構造化テキストファイル、マークダウン(Markdown)を使って、オリジナルなノベルゲームを作ってみましょう。

「紫式部の国府での一日 - egadv.js」
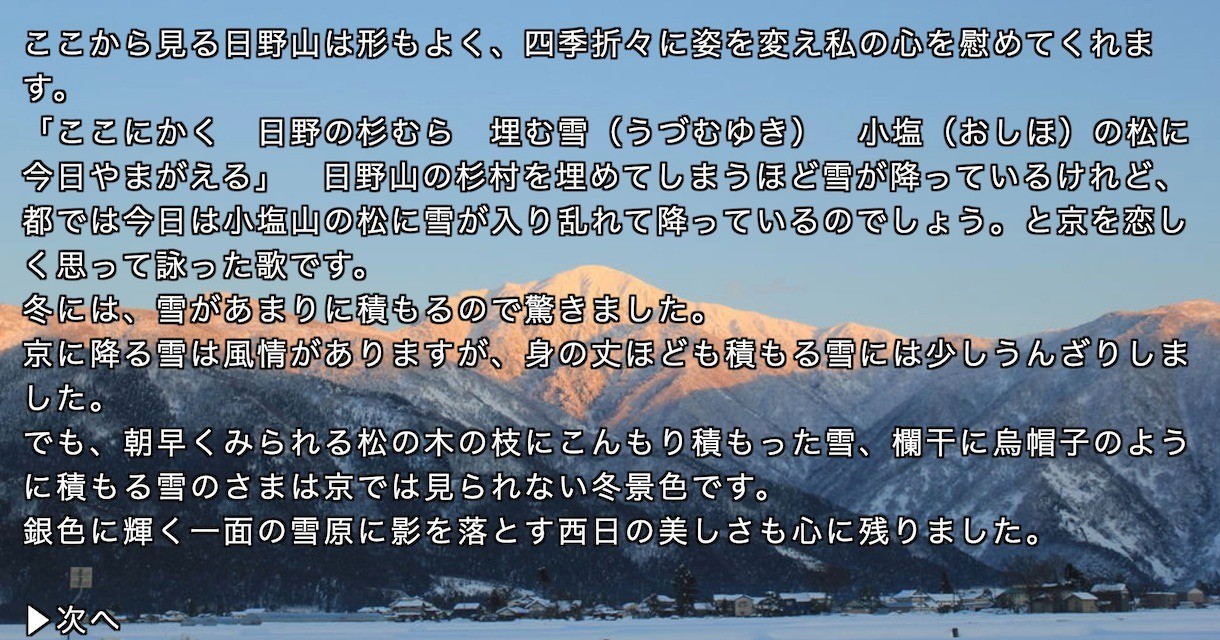
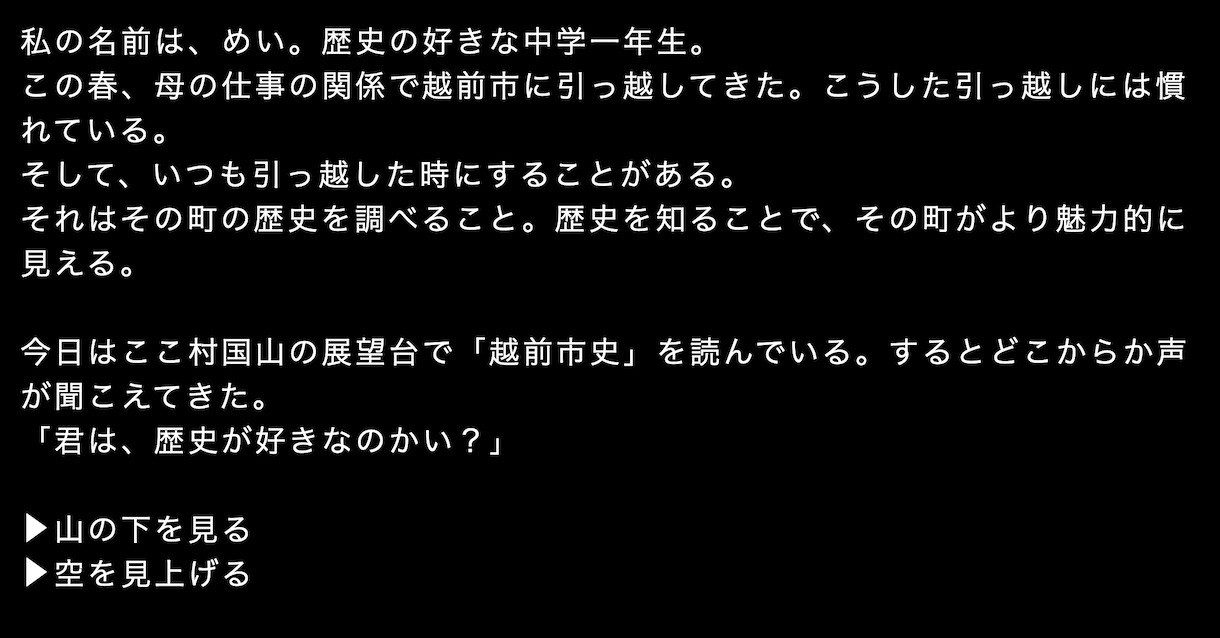
越前市役所の方が作成してくれた紫式部ものがたり。こんな感じで動きます。
# で始まるタイトル、## を使ってページタイトルを付けて、[選択肢](ページタイトル) の表記で遷移先を書くだけです。
# 紫式部の国府での一日(式部公園散策) ## 式部公園入口 私は紫式部です。 昨年、越前国の国府があるこのたけふにやってきました。 お父様が国司として赴任した時に一緒に参りました。 今、屋敷のある庭を散策しています。 [次へ](#公園内) ## 公園内  思い起こせば、京の都から5日間もかけた旅はとても辛いものでした。 琵琶湖を渡る船旅は景色がよく、海のような湖を眺めているだけで、京を離れる寂しさは和らぎました。 けれど、舟を降りてからは、山道が続き、峠を越えるときは、輿が揺れ、生きた心地がしませんでした。 やっとこのお屋敷に着いた時は、ほっとしてお父様と無事を喜んだものです。 あの旅から半年余り、今、季節は夏の初め、私の大好きな藤の花も盛りが過ぎ、若葉がまぶしい季節です。 [池](#池の場面) [花壇](#四季の花壇)
背景写真は ![写真タイトル][写真URL] で設定できます。

「紫式部の国府での一日.md」
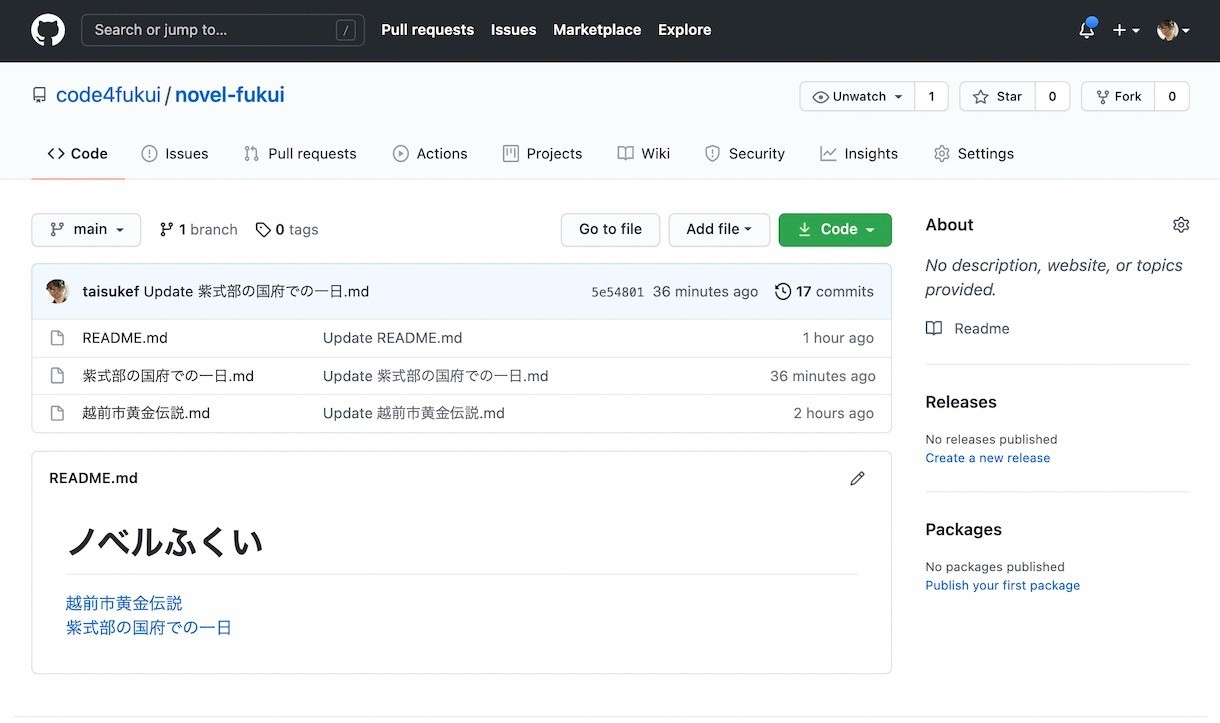
Markdownの標準的な書き方なので、拡張子は .md、GitHub上でそのまま試してみることもできます。
GitHub上でノベルゲーム用のマークダウンファイル(.md)を作成したら、GitHub Pagesで公開設定してください(リポジトリのSetting、Pagesで、mainを選択)。
http://[GitHubアカウント名].github.io/[リポジトリ名]/[Markdownファイル名.md]
でアクセスできることを確認したら、次のように egadv.js で読み込まるリンクを作成すれば、オリジナルノベルゲームの作成完了です!
https://code4fukui.github.io/egadv/?url=http://[GitHubアカウント名].github.io/[リポジトリ名]/[Markdownファイル名.md]
例えば、こちら、越前市役所の方、もう1作品。越前市黄金伝説のMarkdownのURLは、
https://code4fukui.github.io/novel-fukui/越前市黄金伝説.md
です。(文字化けしますが、アクセスできていれば大丈夫)
https://code4fukui.github.io/egadv/?url=https://code4fukui.github.io/novel-fukui/越前市黄金伝説.md
というように、つなげれて作成すればできあがり!

「越前市黄金伝説」
ステキな背景写真、準備中。オープンデータがあれば捗りますね!
日本のステキな風景を使うなら、FIND/47検索アプリが便利です。

「クレジット」
ページ内リンクが有効なので、途中でブックマークしておくことや、名シーンをシェアすることもできます。

「ノベルふくい by Code for Fukui」
福井にまつわるノベルゲーム、プルリク(追加提案)歓迎です!
ノベルゲームエンジンも、Code for Fukui のシンプルなJavaScriptのオープンソース。
「code4fukui/egadv」
今回の主な開発は、urlをパラメータで受け取り egadv.js を使うフロントエンド index.html のみ。
フラグに対応したり、ルビに対応したり、あれこれ改造するのも楽しそうですね。
こちらも開発協力、歓迎です!
 Fri Night
Fri Night