夕方17時から、2チーム、2作品の発表会。10分でプレゼン&デモ、観覧者による質疑応答を経て、投票によって決まった優勝チームは!?

2日間、やりきった!

ゲーム好きのための双方向情報交換サイト「ゲームちゃんねる on GitHub」 ロゴデザイン by もしゃ(jigインターン2020 OB
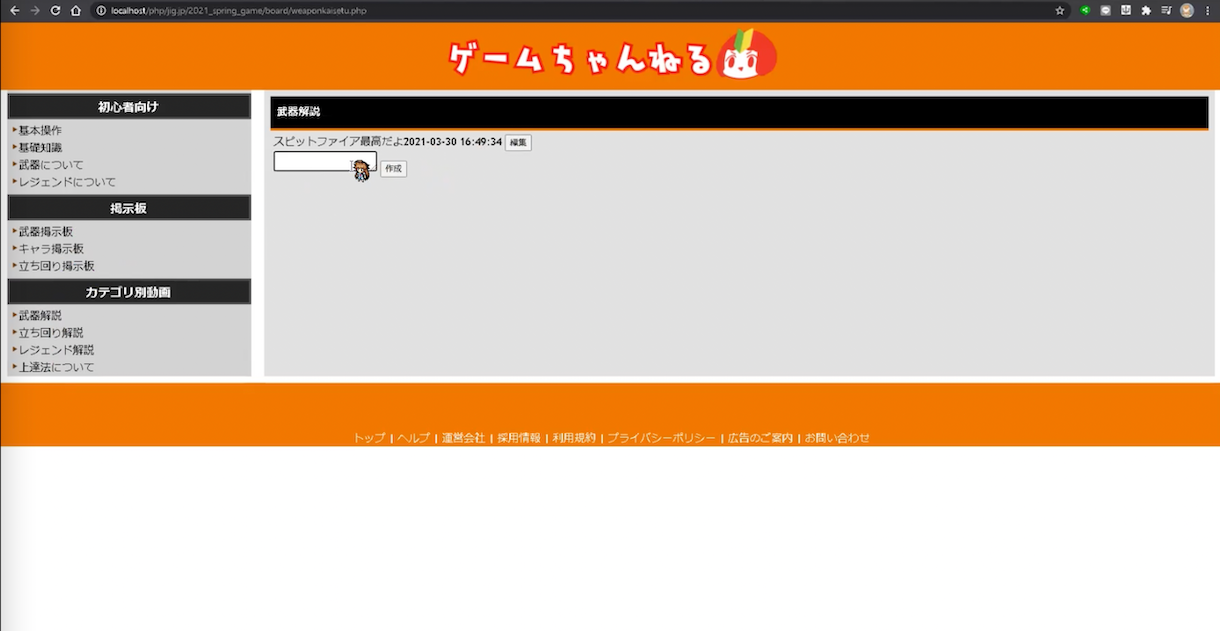
既存のサイトでは物足りない!主な情報源の動画だけどとまとまらない。そんなとき「ゲームちゃんねる」

今回はXAMPPで構築、サーバーの掲示板システム。フロントエンドはレスポシブ対応!
好きな人が作るのが一番!ぜひリリースに向けて育てましょう!

こどもでも苦手な人でも気軽に自分の音楽ができる「べいびぃすたじお on GitHub」 ロゴデザイン by もしゃ(jigインターン2020 OB
音楽理論とかセンスとか難しいことは置いといて、楽しくステキな音楽づくり、実現します!

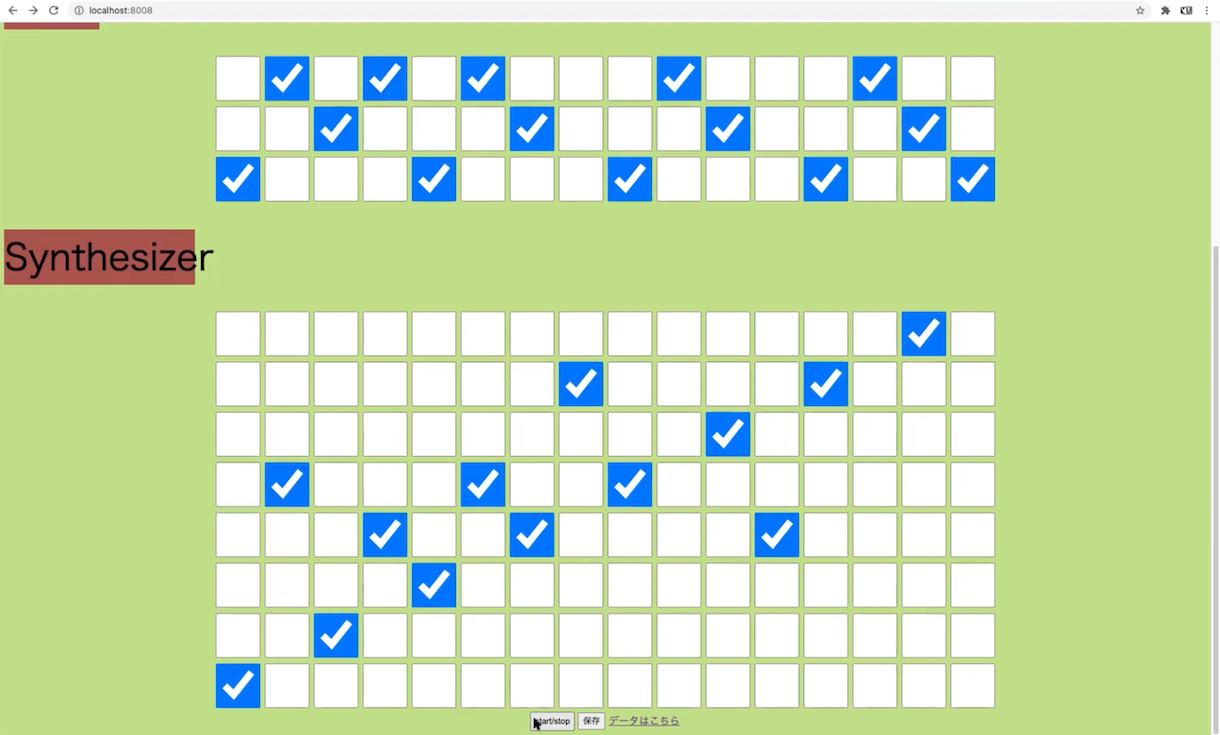
ブラウザで鳴るJavaScript音源 Tone.js を使って、シーケンサーと共有するシステムを実装。GitHubのようにどんどんフォークしたり、混ぜたりできると楽しそう!
作詞や、ビジュアライズ、動画との組み合わせなど、いろんな方向への発展を考えるだけでもワクワクしますね!
優勝は「べいびぃすたじお」賞品の Oculus Quest 2 を使ったVR版にも期待です!
どちらもオープンソース。参考にしたり、フォークしたり、開発に参加したり、いろいろ作って発表しましょう!

「normalize-japanese-addresses-es」
DenoによるJavaScript/HTML/CSSを使えると、サーバー(バックエンド)にクライアント(フロントエンド)にいろいろ応用できて便利です。
こちら、本日発表された、Geolonia社の、日本の住所表記を正規化するオープンソースライブラリ「@geolonia/normalize-japanese-addresses」を、フォークし、ブラウザやDenoで使えるESモジュール表記に変更した「normalize-japanese-addresses-es」です。
B Inc. odp(オープンデータプラットフォーム)を使った、新宿区の行政メニューオープンデータもスタート!
「東京都新宿区とB Inc.、オープンデータを使った行政サービス案内用のwebサービスを公開~利用者が迷わない窓口案内を目指して~|株式会社B Inc.のプレスリリース」
DX、がんがん進める力は、エンジニアにあり!
Denoはじめのいっぽ、ぜひどうぞ!
「Denoでつくる掲示板webアプリ、ハンズオン」
 Fri Night
Fri Night