
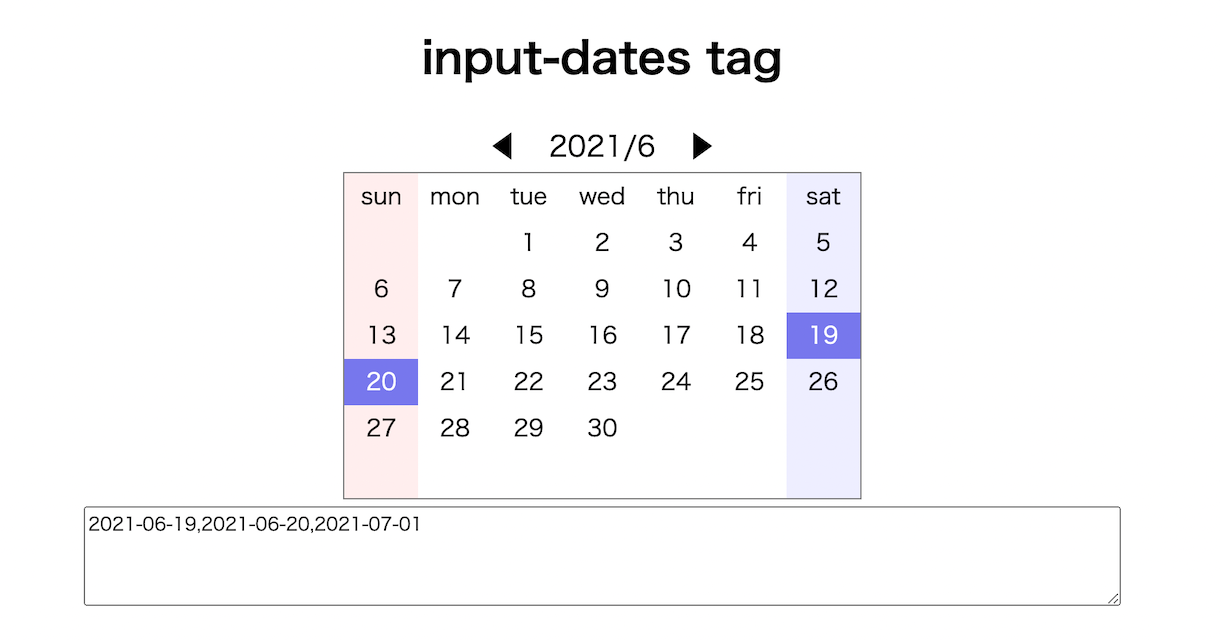
「input-dates tag」(src on GitHub)
日本の祝日対応 day-esを使ったカレンダーから複数日を選択できます。タグのvalueでコンマ区切りで日付が得られたり、設定できたりします。HTMLElementによるウェブコンポーネントづくり、楽しいですよ! 月の変更でアニメーションするようにしたり、必要に応じてポップアップするようにしたり、UI/UXデザインを変更したり、いろいろ派生版づくりにもぜひチャレンジしてみてください。

「行政基本情報データ連携モデル 日付及び時刻 on GitHub」
日付の仕様は、日本政府のベースレジストリで参照されている仕様準拠(ISO8601/JIS X 0301互換)です。公開されているPDF/WordファイルをMarkdown化、Code for Fukui で進めてます。

