
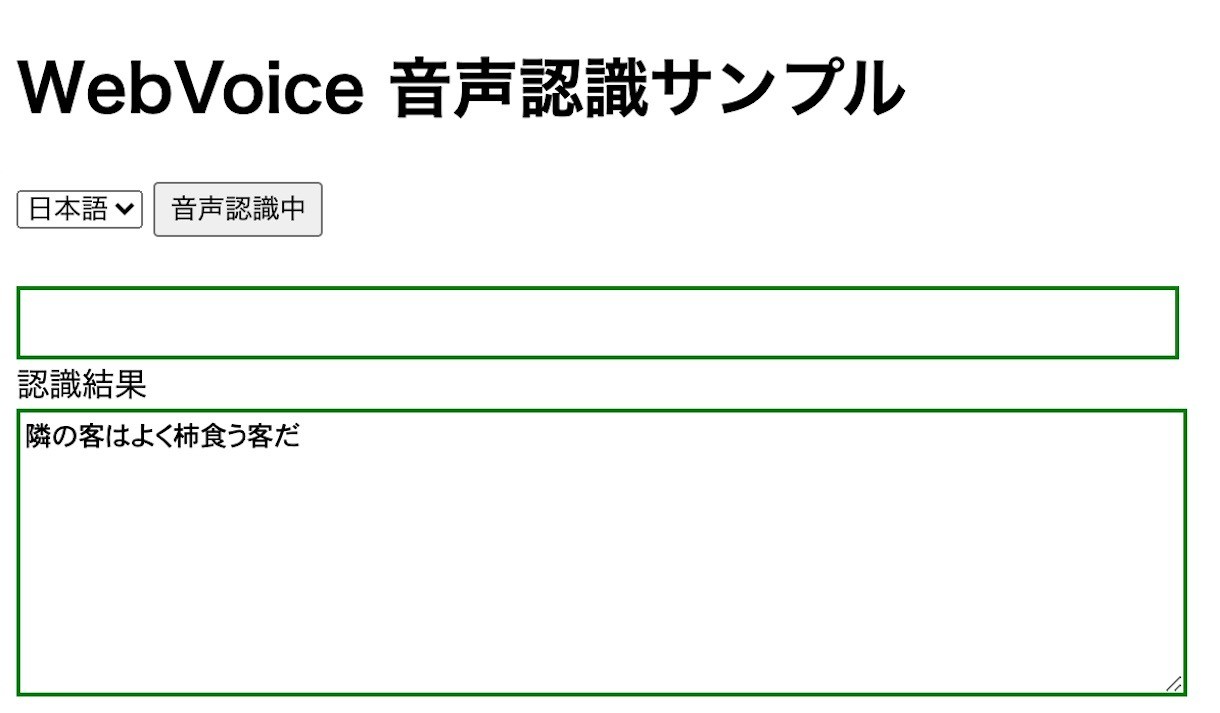
「WebVoice 音声認識デモ」(src on GitHub)
使い方は、Chromeで「音声認識する」を押し、マイク使用許可をするだけ簡単!
音声データはGoogle社に送って解析される点、ご留意ください。

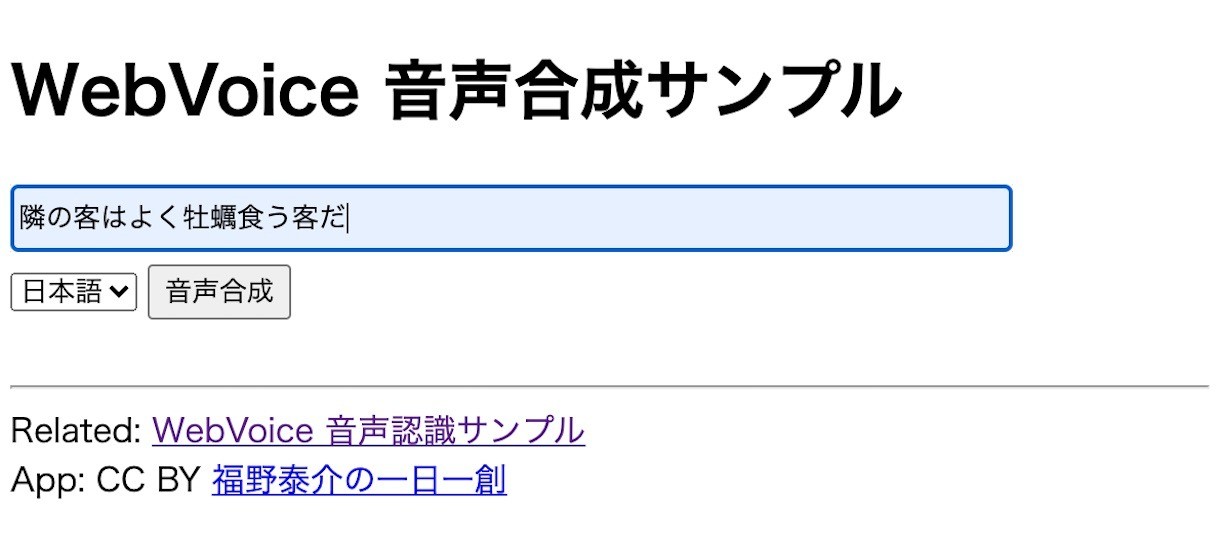
「WebVoice 音声合成デモ」(src on GitHub)
おまけに音声合成。自分の声で話せない時、代わりにしゃべってもらうこともできます。こちらはサーバーにはデータ送信されないようです。
こちらはSafariでも動作します。macでは、sayコマンドでも紹介した、システム環境設定、読み上げコンテンツ、システムの声で指定した音声合成エンジンが使用されます。 ちょっと関西風な自然な感じでしゃべってくれる Otoyaさん、オススメです。(Kyokoさんも高音質化ダウンロードすることで自然さ少しアップします)
 Fri Night
Fri Night