
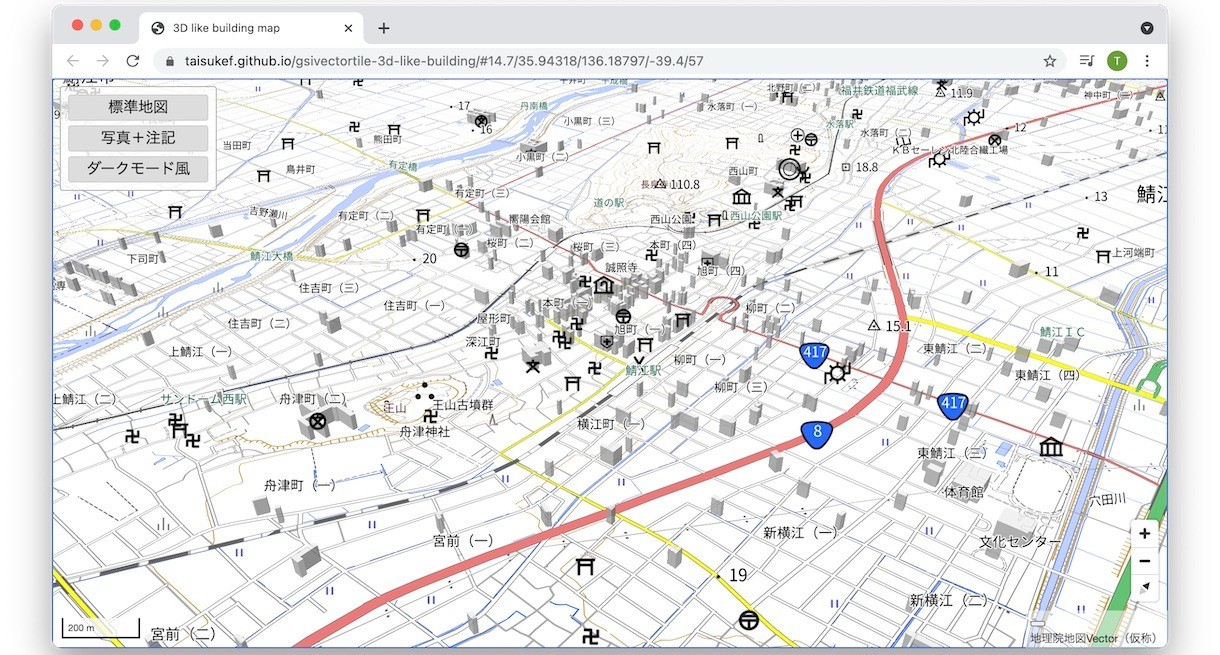
「3D like building map」(src on GitHub)
シンプルなJavaScriptのコードで、はじめられるマップアプリができました!
<script type="module"> import { maplibregl } from "https://taisukef.github.io/maplibre-gl-js/maplibre-gl-es.js"; const map = new maplibregl.Map({ container: 'map', hash: true, style: './building3d.json', center: [139.762529,35.680757], zoom: 15, minZoom: 4, maxZoom: 17.99, bearing: -40, pitch: 60, doubleClickZoom: false, localIdeographFontFamily: false }); //UI map.addControl(new maplibregl.NavigationControl(), 'bottom-right'); map.addControl(new maplibregl.ScaleControl()); map.showTileBoundaries = false; map.showCollisionBoxes = false; //地図切替え btn_setstylestd.onclick = () => { map.setStyle('./building3d.json'); }; btn_setstylephoto.onclick = () => { map.setStyle('./building3dphoto.json'); }; btn_setstyledark.onclick = () => { map.setStyle('./building3ddark.json'); }; </script>
オープンストリートマップ版のデータと比較すると、地理院地図の方がデータは一見豊富そう。 いろいろこれにさまざまなオープンデータなどを足して、いいとこ取りするなどすると、良い地図ができそうです。

「taisukef/gsivectortile-3d-like-building: ベクトルタイルを用いた3D風地図 on GitHub」
呼び出すだけのシンプルなプロジェクトから始められます。
ベクトルタイルと呼ばれる、タイル状に分割されたベクトルデータは、pbfというバイナリ形式のデータファイルになっています。 バイナリデータはJSONやCSVなどのテキストファイルと違ってテキストエディタでさっと見ることはできませんが、同じ中身でも容量が小さく押さえられ、高速に処理できます。特に、地図のような多量のデータではその差が大きくでます。
鯖江独自のデータをどんどん追加するために、pbfを扱いやすいESモジュール対応しました。
forked 「taisukef/pbf: A low-level, lightweight protocol buffers implementation in JavaScript.」
forked 「taisukef/ieee754: Read/write IEEE754 floating point numbers from/to a Buffer or array-like object.」
Denoで下記コードでお試しください。(例えば、fetch_test.jsとして保存)
import { Pbf } from "https://taisukef.github.io/pbf/Pbf.js"; import { Tile } from "https://taisukef.github.io/pbf/bench/vector_tile.js"; const url = "https://cyberjapandata.gsi.go.jp/xyz/experimental_bvmap/6/57/25.pbf"; const data = await (await fetch(url)).arrayBuffer(); const tile = Tile.read(new Pbf(data)); console.log(tile);
動かす
$ deno run --allow-net fetch_test.js
Denoは、Node.jsと違って、何もインストールしなくてもすぐ動かせて便利ですね!
pbfは、Googleが開発したバイナリ化規格 Protocol Buffers の軽量版として開発されたもので、その比較として登場していたので、protobuf-es.js としてついでにES対応。
「taisukef/protobuf-es.js: Protocol Buffers for JavaScript (& TypeScript).」
下記のようなコードで、protoファイルを使った読み込みなども試せます。
import { protobuf } from "https://taisukef.github.io/protobuf-es.js/dist/protobuf-es.js"; const data = await Deno.readFile('../test/fixtures/12665.vector.pbf'); protobuf.load('vector_tile.proto', async (err, res) => { const tile = res.lookup('vector_tile.Tile'); const decoded = tile.decode(data); console.log("decode", decoded); const tileJSON = JSON.stringify(decoded); await Deno.writeTextFile("test-protobuf.json", tileJSON); });
24年前は全部自分で実装していたバイナリ化と地図表示。現代はオープンソースの力でサクサク進みますね!
オープンで楽しいオリジナル地図づくり、着々進行中。

