
やる気、6名の学生 with 眼鏡堅パン! jigbox開封の儀
サーバーとクライアント、2つのコンピューターを使うwebアプリの基本をJavaScriptのランタイム、Denoを使って作る勉強会。 「Denoでかんたん、フロント&バックエンド超入門 in JavaScript」をベースにハンズオン。 全員、JavaScriptエンジニアの仲間入り!
チーム開発、スクラムのプラクティスのひとつ「KPTふりかえり」を元に作成、もっと優しい、Windows/Mac向けのハンズオン教材「Denoで作るシンプルなBBS」

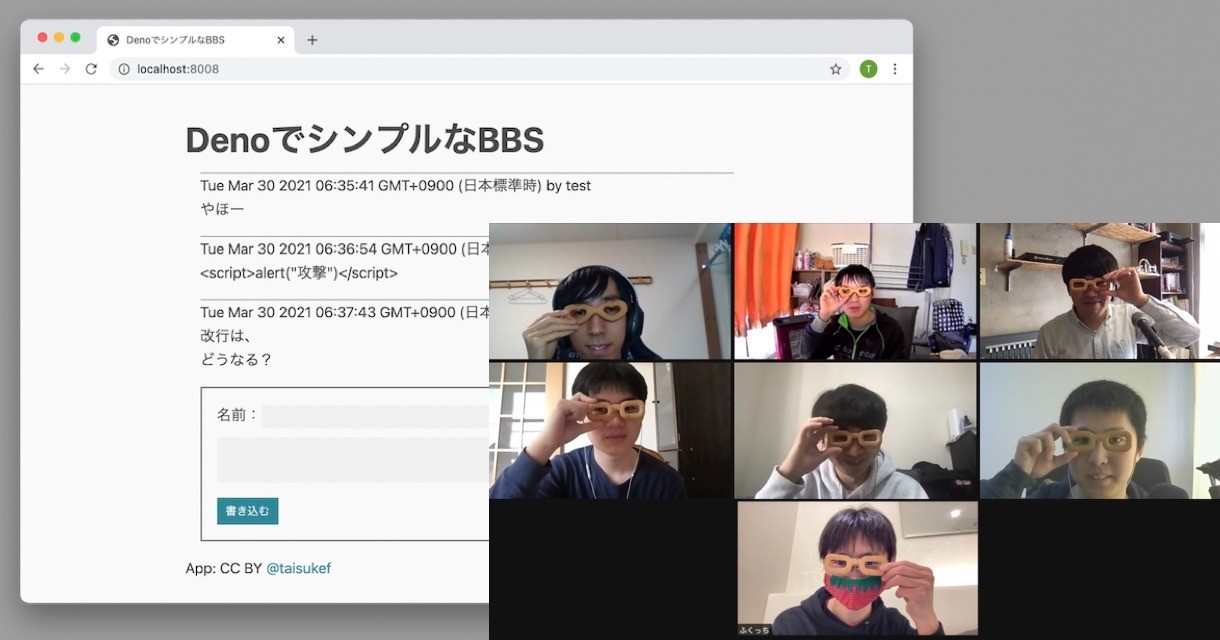
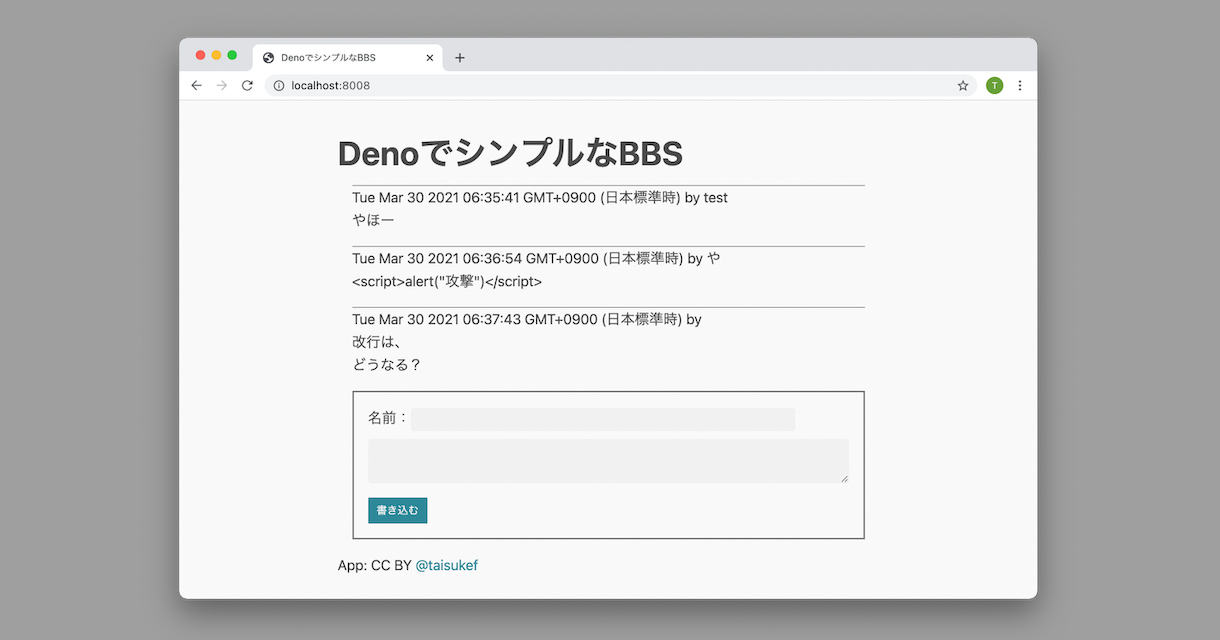
こんな掲示板アプリが2ファイル、90行で作成できます。
(慣れている方はこちら src on GitHub)
0. エディタ VSCodeセットアップ(すでに入っている人はスキップ)
Visual Studio Code の「今すぐダウンロード」からセットアップし、起動する
1. Denoセットアップ
ブラウザで Deno を開き、Windows用インストールスクリプトをコピー
iwr https://deno.land/x/install/install.ps1 -useb | iex
Mac/Linuxの人はこちら
curl -fsSL https://deno.land/x/install/install.sh | sh
VSCodeのメニュー、Terminal、New Terminal
開いたTerminalで、貼り付けて、エンター
2. Deno動作確認
Terminalで deno と書いて、エンター
1+1 と書いて、エンター、JavaScriptが動きました!
Ctrlキーを押しながらD、で deno のREPL(リプル)を終了
3. webサーバーを動かす
適当なディレクトリ(例としてbbsserver)に、bbs.js と static/index.html を作成する
VSCodeのTerminalで、下記を書く(Windows用)
mkdir bbsserver New-Item -Type File bbsserver/bbs.js mkdir bbsserver/static New-Item -Type File bbsserver/static/index.html code bbsserver
(Mac/Linux用)
mkdir bbsserver touch bbsserver/bbs.js mkdir bbsserver/static touch bbsserver/static/index.html code bbsserver
新しくVSCodeが開く。
bbs.js を次のコードに編集する
import { Server } from "https://js.sabae.cc/Server.js"; new Server(8008);
static フォルダ内 index.html を次のコードに編集する
hello deno!
VSCodeのメニュー、Terminal、New Terminal
開いた Terminal で下記を書く
deno run -A --watch --unstable bbs.js
ライブラリをダウンロードしながら起動するので少し待つ(初回だけ)
ファイアーウォールのダイアログが出たら「プライベートネットワーク」で「アクセス許可する」
http://localhost:8008/ をブラウザで開く(Ctrl+click)と「hello deno!」と出る
4. バックエンド、APIサーバーを作る
bbs.js を下記に変更する
import { Server } from "https://js.sabae.cc/Server.js"; import { jsonfs } from "https://js.sabae.cc/jsonfs.js"; const datafn = "data.json"; let data = jsonfs.read(datafn) || []; class MyServer extends Server { api(path, req) { if (path == "/api/list") { return data; } else if (path == "/api/add") { data.push(req); jsonfs.write(datafn, data); return "ok"; } } } new MyServer(8008);
Denoのwebサーバーは自動的にファイルの更新を検出して、再起動する(--watch)
http://localhost:8008/api/add?{"date":"t","name":"test","body":"body"} にアクセスすると、"ok" とでる
VSCodeで data.json が更新されることを確認する
http://localhost:8008/api/list にアクセスすると、書き込んだデータが表示される
APIサーバーできた!
5. フロントエンド、掲示板(BBS)をHTML/CSS/JavaScriptでつくる
static/index.html を下記に変更する
<!DOCTYPE html><html><head><meta charset="utf-8"><meta name="viewport" content="width=device-width"> <title>DenoでシンプルなBBS</title> <script type=module> import { fetchJSON } from "https://js.sabae.cc/fetchJSON.js"; const enc = (s) => { s = s.replace(/&/g, "&"); s = s.replace(/</g, "<"); s = s.replace(/>/g, ">"); s = s.replace(/\n/g, "<br>"); return s; }; window.onload = async () => { const data = await fetchJSON("api/list"); for (const d of data) { const div = document.createElement("div"); div.className = "bbsitem"; div.innerHTML = `<span class=date>${enc(d.date)}</span> by <span class=name>${enc(d.name)}</span> <div class=body>${enc(d.body)}</div>` container.appendChild(div); } btn_write.onclick = async () => { const item = { name: inp_name.value, body: inp_body.value, date: new Date().toString() }; if (await fetchJSON("api/add", item) == "ok") { window.location.reload(); } } }; </script> <style> .bbsitem { border-top: 1px solid gray; margin: 1em; } .writebox { border: 2px solid gray; padding: 1em; margin: 1em; } input, textarea { width: 80%; } </style> <link rel="stylesheet" href="https://unpkg.com/sakura.css/css/sakura.css" type="text/css"> </head> <body> <h1>DenoでシンプルなBBS</h1> <div id=container></div> <div class=writebox> 名前:<input type=text id=inp_name><br> <textarea id=inp_body></textarea><br> <button id=btn_write>書き込む</button> </div> <footer>App: CC BY <a href=https://fukuno.jig.jp/3169>@taisukef</a></footer> </body> </html>
http://localhost:8008/ にアクセスすると掲示板として使える
あとは自由に変更しよう!
6. 演習
フロントエンド、関数 enc が無いとどうなってしまうか試してみよう。
フロントエンド、スタイルシート sakura.css の行を消すとどうなるか見てみよう。
バックエンド、jsonfs とは何者か?リンクを辿って確認してみよう。
バックエンド、書き込みを全削除するAPIを作ってみよう。(ヒント、Array mdn、キーワードとmdnと一緒に検索するのがオススメ!)
7. 参考
HTMLはじめのいっぽ
CSSはじめのいっぽ
JSはじめのいっぽ
Denoは株式会社になったようです!ますます楽しみ、DenoとJavaScript!
「Announcing the Deno Company | Deno Blog」