
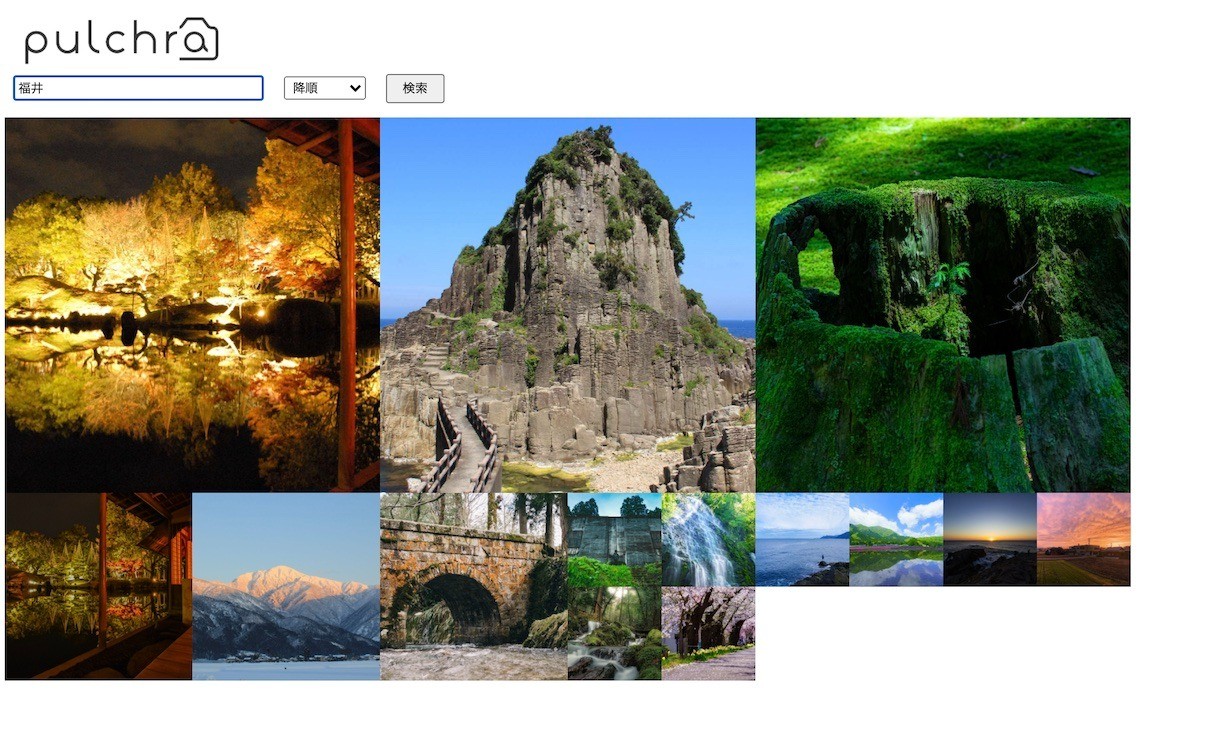
写真を正方形に切り取り、3段階の大きさにした強弱つけたレイアウトが印象的かつ美しい! 場所とInstagramのハッシュタグからいい感じの場所を写真で表示しようという意欲作。

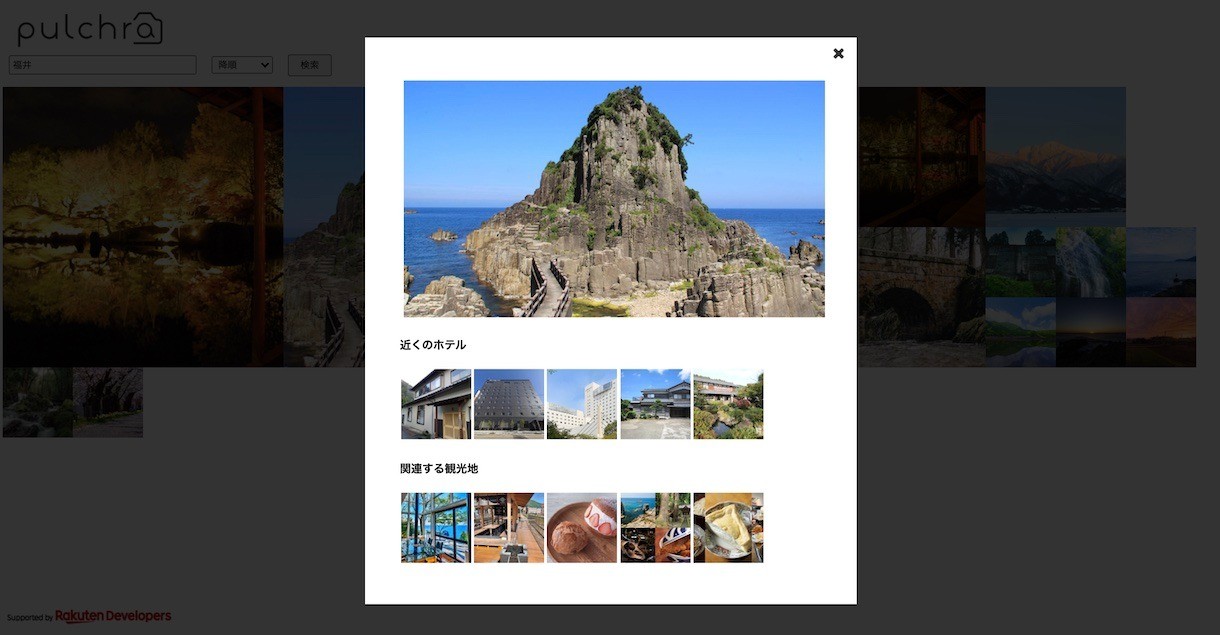
詳細画面にも文字は最小限。近くのホテルと、関連記事。それぞれ楽天APIや、スクレイピングを使ったAPIで取得してモーダル表示。
ESモジュールでAPIなど機能毎に分割して、チームでうまく分担して作られたバックエンドプログラム、コンパクトにAPIと接続しつつモーダル表示を含めてSPAでまとまったフロントエンド。
どちらもとってもいい出来なので、ぜひ参考にしよう!
「jigintern/2021-summer-1-a on GitHub」

Aチーム、あろー、サウスケイ、るーくん、かずりゅう。

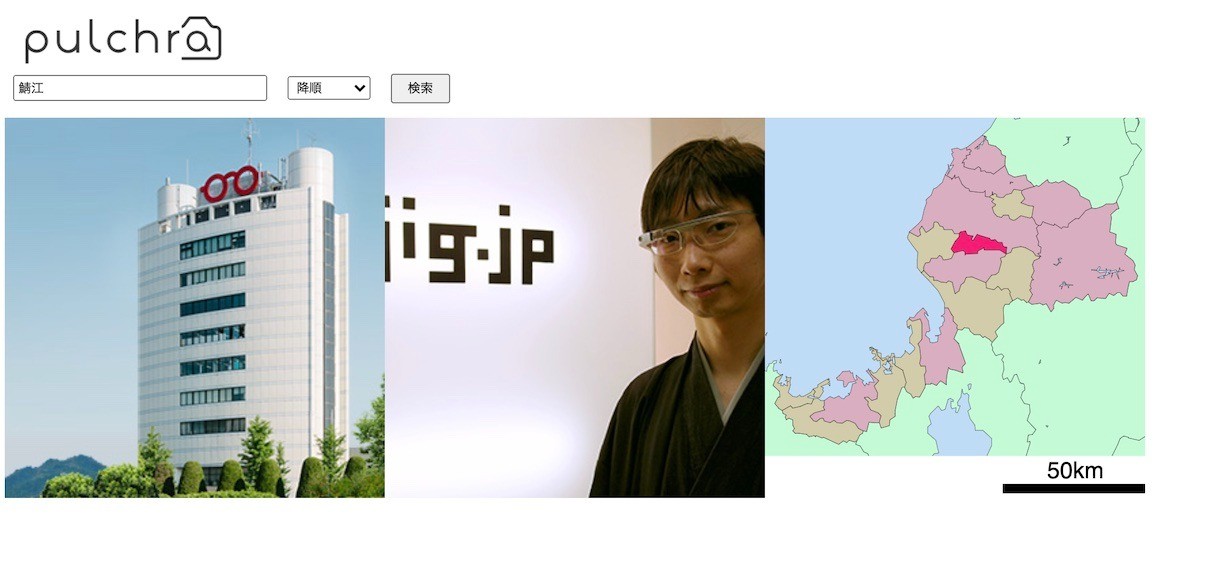
鯖江で検査すると特別なコンテンツを用意してくれたニクイ演出もあり!ありがとう!!
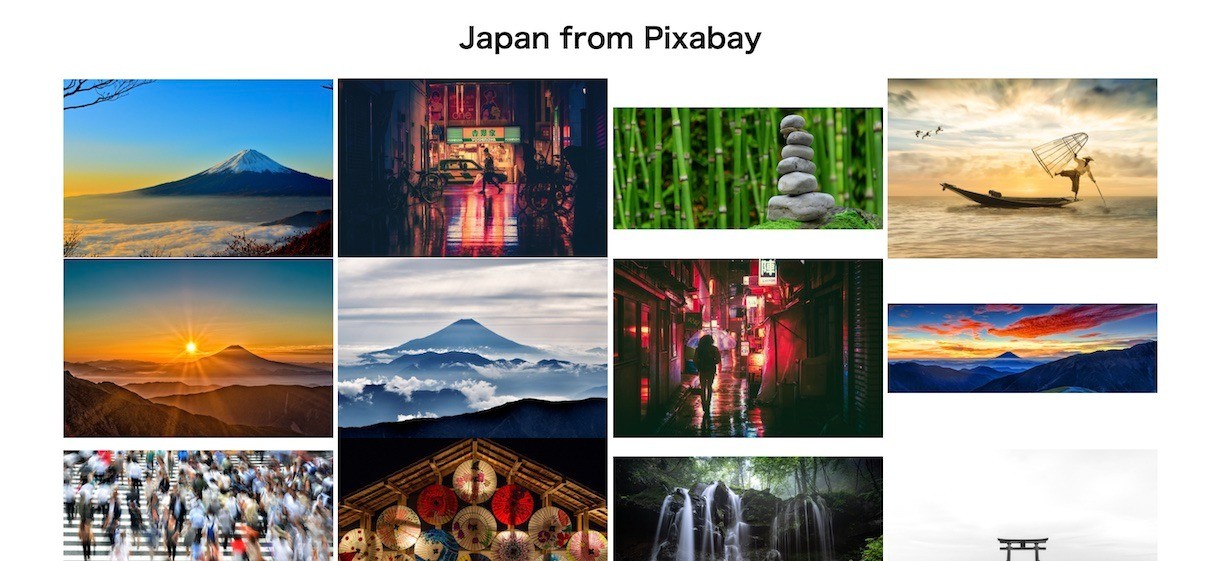
FIND/47のオープンデータで足りない分を、フリー素材サイトPixabayで補う作戦。 初めて知ったPixabayには確かにAPIがある!便利そうなので、活用可能なESモジュール&ダウンローダーとしてみました。(PixabayAPI src on GitHub)

Pixabayで見るJapanもいい感じ。

瀧/waterfallsで検索した結果も美しい。ほしいステキ素材をコマンドラインから即座にまとめてダウンロードできるおまけコマンド get/geth/getv.js 付き!

本日、jigインターン2021夏シーズン2も、メガネ堅パンと共にスタート!今週のテーマは学生x防犯・防災!

