毎回リファレンスを見ながらコードを書くのも面倒なので、スッキリシンプルな日付ライブラリ day-es を作りました。
import { Day } from "https://code4fukui.github.io/day-es/Day.js"; const day = new Day(2021, 6, 5); // 2021/6/5 console.log(day); // Day { year: 2021, month: 6, day: 5 } console.log(day.dayAfter(2)); // Day { year: 2021, month: 6, day: 7 }
ESモジュール対応JavaScriptなので、ブラウザ上や、Denoを使ったサーバーサイドでサクッと使えます。 Dayクラスのインスタンスは西暦1年から9999年までの有効な日付でのみ生成でき、Object.freeze を使ってイミュータブル(不変)にしているので、安全です。 2日後の日付や、月末月初、日付の差などを関数で取得できます。 信頼性は、テストコードでご判断ください。

応用例「カウントダウン」
日付の差計算を使ったカウントダウン拡張タグを作りました。下記のHTMLで任意の日付までのカウントダウンができます。
<script type="module" src="./day-countdown.js"></script> 第5回 越前がにロボコンまで、あと<day-countdown target="2021-11-07"></day-countdown>日!

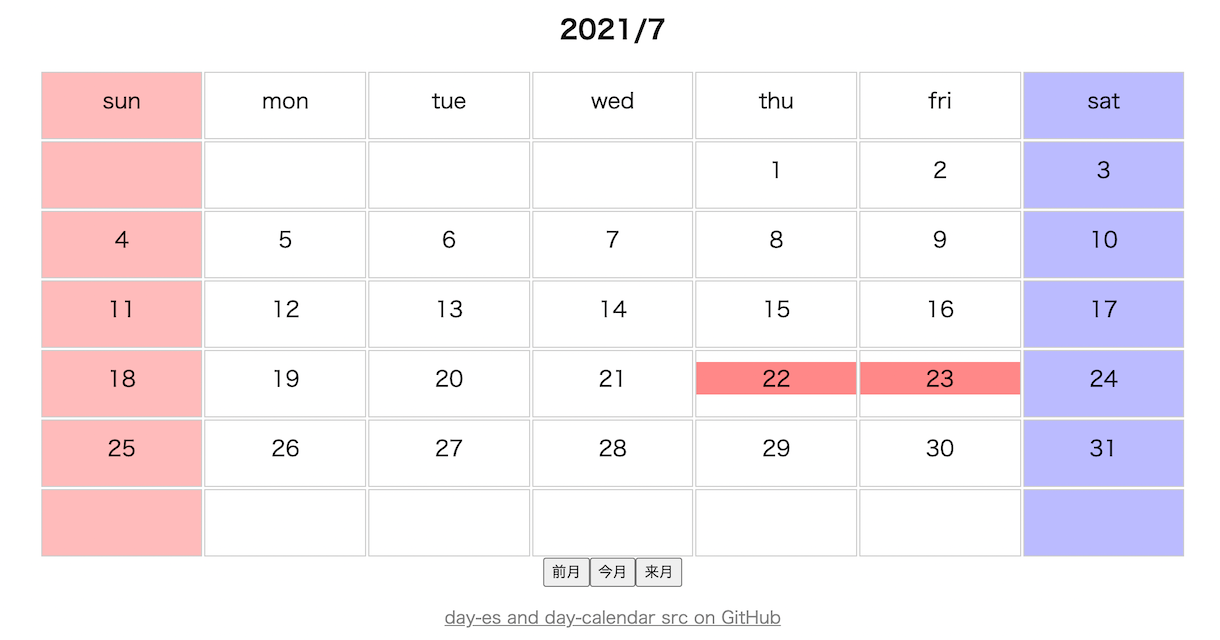
応用例「カレンダー」
その日の曜日と、その月の最終日が分かれば作れるカレンダー。国民の祝日にも対応したくなったので・・・

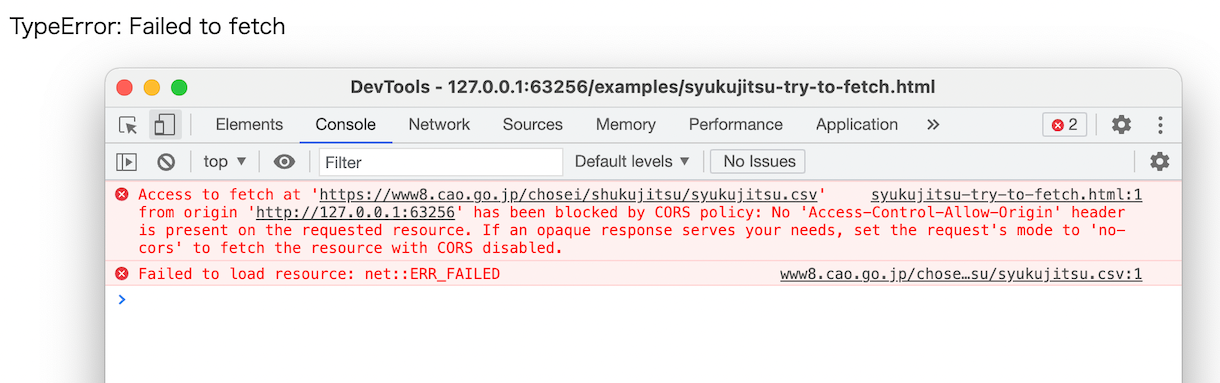
内閣府の「国民の祝日」についてにあるCSVデータをブラウザから取得しようとすると、CORS設定がされていないため弾かれてしまいます。
元データではなく、別にデータを置く必要があり効率が悪いです。GitHubで"holiday japan"で検索すると120もヒットします。
無意味な定期的な運用が増えないようにしたいところです。
ブラウザから直接取得できるようにするには、webサーバーの該当ファイルのレスポンスヘッダーに下記を追加すればOKです。
Access-Control-Allow-Origin: *
アクセスを促したいオープンデータにはぜひ付けましょう。(GitHub Pagesは全部付きます)

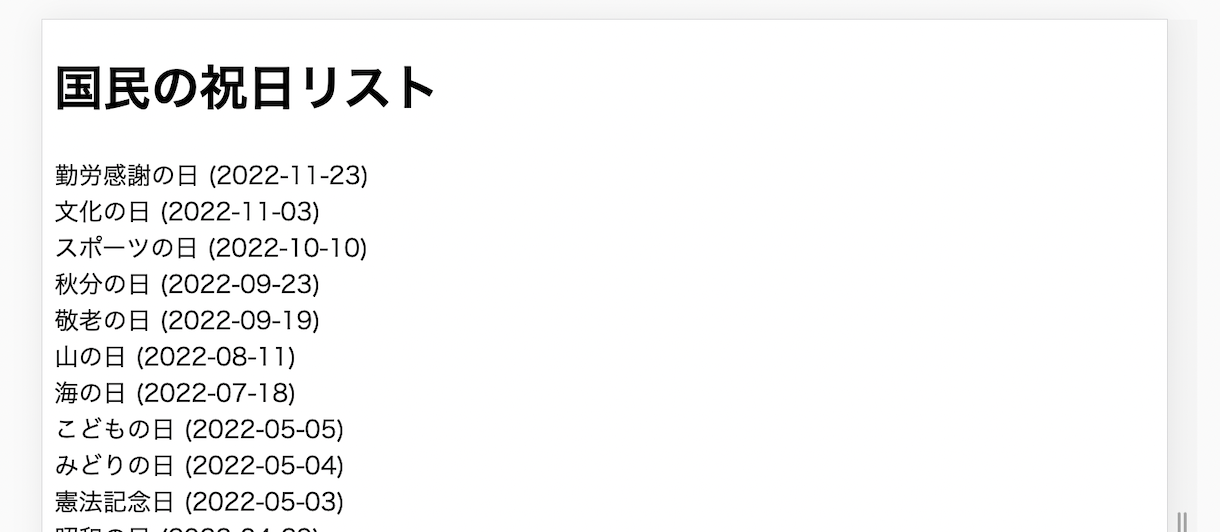
応用例「国民の祝日リスト」
現在2022年末までの祝日が公開されていました。祝日判定コードも下記のように簡単です。
import { isHoliday } from "https://code4fukui.github.io/dey-es/Holiday.js"; console.log(isHoliday(new Day("2021-07-22"))); // true
国民の祝日オープンデータは、よく使い、関連が深い日付ライブラリ「day-es」とセットにしたリポジトリとして、オープンな開発活動シビックテックの福井版、Code for Fukui 管理とすることで、更新忘れを防ぐ作戦です。 活用いただける方、育てたい方、プログラミングが好きな方、一緒に創りましょう!

