デザインの良し悪しの正体は?
それは、自分に向けて作り手の伝えたい気持ちが伝わってくるかどうか。
なんだかいい加減に作っただけだなぁ感が、イケてない感となります。
そこで、デザイン性をアップする便利なツール「Bootstrap」を使ってみました。
before

「特選やまなしの食 オープンデータ」
after

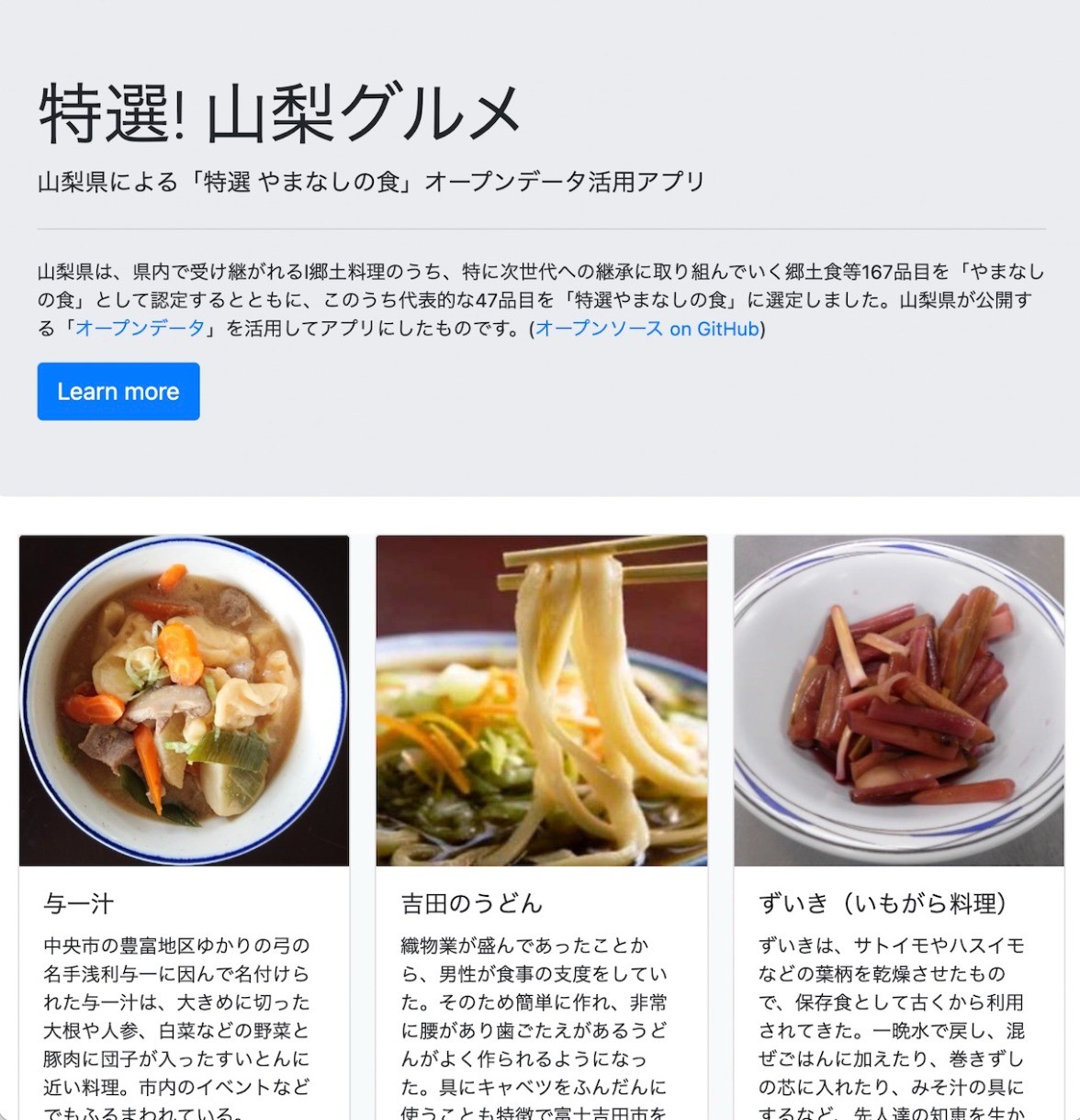
「特選!山梨グルメ」
いい感じになりました!
プログラムはほとんど変わってません。いい感じのリンクボタンが付けられるので、説明と合わせて全部表示しています。(53行 src on GitHub)
<script type="module"> import { CSV } from "https://code4sabae.github.io/js/CSV.js"; import { shuffle } from "https://code4sabae.github.io/js/shuffle.js"; window.onload = async () => { const csv = await CSV.fetch("https://code4sabae.github.io/yamanashinoshoku/yamanashinoshoku3.csv"); const data = CSV.toJSON(csv); console.log(data); const ss = []; shuffle(data); for (const d of data) { const [ no, url, imgurl, name, area, desc ] = [ d["No."], d["「食べられる・買えるお店」URL"], d["写真URL"], d["名称"], d["地域"], d["説明文"] ]; const html = ` <div class="card"> <img class="bd-placeholder-img card-img-top" width="100%" src="${imgurl}"> <div class="card-body"> <h5 class="card-title">${name}</h5> <p class="card-text">${desc}</p> ${url.length ? `<a href="${url}" class="btn btn-primary">食べられる・買えるお店</a>` : ""} </div> </div> `; ss.push(html); } main.innerHTML = ss.join(""); }; </script>
Bootstrapは、CSSを自分で書かなくていいのが便利。
HTMLのclass指定だけで間をとったり、色を変えたり、調整するのが簡単です!

 Fri Night
Fri Night