鍵は再利用性と、調べる時間の削減にあり。
作れば作るほど、過去作ったものを使って楽できますが、整理されていないと調べるのに手間取ります。 最近のお気に入りは、HTMLの拡張タグによる整理。今日は複数のselectタグが自動的に増減するinput-multi-selectタグを作りました。

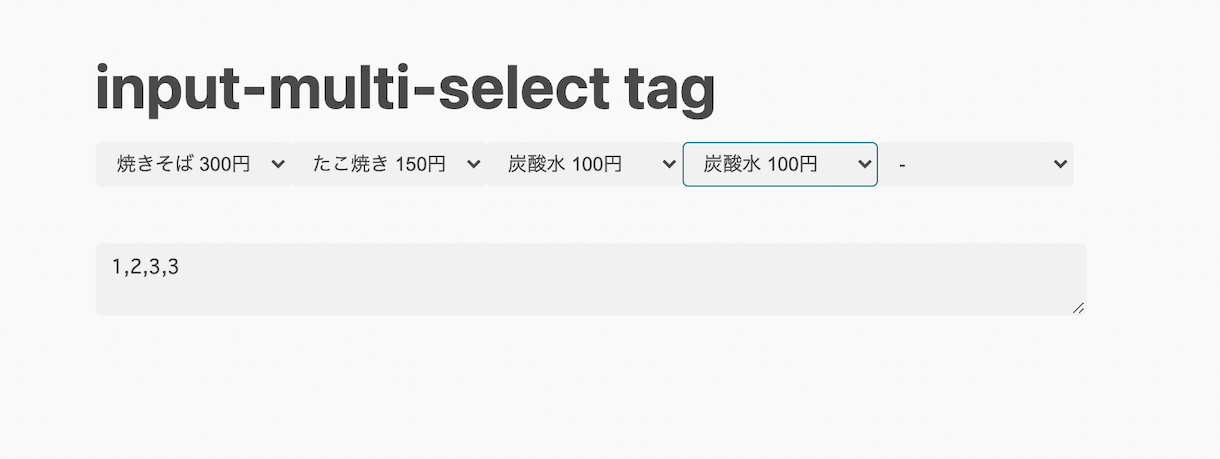
「input-multi-select tag」src on GitHub
selectタグにはmultipleオプションはありますが、1項目を複数回選択することができないので、選んだら項目が増えていくタグを作ってみました。
(選択肢が少ない場合、全部表示して、数の増減で選択するタグも別途ありですね)

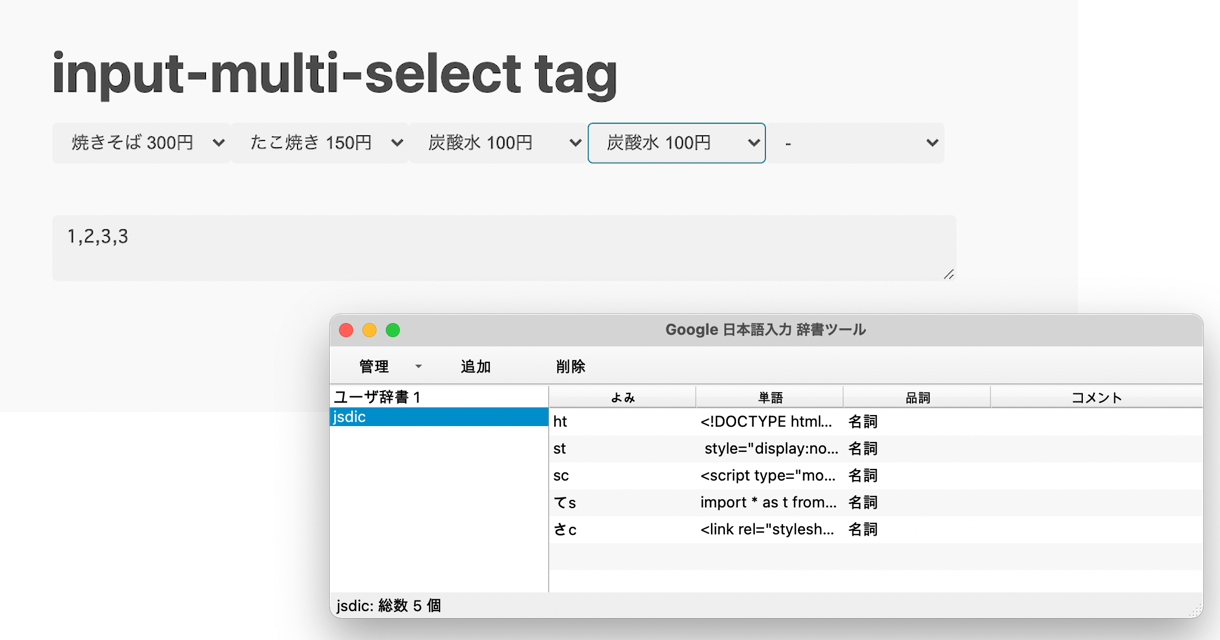
サンプルHTMLを作って、Code for FUKUIのGitHubにて公開する際、レスポンシブ対応や、sakrura.cssを使う簡単な方法。それが辞書登録!
何度も同じことを検索してコピペしているな、何度も書くのだるいなと感じた時にオススメです。
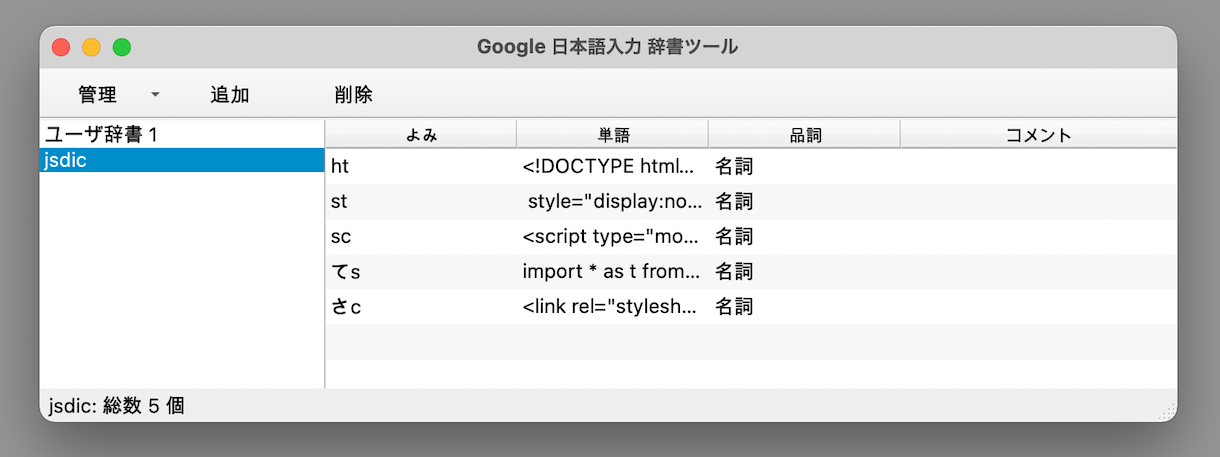
ht <!DOCTYPE html><html><head><meta charset="utf-8"><meta name="viewport" content="width=device-width"> 名詞 st style="display:none" 名詞 sc <script type="module"> 名詞 てs import * as t from "https://deno.land/std/testing/asserts.ts"; 名詞 さc <link rel="stylesheet" href="https://unpkg.com/sakura.css/css/sakura.css" type="text/css"> 名詞
こちら私の辞書データ。txtファイルとして保存し、Google日本語入力の辞書インポートで使えます。 あえて英字混じりや中途半端な「よみ」で登録し、通常の漢字変換の邪魔をしないのがポイントです。

 Fri Night
Fri Night