
「webアプリをつくろう!勉強会 超かんたんフロントxサーバー編」 (src on GitHub)
unstableなserveHttpを使っていたため、バージョン違いで動かない件を修正。簡単にフロントエンドとサーバーサイドを使ったプログラミングを体験できる資料になりました。
応用例としてゲームでは欠かせないハイスコアサーバーを作ってみましょう。
import { Server } from "https://js.sabae.cc/Server.js"; const scores = []; class MyServer extends Server { api(path, req) { if (path == "/api/list") { return scores; } else if (path == "/api/add") { scores.push(req); scores.sort((a, b) => b.score - a.score); return "ok"; } } }; new MyServer(8001);
addでscoreを含むデータを受け取りソートしておき、listで返します。簡単ですね!
上記を server.js として保存したとして、次のコマンドで動きます
deno run -A --unstable --watch server.js

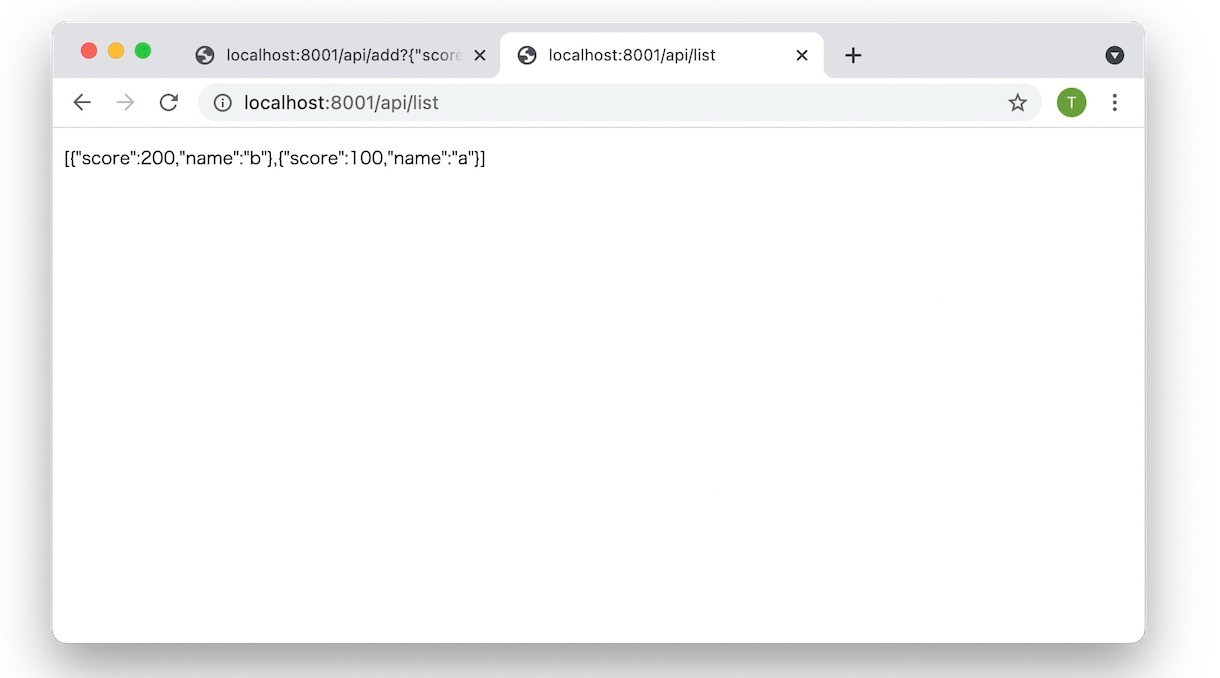
http://localhost:8001/api/add?{"score":100,"name":"a"}
http://localhost:8001/api/list
など、APIアクセスして試してみましょう。
あとは、fetchJSON でフロントエンドから呼び出せばOK!
保存したい場合、jsonfs などファイルで保存したり、データベースで保存しておきましょう。
何か困ったことあれば、@taisukef までご連絡ください。
チーム開発でがっつりwebアプリ開発をしたい人にオススメ「jigインターン」今年の夏も開催です!

「jigインターン 2020夏インターン募集開始」
恒例jig.jpのインターン、昨年に続きオンライン開催、1週間を3セット実施します。ご都合よいスケジュールでお申し込みくださいl
 Fri Night
Fri Night