 MixJuiceとパソコン上で作るウェブサーバーをつないでみましょう!
MixJuiceとパソコン上で作るウェブサーバーをつないでみましょう!
まずはサーバープログラムの準備。JavaScriptでプログラムする環境、Deno(ディーノ)をインストールします。
Windowsの人は、PowerShellを起動して次のコマンドを実行
iwr https://deno.land/x/install/install.ps1 -useb | iex
Macの人は、ターミナルを起動して次のコマンドを実行
curl -fsSL https://deno.land/x/install/install.sh | sh
コマンドプロンプトや、ターミナルで deno とタイプ、エンターで次のような画面がでたらインストール成功!
Deno 1.7.2 exit using ctrl+d or close() >
Ctrl+d で Deno を終了し、ウェブサイドプログラムづくり hello.js (serveWebの中身はservest)
Windowsの人(書き終わったら Ctrl+Z、エンター)
copy con hello.js import { serveWeb } from "https://js.sabae.cc/serveWeb.js"; serveWeb(80, (from, path, query) => { return "hello!"; });
Macの人(書き終わったら Ctrl+D、1行目以外は一緒です)
cat > hello.js import { serveWeb } from "https://js.sabae.cc/serveWeb.js"; serveWeb(80, (from, path, query) => { return "hello!"; });
動かしましょう
deno run -A hello.js
ブラウザで http://localhost/ を開くと、hello! と表示されるはずです。
Ctrl+C でサーバープログラムを止めて、hello.js の文字列を好きな文字に変更して、また動かして確認しましょう。
次に IchigoJam web を使ったパソコン上での実験です。

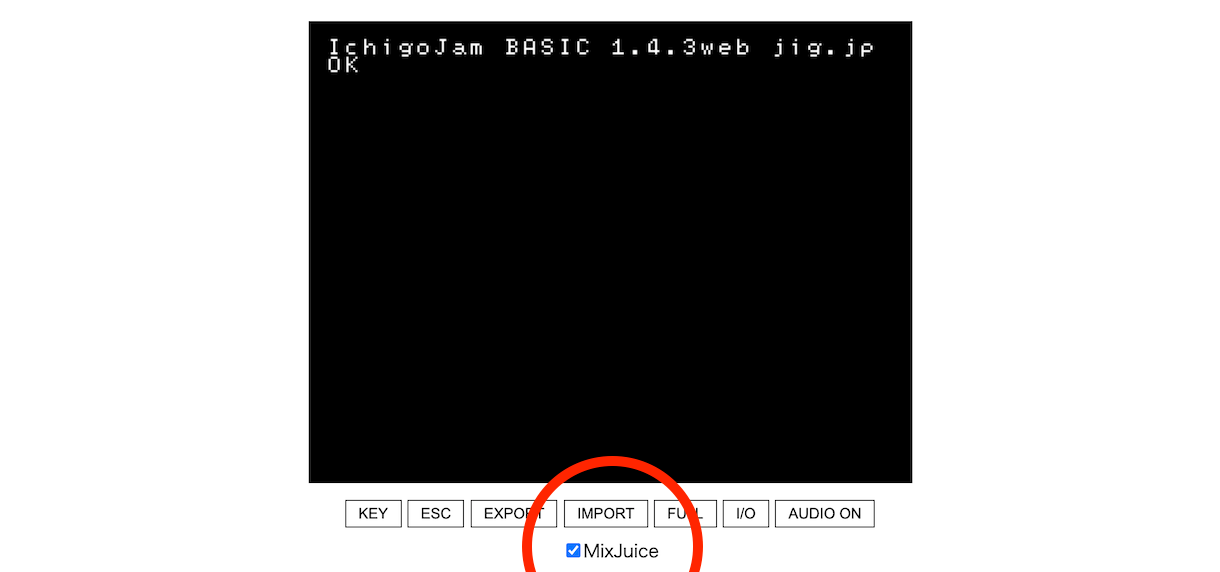
「I/O」ボタンを押し「MixJuice」をチェックして、バーチャルMixJuiceをIchigoJam webに接続します。
IchigoJam web上でMixJuiceのコマンドを使って、アクセスしてみます。
?"MJ GET LOCALHOST MJ GET LOCALHOST OK hello!
などと表示されたら成功です。つながりました!
ひとまず、シンプルなサーバーにどんどん書き込めるチャットサービスを作ってみましょう。
import { serveWeb } from "https://js.sabae.cc/serveWeb.js"; let data = ""; serveWeb(80, (from, path, query) => { if (query) { data = data + "'" + query + "\r\n"; return "'OK\r\n"; } return data; });
IchigoJamからquery(クエリー)として送られてくる文字列をどんどん足し算して貯め、クエリーなしで全部表示する、というJavaScriptのプログラムです。 なんとなく読めますね?
このサーバーを動かしておき、IchigoJam web から試してみましょう。
?"MJ GET LOCALHOST/?HI! ?"MJ GET LOCALHOST/?HELLO ?"MJ GET LOCALHOST/
クエッションマーク(?)に続く文字列がサーバーでクエリーとして送られます。発言内容、見えましたか?
最後に、実IchigoJam+MixJuiceからつないでみましょう!
インターネットにつながるコンピューターには、IPアドレスが振られます。192.168.や172.で始まる4つの数字、普通の家ではローカルエリアネットワーク(LAN)用のIPアドレスが振られていることが多いです。
まずは自分のパソコンのIPアドレスを確認します。
Windowsの人
ipconfig
Macの人
ifconfig
192や172で始まるIPアドレスらしきものを探してください。
MixJuiceをつないだIchigoJamで、MJ APCを使ってアクセスポイントに接続して、次のようなコマンドで通信!
?"MJ GET 192.168.1.10
つながりましたか?
サーバーで二乗するプログラム
import { serveWeb } from "https://js.sabae.cc/serveWeb.js"; serveWeb(80, (from, path, query) => { return "" + Math.pow(parseFloat(query), 2); });
サーバーでルートを計算するプログラム
import { serveWeb } from "https://js.sabae.cc/serveWeb.js"; serveWeb(80, (from, path, query) => { return "" + Math.sqrt(parseFloat(query)); });
そのフォルダを開いちゃうプログラム(コマンド起動)
import { serveWeb } from "https://js.sabae.cc/serveWeb.js"; serveWeb(80, (from, path, query) => { const open = Deno.build.os == "darwin" ? "open" : "start"; Deno.run({ cmd: [open, "."] }); return open; });
どの端末からアクセスがあったか、どういうクエリーか見たいとき
import { serveWeb } from "https://js.sabae.cc/serveWeb.js"; serveWeb(80, (from, path, query) => { console.log(from, path, query); return "ok"; });
IchigoJamからパソコンコントロールし放題。
DenoやJavaScriptを調べて、いろいろ遊んでみましょう!
コンソール(コマンドプロンプトやターミナル)に慣れていない人は、まずはこちらなどを参考に!
「コンピューターと深く話そう! Macのターミナル入門とNode.jsでつくるwebサービスはじめのいっぽ」

