データはそれ自体がどういうデータなのかというデータを持つほどと強く、更に時系列や場所ごとに異なるデータが増えれば増えるほど強くなります。
いわゆるAIと呼ばれる機械学習の要も多量な意味のあるデータ。データを整理する基本ファイルフォーマット、CSVとTSVを押さえておきましょう。

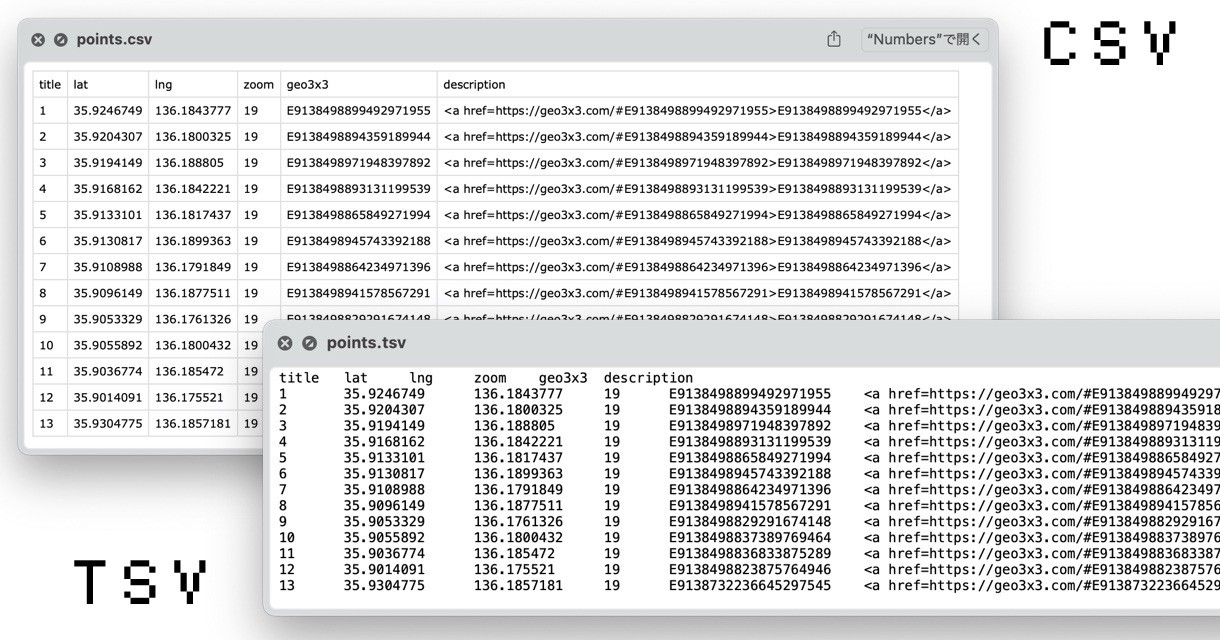
CSVとは、コンマ・セパレーテッド・バリュー(コンマ区切りファイル)の略で、拡張子も .csv、テキストファイルとして開くことができ、ExcelやNumbersでも開くと表形式で見て、編集できます。 1行目は各列ごとの名前や型がコンマ区切りで記載され、2行目以降は値(バリュー)がコンマ区切りでずっと続き、件数の制限はありません(Excelなど開くソフトによって限界があったりする)。 値の中にコンマや空白や改行がある場合はダブルクォートで囲むことになっています。では、ダブルクォートを値で使いたい場合はどうするでしょう?CSVでは、ダブルクォートを2つ重ねてエスケープ(避難的対処)します。 CSV.jsのソースを見ると一目瞭然。
ちょっとややこしいCSVと比べてTSVはシンプル。コンマの代わりにタブで区切ります。タブや改行は各バリューには入らないという割り切りのシンプルな仕様(iana.org)。 JavaScriptの実装も下記のように簡単です。(src on GitHub)
TSV.decode = (s) => s.trim().split("\n").map(line => line.split("\t")); TSV.encode = (ar) => ar.map(a => a.join("\t")).join("\n");
JavaScriptの標準データフォーマットJSONには、文字列からデータにする parse と、逆にデータを文字列にする stringify というメソッドがあります。 CSV、TSV、ついでにJSONとほぼ互換性あるシンプルな表現方法YAMLにも合わせて実装しました。
import { CSV } from "https://js.sabae.cc/CSV.js"; import { TSV } from "https://js.sabae.cc/TSV.js"; import { YAML } from "https://js.sabae.cc/YAML.js"; const data = [ { name: "abc", value: 123 }, { name: "def", value: 456 }, ]; const csv = CSV.stringify(data); console.log(csv); console.log(CSV.parse(csv)); const tsv = TSV.stringify(data); console.log(tsv); console.log(TSV.parse(tsv)); const yml = YAML.stringify(data); console.log(yml); console.log(YAML.parse(yml)); const json = JSON.stringify(data); console.log(json); console.log(JSON.parse(json));
Denoで実行してみましょう!
$ deno run test.js
みなさんはどのフォーマットが好きですか? IchigoJamで計測したデータをシリアル出力するには、CSVやTSVが便利ですが、ちょっと複雑なデータでもYAMLくらいなら使いやすそうです。
Hanaインターン生のたけるです!
— Hana道場 (@hanadojo_sabae) May 5, 2021
本日5月5日は「こどもの日」ということで、「センサー&モーター入門」のイベントを行いました❗️😆
光センサーを使った自動点灯LED作り、川下りゲームのコントローラー作成など盛りだくさん✨
最後はモーターとセンサーを使ってゲームを作りました🥳 pic.twitter.com/snM2HX0IbF
鯖江、Hana道場でのイベント!
本日、「こどもパソコンIchigoJam – はじめてのプログラミング体験会」を開催しました。 会場はお土産の「IchigoJam (Get Started Set)」を提供してくださった株式会社Geolocation...
CoderDojo三島/沼津さんの投稿 2021年5月5日水曜日
CoderDojo三島/沼津のイベント!

