軽快に気持ちよく動く3D地図に惹かれて参加したオープンソースな地図プロジェクト「Adopt Geodata」を探索して、オープンストリートマップのデータから鯖江周辺のデータをコンバートし、オープンソースな地図ライブラリを使って表示まで完成。
思う存分、自由に変更できる地図とアプリを手に入れました!

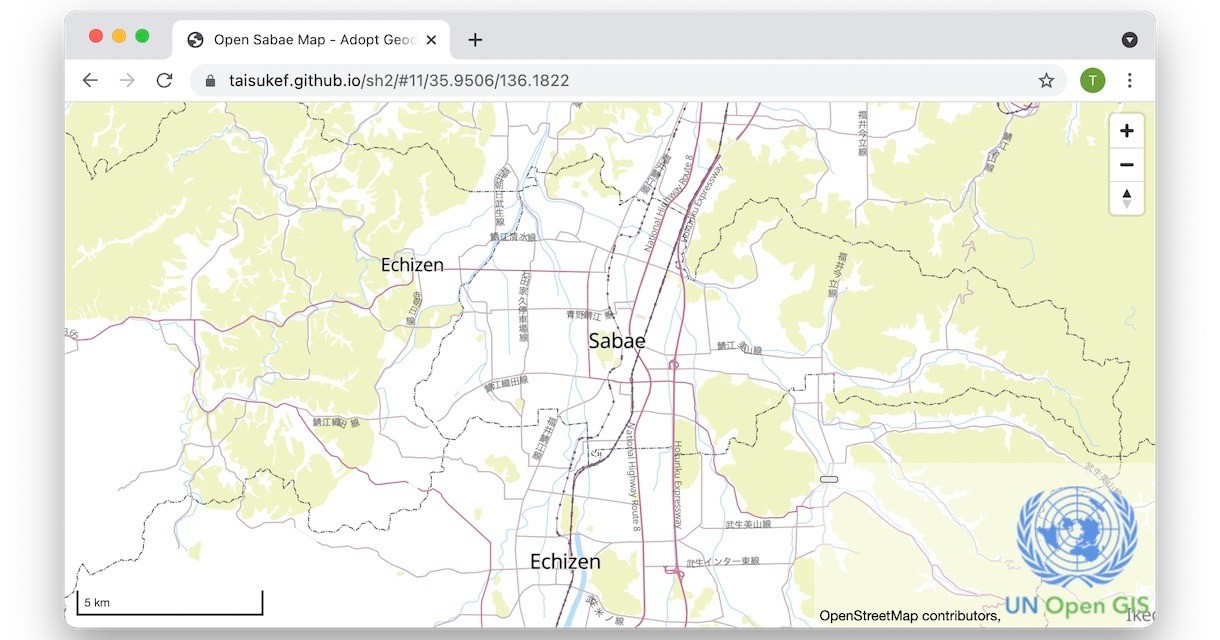
「Open Sabae Map - Adopt Geodata project」(src on GitHub)
いままで使っていた地理院地図+Leafletと違って、世界中の地図がアクセス制限なしで活用可能です。これは熱い!

WebGLとベクトルデータを使った傾けることも、回転させることもスムーズな地図。あとは、いい情報をどんどん載せていくだけですね!
地図ライブラリはオープンソースではなくなる前の Mapbox v1 から派生した、MapLibreを更に派生した、ESモジュール対応版を使っています。
「Mapbox GLからforkされたMapLibre」
試験的にコンバートした鯖江市中心の地図を使ったアプリなら、下記のようなHTMLにプログラムを足していくだけで自由に開発できちゃいます。
<!DOCTYPE html><html><head><meta charset="utf-8"><meta name="viewport" content="width=device-width"> <title>Open Sabae Map - Adopt Geodata project</title> <link rel="stylesheet" type="text/css" href="https://taisukef.github.io/sh2/mapbox-gl.css"> <style> body { margin: 0; top: 0; bottom: 0; width: 100%; } #map { position: absolute; top: 0; bottom: 0; width: 100%; } </style> </head> <body> <div id="map"></div> <script type="module"> import { maplibregl } from "https://taisukef.github.io/maplibre-gl-js/maplibre-gl-es.js"; const map = new maplibregl.Map({ container: "map", style: "https://taisukef.github.io/sh2/style.json", attributionControl: true, hash: true }); map.addControl(new maplibregl.NavigationControl()); map.addControl(new maplibregl.ScaleControl({ maxWidth: 200, unit: "metric" })); </script> </body> </html>
手元にwebサーバーも不要です。index.htmlを作って、ブラウザで開くだけ!

「VRふくい - 西山公園2(つつじ)」
つつじで有名、西山公園、晴れ間を狙ってVR写真。空から見るつつじもいいですね!
links
- オープンソースプロジェクト「Adopt Geodata」へ開発参画で国連貢献!? CSVと3D地図で語るVRふくい

