園出場候補チームをメンタリング&電子情報工学科3年生のプログラミングの授業にてゲスト講師に母校、福井高専へ。
高専プロコン選出、起業家甲子園出場候補チームをメンタリング&電子情報工学科3年生のプログラミングの授業にてゲスト講師に母校、福井高専へ。
 Fri Night
Fri Night