IchigoJam BASIC で、人気のかわくだりゲームをシンプルでかわいいゲームフレームワーク「crisp-game-lib」を使って作ってみました。
「kawakudari」(src on GitHub)
crisp-game-libには、いい感じのドット絵フォントがプリセットされていて、設定1つでかわいいBGMが付き、命令1つでBGMのリズムに自然に合わせてクオンタイズして鳴る効果音、PCからスマホまで入出力もいい感じに対応済み。
HTML内にJavaScriptのESモジュール表記する形で実装したので、何もインストールしなくても、HTMLを編集するだけでゲームづくりが楽しめます!メインのコードはこんな感じ。IchigoJam BASICの経験者や、プログラミング初級者の人でも比較的チャレンジしやすそう。
let y = 20; let x = 50; const enemy = []; const dhit = 3; window.update = () => { // canvas size 100x100 if (!ticks) { // init enemy.length = 0; } if (input.isJustPressed) { play("select"); } if (input.isPressed) { x++; } else { x--; } x = (x + 100) % 100; text("O", x, y); enemy.forEach(e => { text("*", e.x, e.y); e.y--; if (Math.abs(e.y - y) < dhit && Math.abs(e.x - x) < dhit) { end(); play("explosion") }; }); if (ticks % 10 == 0) { enemy.push(vec(rnd(100), 100)) addScore(1); } remove(enemy, (e) => e.y < -10); };
GitHubの index.html をダウンロードするか、コピペして、自分のPC上で開いてみましょう!

optionのthemaをcrtに設定すると、ブラウン管風エフェクトがかかって、雰囲気チェンジ!
seedを変更すれば自動生成されるBGMや効果音セットもいろいろ変えられて楽しいので、まずは数値をいじるところからはじめましょう。

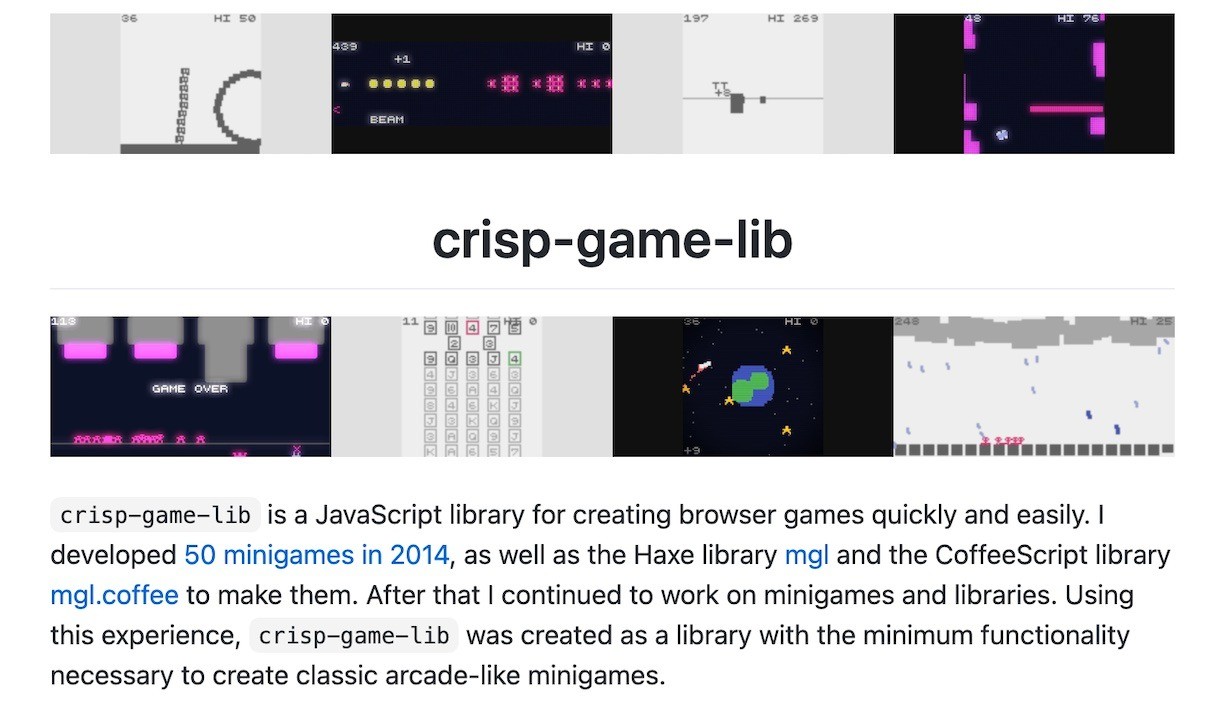
「crisp-game-lib by ABA Games」
開発者のABA Gamesさん、シンプルでステキなオープンソースなゲームなど100本、ライブラリと共に多量公開!(残りゲーム制作体力10%な人のためのずぼらゲームライブラリcrisp-game-lib - ABAの日誌)
タイミングよくトラックにひかれて異世界転生して両方の世界のダイヤを逃さず集めよう https://t.co/OpNsgnQWOC pic.twitter.com/UMiA4PRrXD
— ABA (@abagames) June 16, 2021
「ミニゲームに物語性を加えることで得られるコク - ABAの日誌」
大長編もあれば俳句もある。ゲームも然り。
「1日1個、11日で11個のミニゲームを作る - ABAの日誌」泥縄式に足場を組んで工事現場を駆け抜けて。タップで方向変更、押しっぱなしで足場を追加 https://t.co/U3Su6qBFRX pic.twitter.com/yfc5igQ6DV
— ABA (@abagames) June 19, 2021
「今年50のゲームを作って分かった面白いゲームを作る方法 - ABAの日誌」
数作るって大事ですね!
たのしいづくり、はじめましょう!
JavaScriptでいろいろ作りたい高専生や学生向け、jigインターンもエントリー受付中!

