パソコンを持っている高専生、大学生にオススメは、VRアプリづくり。HTMLを書くだけで、自分だけのサイバー空間をかんたん自由に創ることができますよ。
前提知識
- エディタが使える
- ファイルと拡張子を知っている
- ブラウザでファイルを開ける
- ChromeやSafariを使っている
では早速、HTMLを書いてみましょう。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="https://aframe.io/releases/1.1.0/aframe.min.js"></script> </head> <body> <a-scene id="scene"> <a-box position="0 -.5 0" width="80" height="1" depth="100" color="green"></a-box> <a-box position="-4 1 -5" width="4" height="4" depth="4" color="white" src="https://fkpc.github.io/kanirobovr/assets/kanirobo/kanirobo.outline_mini.png"></a-box> <a-sphere position="0 1 -3" radius="1" color="red"></a-sphere> </a-scene> </body> </html>
こちらコピペでもOKです。test.html として保存し、ブラウザで開いてみましょう!

A-Frameは、webVRをかんたんにつくることができるライブラリ、a-ではじまるタグを使って、サイバー空間を創ることができます。a-sceneタグ内に、箱を表現するa-boxや、球を表現するa-spheneなど記述していきます。(詳細は、A-Frameを参照ください)
HTMLでは、<ではじまり>で終わるものをタグと呼び、囲み内の先頭のキーワードがタグ名と呼びます。スラッシュ"/"で始まるタグを閉じタグとして階層構造を表現します。HTMLの最新メジャーバージョンであるHTML5を表す <!DOCTYPE html> と、htmlタグから始めましょう。(HTML/CSSはじめのいっぽ)
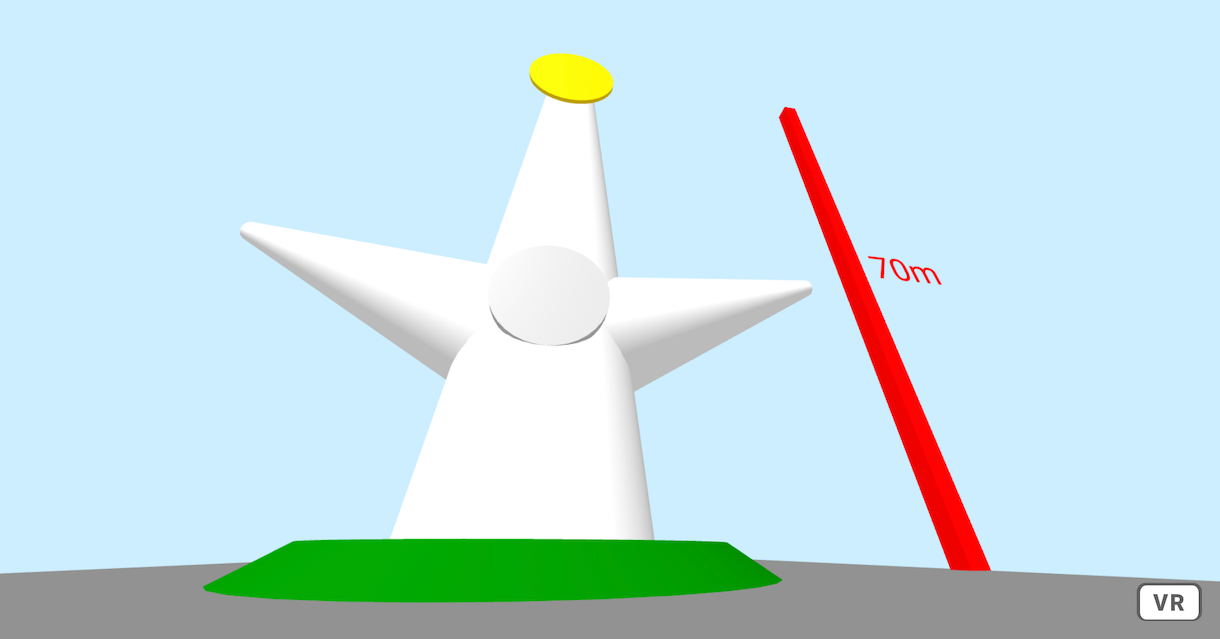
2025年、大阪万博が決まりました。大阪万博といえば太陽の塔。なんと大きさは70mとのこと。そのスケール感を見てみたくなったので、コーン(a-cone)を使って、それっぽいものをつくってみました。

「太陽の塔のスケール確認(Oculus Quest使用時のテレポート対応版)」
PCで見る場合、マウスで見渡せ、カーソルキーで移動。
スマホで見る場合、VRモードにするとスマホVRゴーグルでぐるぐる見渡せます
Oculus Questで見る場合、VRモードにすると歩き回れます(テレポートにも対応)
アニメーションするだけならHTMLだけでOK!animationプロパティをいろいろつけてみましょう!
京都芸術大学、クロステックデザインコースの学生による作品を一部紹介!

ステキなカラーリングのVR森!

たくさん並んだ鳥居!京都っぽい!

五輪!意図せずできたかすれ具合もまたオシャレ

島、浮き沈みするアニメーションつき

謎空間に浮かぶダンベル、サイケなVR筋トレアプリができそう!
画像を用意して、テクスチャーとして表面に貼り付けたりするとリアル感増したりしますよ!
JavaScriptでかんたんに操作する例、テレポート追加例付き。ぜひ遊んでみてください!
「A-Frame examples」
links
- つくる場とみせる場、もくもく会で作ってNTで展示! 実寸テニスコートで遊ぶVRゲーム at SCC (Sabae Creative Community)
- NT鯖江で初出展「IchigoJam VR」BASICプログラミングで月を出現させるバーチャル体験