14年関わっている鯖江市地域活性化プランコンテスト、学生のプランと学生によるIT実装という積年の夢。うれしい!

CCC、運営スタッフのみなさん、ありがとう!!
Code for Japan フェローとして活動、第一弾でした。

待たずに行こう。行く手段は物理だけにあらず。我々には叡智の結晶、ツールがあります。

学生は世界の宝、今年度から作品の社会実装を支援・応援するアクセラレータープログラムが始まるとのこと!

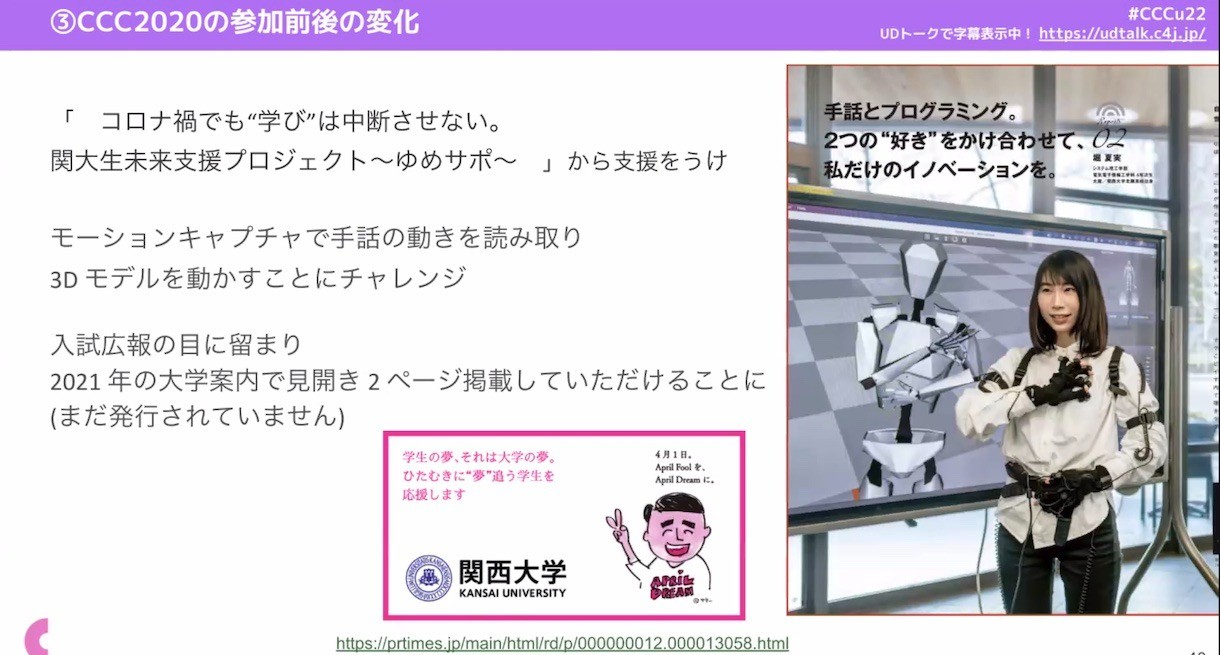
前回参加チームでんとつーの堀さんは、CCCへの参加で大きく変化。きっかけは歩いて来ないけど、歩くと意外と近いもの。
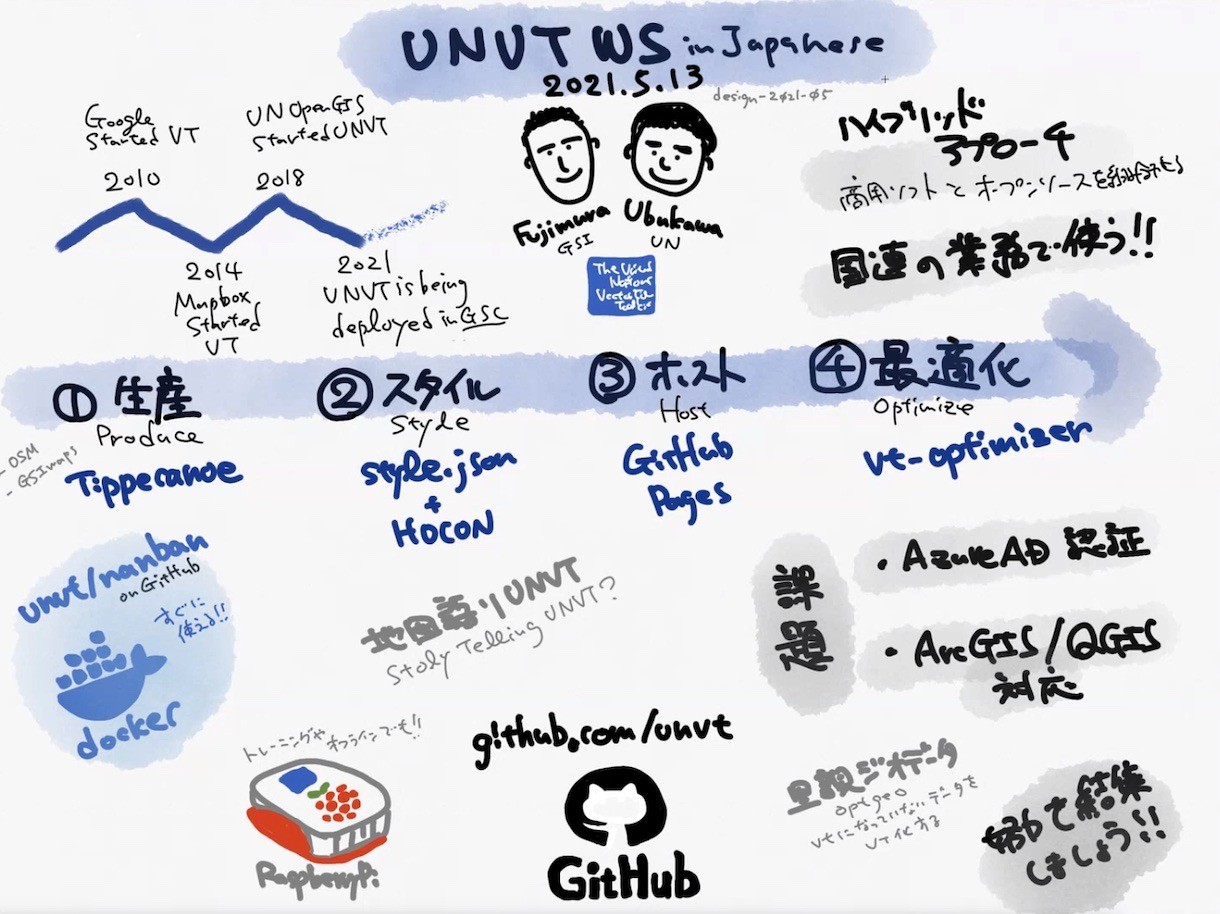
続いて、国連ベクトルタイルのワークショップに参加。お家に居ながら世界とつながる感、良い時代です。

こちら古橋さんによるステキなグラレコ!

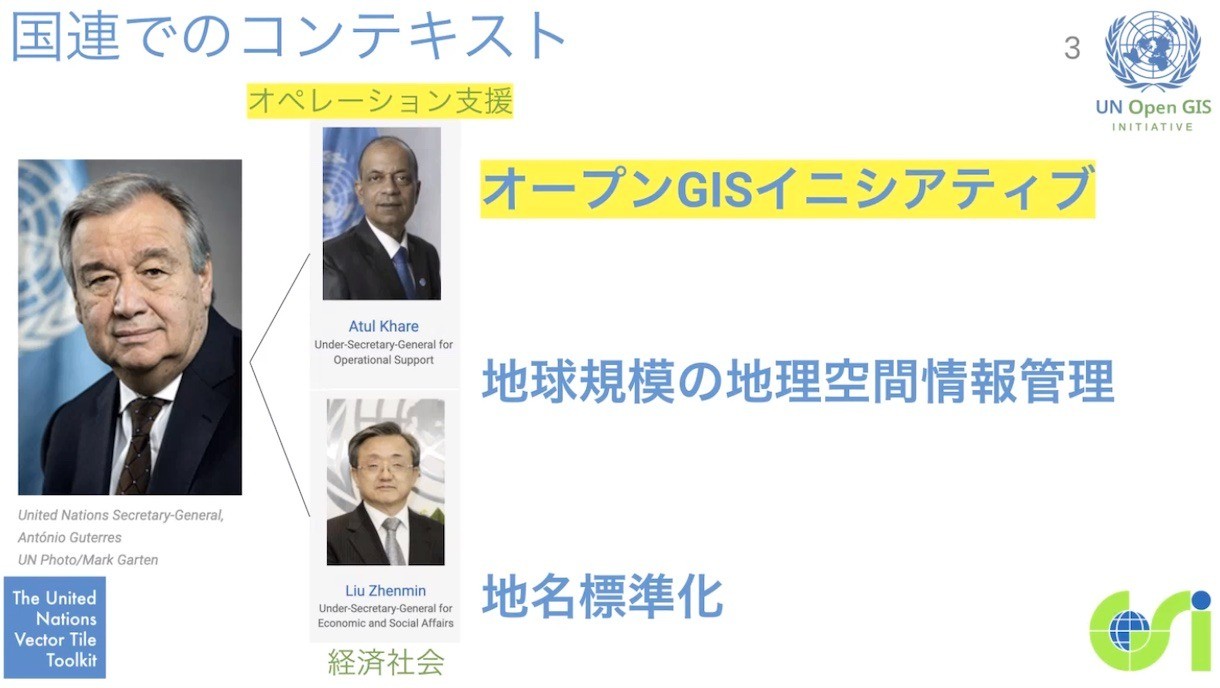
本当に国連ですね!

ワークショップの参加メンバーがすごい!

国連でのUNVT実装から得られた経験、現場の人々の声、とても参考になります。世界中ででてくるちょっとした課題。どんどん解決していきましょう。

UNVTのGitHubはまだ見きれていませんが、点群オープンデータを使ったサンプルもあっておもしろそう!

努力を結集しましょう。貢献方法はプログラミングだけではありません。貢献したい気持ちとちょっとした行動の積み重ねが世界を動かします。

国連のページ「About Us | United Nations」
> One place where the world's nations can gather together, discuss common problems and find shared solutions.
国連は、世界の国々が集まって、共通の問題を話し、解決策を見つける場。
サイバー空間でつながった現代、まさにいつでもどこでも誰でも国連になれますね!
早速、ちょっと進めました。
名前付きのデータを人に優しく記述するフォーマット TOML をJavaScriptで扱う toml-es として整形。地図がたりに組み込みプルリクしました。
import { TOML } from "https://taisukef.github.io/toml-es/TOML.js"; const text = await (await fetch("/config/settings.toml")).text(); const config = TOML.parse(text); console.log(config);
TOML自体はこんな感じです
[0] title = "岡山平野" description = "岡山県にある平野です。" hash = "11.19/34.5801/133.8456/63.2/59" [1] title = "鳥取砂丘" description = "鳥取県にある砂丘です。" hash = "14.9/35.54016/134.22845/153.6/0"
TOMLのパース、文字列化、JSON/CSV/YAMLと同じ用に使えます。(参考、IchigoJamでも扱えるシンプルな表式データ構造、CSV/TSVの使い方・作り方 - CSV/TSV/YAML/JSONのparseとstringify)
プログラミングに自信を付けた学生の方、5/21に、こちらjig.jp主催のDenoを使ったwebアプリ勉強会もありますよ!
「【オンライン開催】jig.jp勉強会&会社説明会~募集のお知らせ~」

 Fri Night
Fri Night