TwitterではアニメーションGIFは動画に変換されているということなので、最初からMP4動画を生成するように変更。変換用のコードはちょっと大きいですが、動作は軽くていい感じです。
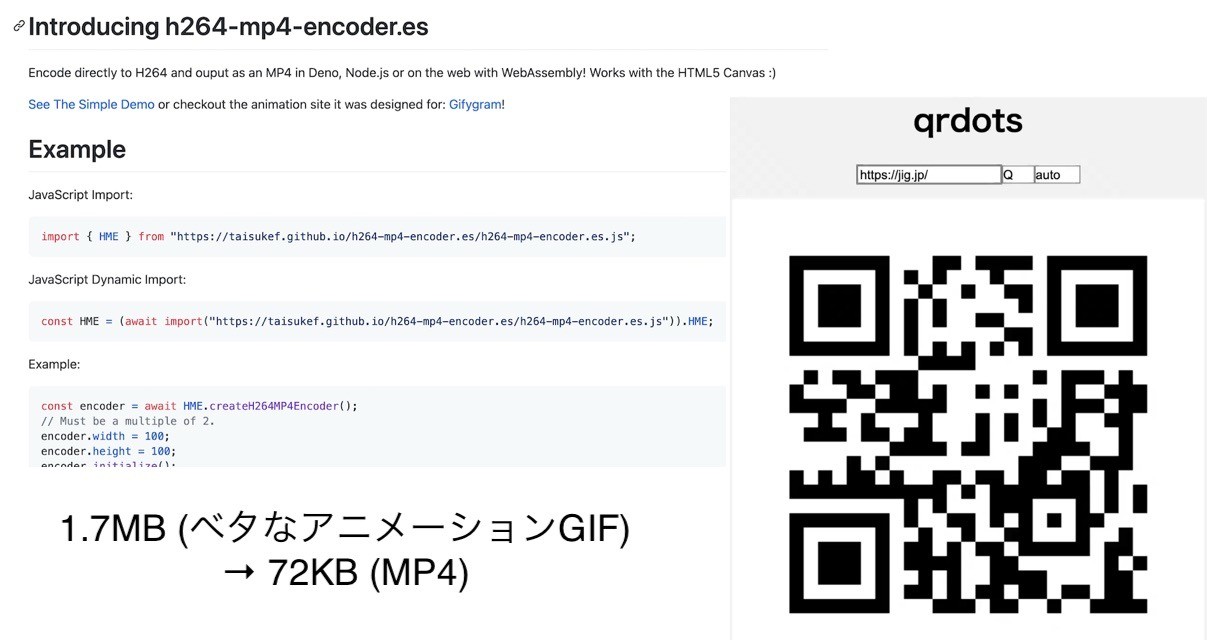
「QRコードにドット絵らくがき - qrdots」をキャプチャーしたMP4動画、わずか72KB!
アニメーションGIFには、フレームの部分書き換え機能があるので、差分を取ってエンコードすることで軽くできますし、非可逆圧縮なので色数が少ないアプリのデモではよりキレイですが、ほとんどの状況においてMP4でOKでしょう。
GIFでは色数も256色に限られてしまいますが、MP4であればその問題もありません。
ブラウザ上でのMP4エンコードには、h264-mp4-encoder をforkしてESモジュールブランチを足した h264-mp4-encoder.es を作って使っています。 Deno でも Node.js でも ブラウザでも簡単に addFrame して、finalize するだけで手軽にエンコードできるので、ぜひいろいろとご活用ください。(src on GitHub)
import { HME } from "https://taisukef.github.io/h264-mp4-encoder.es/h264-mp4-encoder.es.js"; const encoder = await HME.createH264MP4Encoder(); // Must be a multiple of 2. encoder.width = 100; encoder.height = 100; encoder.initialize(); // Add a single gray frame, the alpha is ignored. encoder.addFrameRgba(new Uint8Array(encoder.width * encoder.height * 4).fill(128)) // For canvas: // encoder.addFrameRgba(ctx.getImageData(0, 0, encoder.width * encoder.height).data); encoder.finalize(); const uint8Array = encoder.FS.readFile(encoder.outputFilename); console.log(uint8Array); encoder.delete();
capture5sec.js として、独立したGitHubに独立したリポジトリを作成。現在、GIFとMP4に対応しています。 シンプルでピュアなJavaScriptなので、気軽に改造チャレンジしてください。
5秒にこだわらず、スタートストップできるようにしたり、マウスカーソルを追加したりと、つくるほどに創りたいものが増えてしまうのが困ります。