
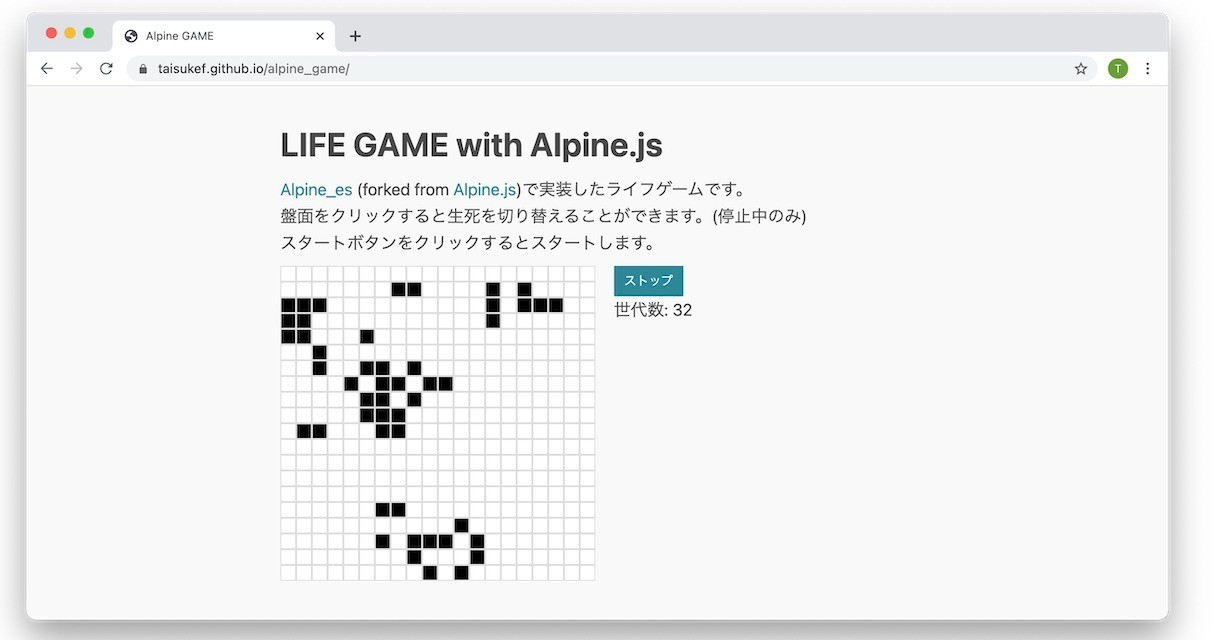
「Alpine GAME」(src on GitHub)
「Alpine.jsでライフゲームを作ってみた - Qiita」のESモジュール対応版!
VueやReactでおなじみ変数の変化をそのまま画面に反映する拡張タグのみをシンプルに切り出したコンパクトなライブラリがいい感じですが、scriptタグにtype=moduleを付けると動かないのが残念! そんなときはオープンソース、元から改造しちゃいましょう!
1. import文の表記をESモジュールに合わせた
2. 唯一の依存モジュール Observable Membrane by salesforce を組み込み
3. Alpine.start を外出しして、変数定義のタイミングに合わせた
あとは、名前空間の関係で、html側の変数を data() から window.data() に変更して、Alpine_es/es/index.js あらAlpineをimportすればOK!
いろんなアプリ開発に使ってみる準備ができました。

「IchigoJamの現状と将来へ向けて」
高専フォーラムに参加、国産PC、AMATERASプロジェクトの一貫として、IchigoJamではじめるガチエンジニアの育て方を紹介。

夜は神山まるごと高専のイベント、少人数で別れてディスカッションする、二部のファシリテーターを担当。楽しく未来の学校、話し合うことができました。
次回もお楽しみに!
【イベント開催御礼!】
— 神山まるごと高専 (@kamiyama_kosen) March 4, 2021
昨日、オンラインイベント「第二回まるごと高専円卓会議」を120名を超える参加者とともに開催しました。
後日レポートnoteを掲載予定です。そして早くも次回開催が決定!
次回は、4/14を予定しています!https://t.co/komJYcgIJq pic.twitter.com/ZX5UPyLOaz
 Fri Night
Fri Night