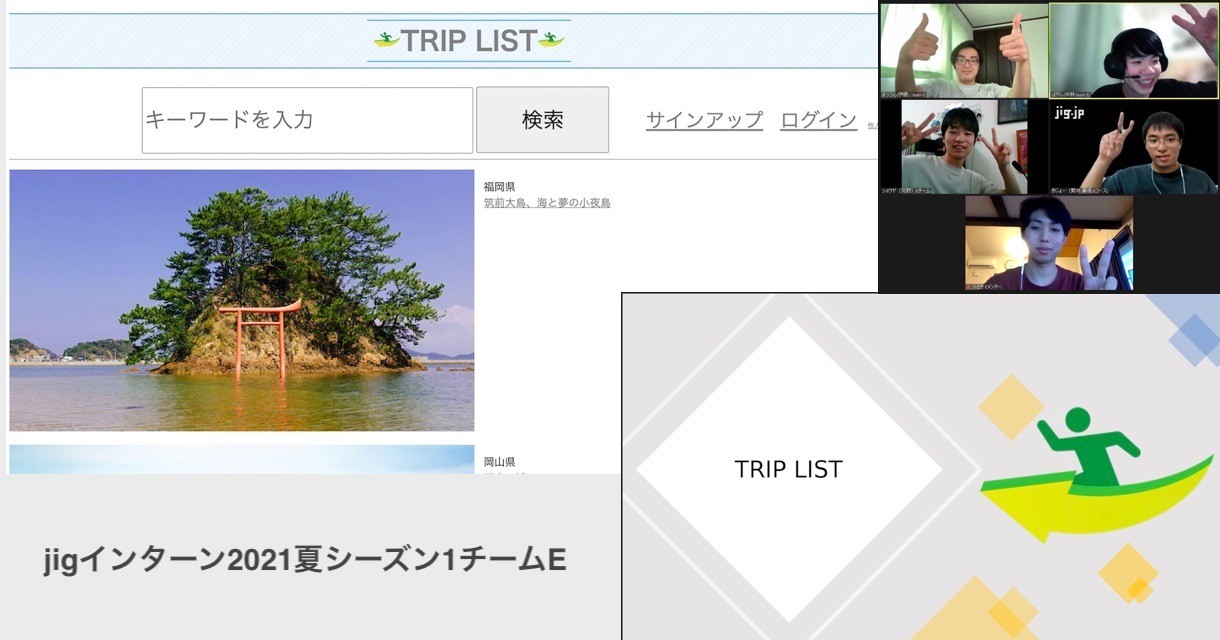
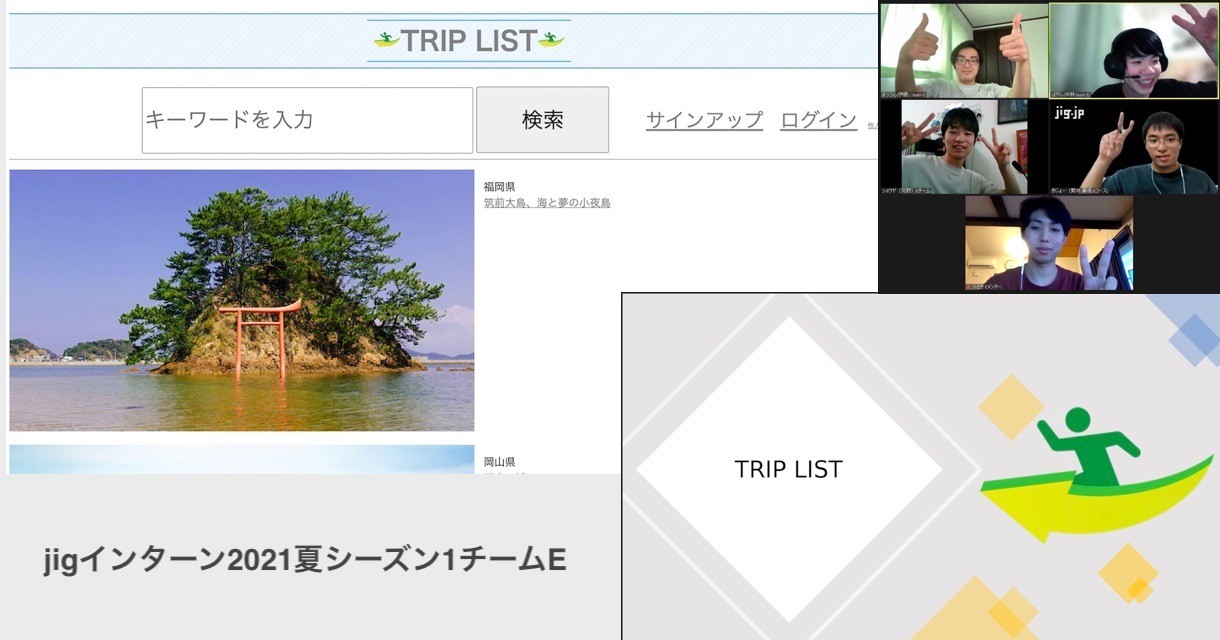
jigインターン2021夏シーズン1チームEの作品「TRIP LIST」


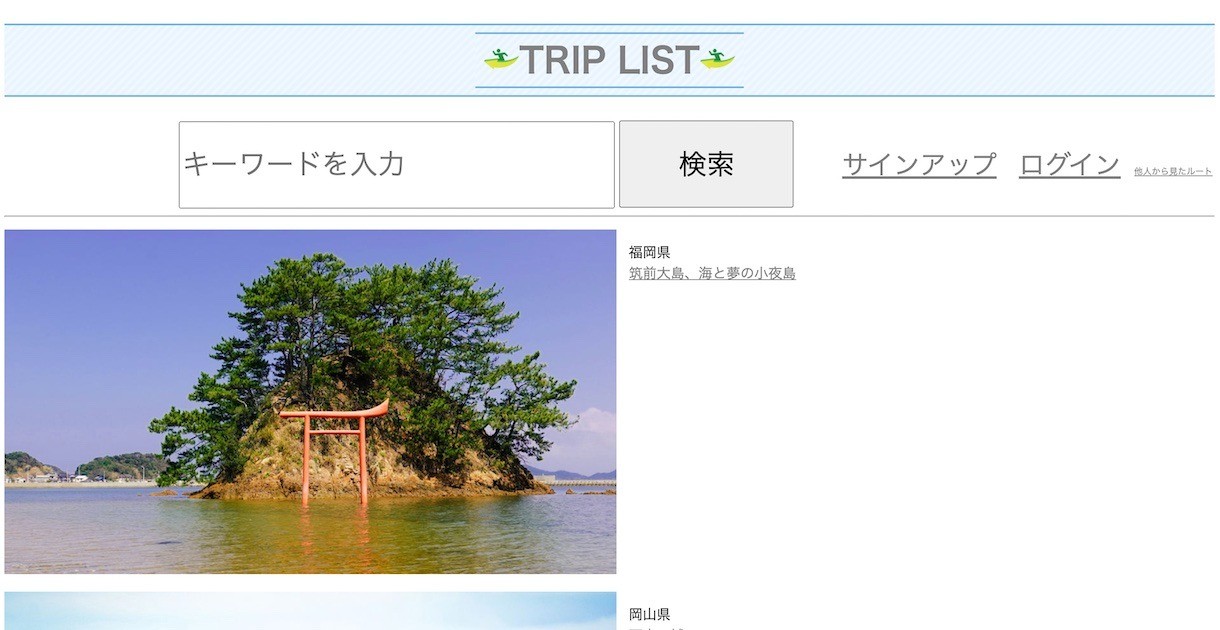
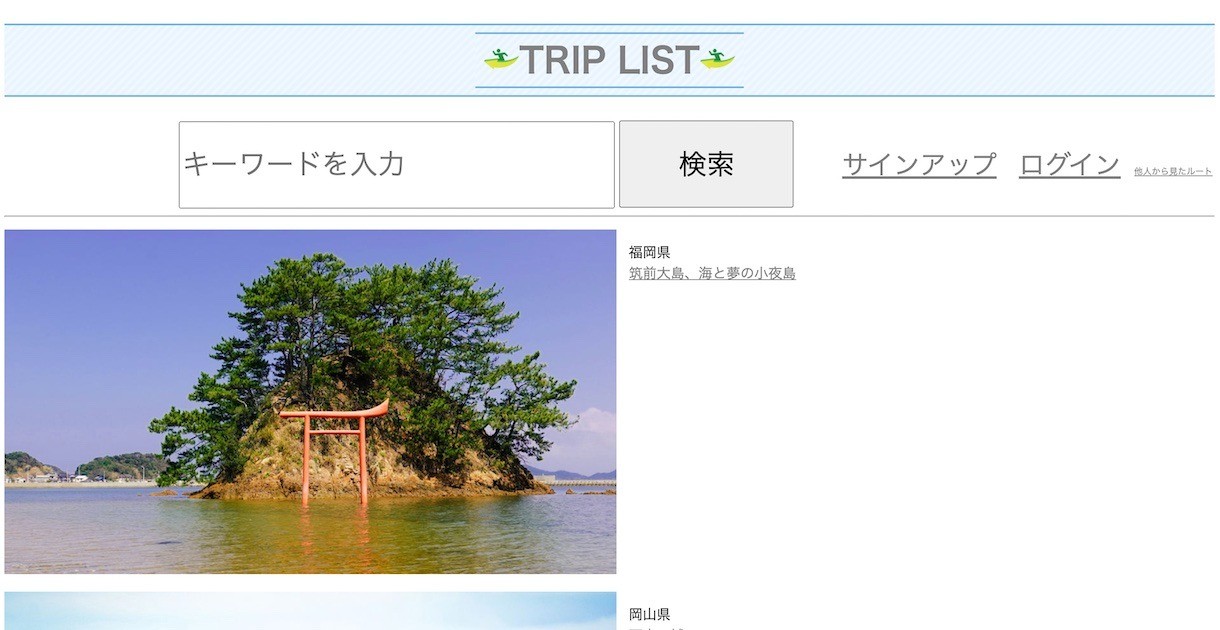
ユーザー登録、ログインして、旅先スポットを音楽のプレイリストのようにまとめて共有できるサービス。GitHubのようにforkしたり、他のリストとミックスできても楽しそう!

「
TRIP LIST src on GitHub」
美しい日本の風景「
FIND/47」の
オープンデータから、ランダムに3点取得して表示。旅したくなる気持ちを盛り上げます。

Eチームのメンバー、まっつん、ばやし、ショウヤ、きじょー、そしてメンターのみさき!
作品の幅が広がるログイン機能。シンプルに名前とパスワードで登録、ログイン、ログアウトできる掲示板サンプルを作ってみました。
「server.js bbs-with-login on GitHub」
サーバーでユーザー情報を保存する user.json と、掲示板データ bbs.json を管理するAPIを下記のように作ります。(server.js on GitHub)
import { Server } from "https://js.sabae.cc/Server.js";
import { JSONDB } from "https://js.sabae.cc/JSONDB.js";
const bbs = new JSONDB("bbs.json");
const user = new JSONDB("user.json");
class MyServer extends Server {
api(path, req) {
if (path == "/api/list") {
return bbs.data;
} else if (path == "/api/add") {
const u = user.data.find(d => d.name == req.name && d.session == req.session);
if (!u) {
return "err";
}
delete req.session;
bbs.data.push(req);
bbs.write();
return "ok";
} else if (path == "/api/regist") {
const u = user.data.find(d => d.name == req.name);
if (!u) {
req.session = Math.random();
user.data.push(req);
user.write();
return req.session;
}
if (u.password != req.password) {
return null; // wrong password
}
return u.session;
}
}
}
new MyServer(8001);
登録とログインをまとめているのでシンプル!ログイン状態は Math.random() で生成したセッションキーでユーザーを判別。
JSONDBは、write呼び出しでJSONファイルとして保存する、Deno用インメモリなオブジェクトデータベース、実装18行!
あとは、これを使ったフロントエンドを作ります。登録&ログイン部分はこんな感じ
btn_regist.onclick = async () => {
const item = {
name: inp_name.value.trim(),
password: hash(inp_password.value),
date: new DateTime(),
};
const res = await fetchJSON("api/regist", item);
if (!res) {
alert("ユーザー登録またはログインに失敗しました");
return;
}
session = res;
inp_password.value = "";
regist.style.display = "none";
logout.style.display = "block";
write.style.display = "block";
};
パスワードは生のままサーバーに送るのは気持ち悪いのでSHA256でハッシュするhash.jsを使ってます。お塩を混ぜてもいいかもね。
受け取ったsessionを変数で持って、書き込み時に送っています。
別ページに行く場合、sessionをどう持っていくかが問題になるので、シンプルに index.html のみのSPAとして作ってしまうのが高速でセキュリティ的にも強くてオススメ!
分割したくなったら、JavaScriptのモジュールで分けたり、HTMLをfetchしたりしよう!
ややこしいなと思った人、まずはログイン機能を持たない、シンプルな掲示板からチャレンジしよう!
「server.js bbs on GitHub」
こちらのサーバーコードはわずか18行
import { Server } from "https://js.sabae.cc/Server.js";
import { JSONDB } from "https://js.sabae.cc/JSONDB.js";
const bbs = new JSONDB("bbs.json");
class MyServer extends Server {
api(path, req) {
if (path == "/api/list") {
return bbs.data;
} else if (path == "/api/add") {
bbs.data.push(req);
bbs.write();
return "ok";
}
}
}
new MyServer(8001);
どんなデータをシェアすると楽しいでしょう!?