ブラウザに画像ファイルをドロップするだけで、IchigoJam + PanCake用の画像データが作成してみたくなりました。

「画像を丸く」
昔作ったツール「roundimg」を思い出し、JavaScriptのプログラムを今風に更新(src on GitHub)。

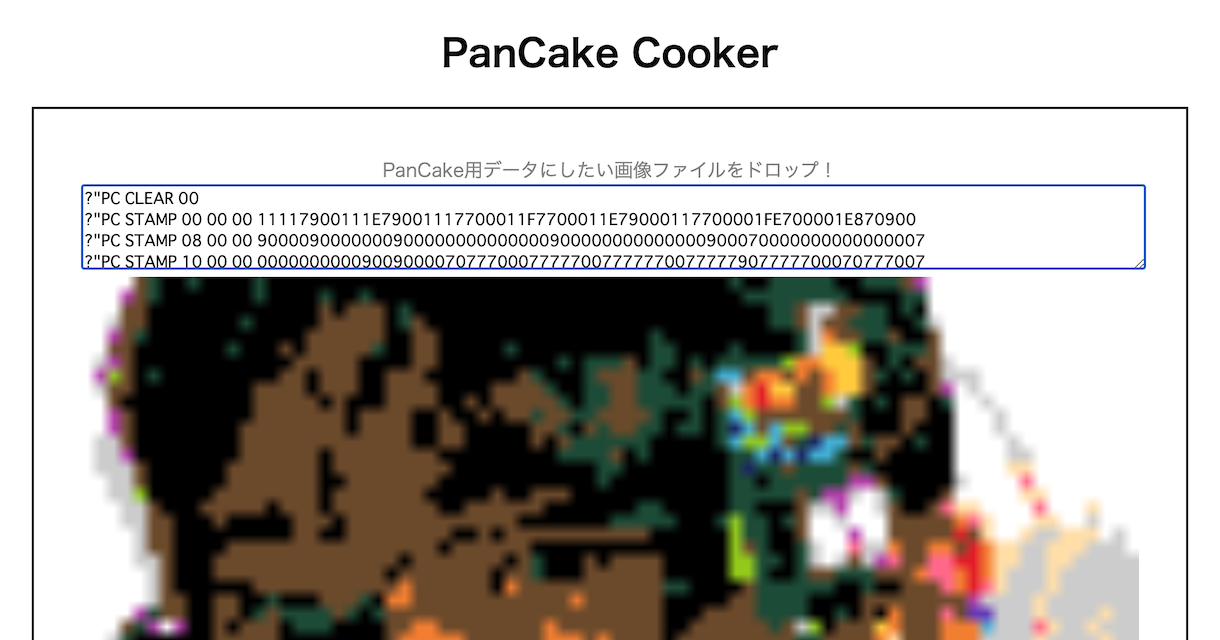
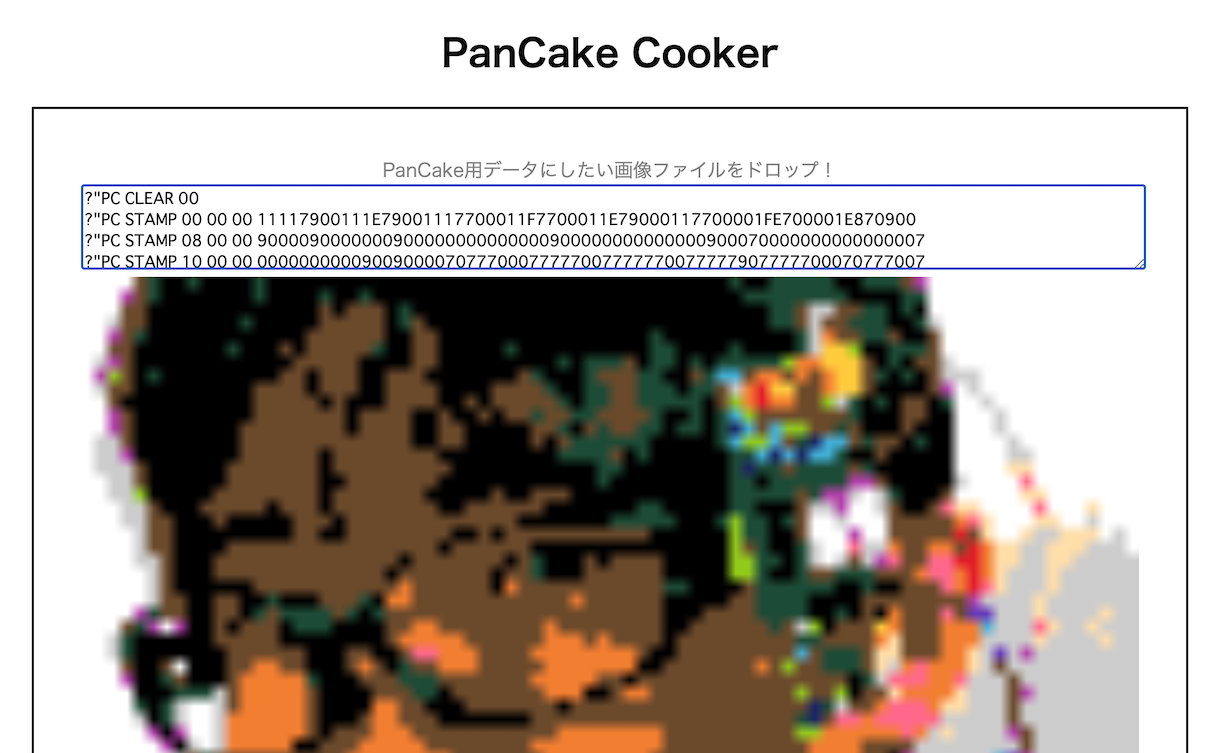
「PanCake cooker」
ファイルドロップや、画像読み込み周りをライブラリ化しつつ、ベースとして使って「PanCake cooker」のできあがり!(src on GitHub)
作成したデータは、PanCake web で確認できます。
?"MJ GETS ichigojam.github.io/ns-pancake/test/taisukef.txt

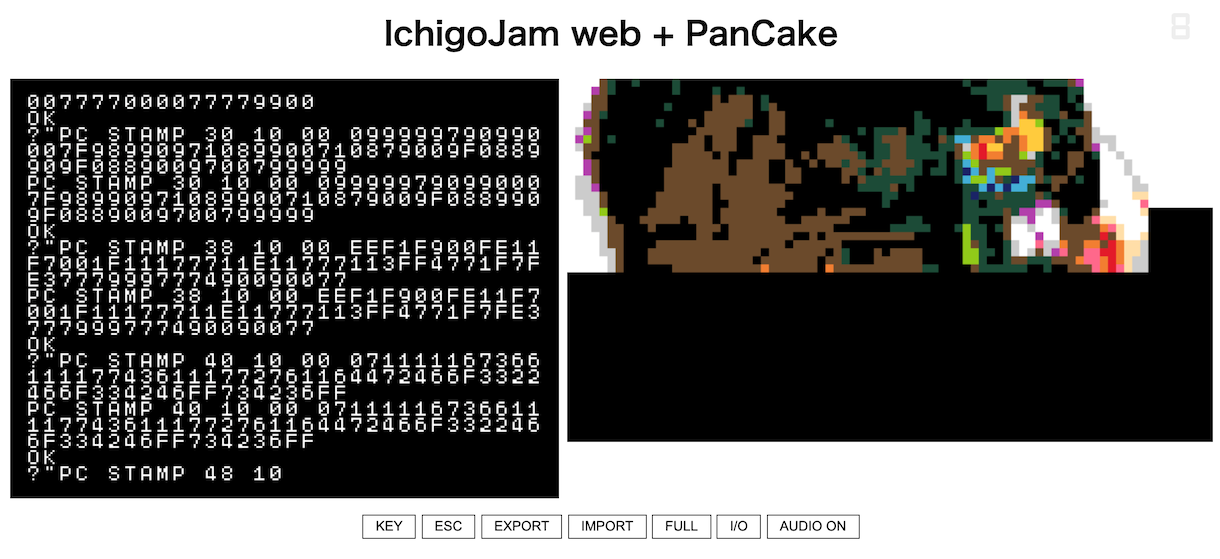
IchigoJam web + PanCakeで確認できます。ゆっくりです。
PanCake web のために作ったパレットなどをESモジュールのimportを使ってらくらく結合。プログラム全文 on GitHub
<script type="module"> import { waitDropFiles } from "https://js.sabae.cc/waitDropFiles.js"; import { waitImageFileRead } from "https://js.sabae.cc/waitImageFileRead.js"; import { PANCAKE_PALETTE } from "https://ichigojam.github.io/ns-pancake/PANCAKE_PALETTE.mjs"; import { getNearColor } from "https://ichigojam.github.io/ns-pancake/getNearColor.mjs"; window.onload = async () => {
var が使われているJavaScriptは古いので、参考にするときは let / const / Promise / import / export / type=module 表記があるものがオススメです。

 Fri Night
Fri Night