
Dチームはeスポーツの憧れの選手の生活パターンから学び、強くなるヒントを得るサイト「break」
チーム開発で一番大切なもの、それは「ビジョン」、みんなブレずにできたかな!?

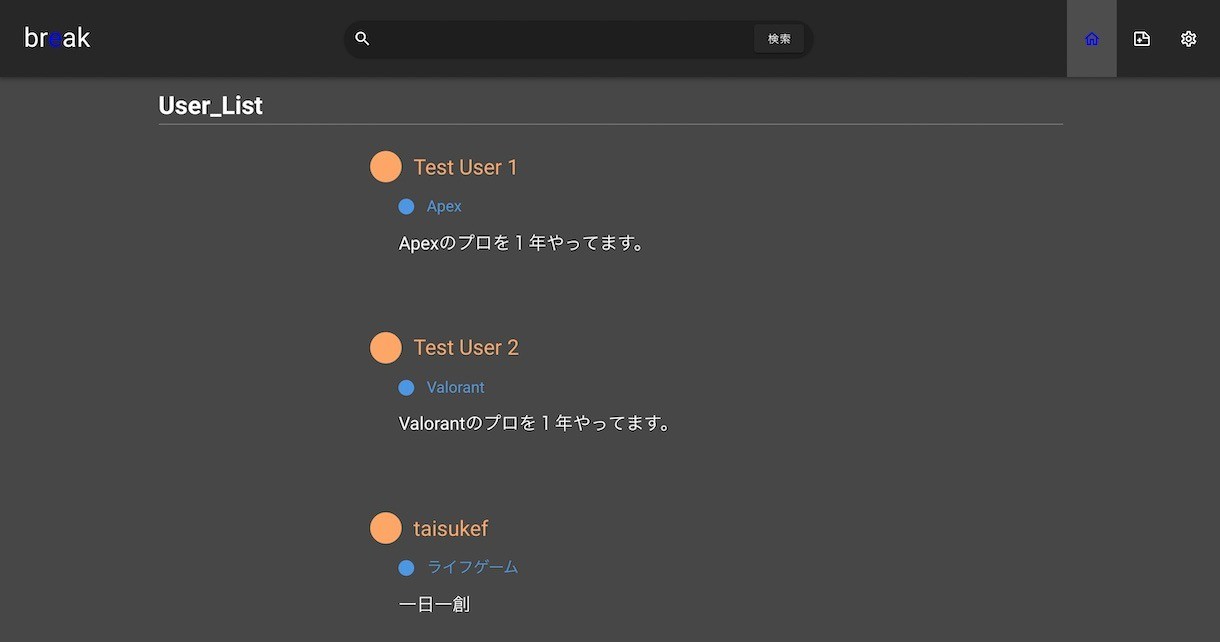
有名eスポーツプレイヤーが並ぶトップページ。あの憧れの人はどんな生活を送っていて、どういうことに気をつけっているんだろう?が解決するサイトのイメージ。

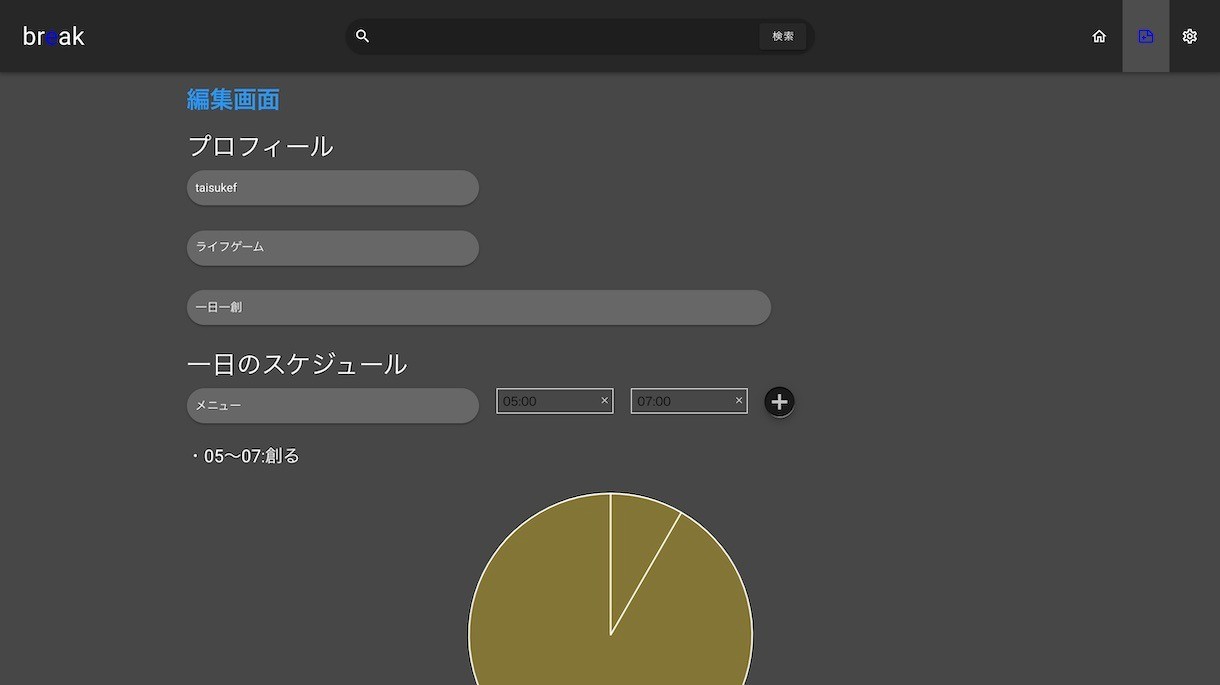
有名人を紹介する記事でよくある生活パターンを円グラフで表示するやつをアプリで再現。
超快適に入力できる時間UIや、かっこよく見やすい円グラフなど、いろいろと突き詰めたくなりますね!

Dチーム、まーしー、いつき、やまゆ、メンターはゆうり
使用技術は、バックエンド(APIとwebサーバー)はJavaScriptランタイム「Deno」、Node.jsを使ってビルドするフロントエンドフレームワーク「Vue.js」、データベース「SQLite」
ソースコードはGitHub(jigintern/2021-summer-3-d)にあります。 起動方法がうまくいかず、APIの呼び出し先がデプロイ先になっていたので、conts.jsで設定可能に変更して、ひとまずローカルにしたものを作ってプルリクしました。
個人的にはESモジュールが使えない Vue.js は好みじゃないですが、自分の手で確認するのが一番です。見た目の美しさはHTMLElementや、CSSとしてとりこんでいく作戦。

昨年から成果発表会オンラインスタイル、だいぶ慣れました。

1週間、やりきった!けど、みんな創りたい感マシマシな様子。
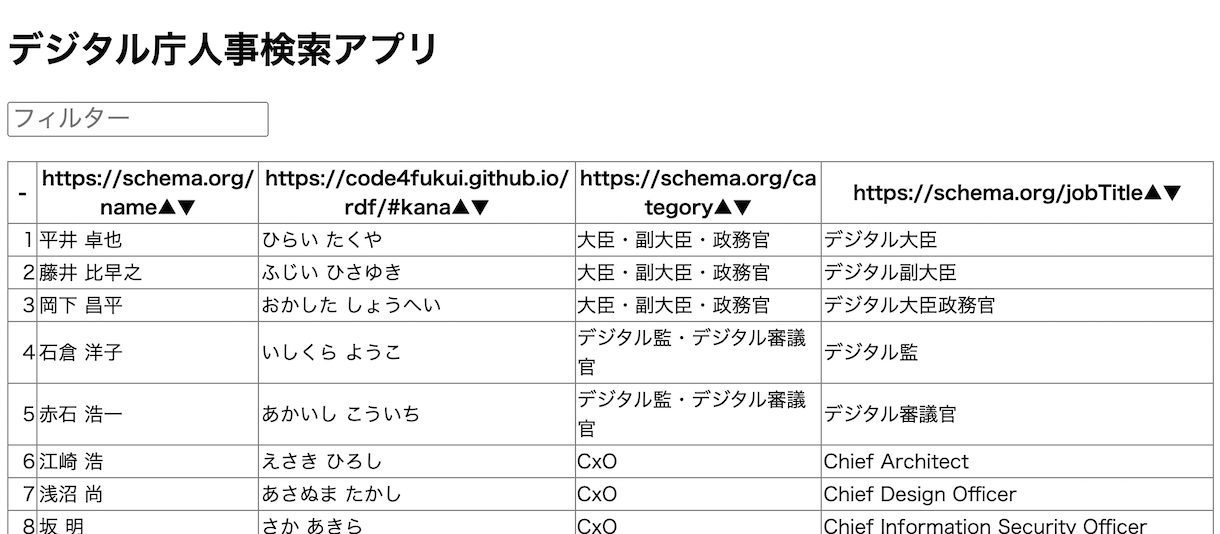
こちら、デジタル庁オープンデータを元に作った人事検索アプリ、オープンソース on GitHub

「デジタル庁人事検索アプリ」
ぜひチャレンジしたいフレームワークで実装してみましょう!
オープンソースへの貢献入門、プログラミングによるeスポーツ、中止になった高専プロコンの競技部門を勝手に開催する「囲みマス」もどうぞ!
「codeforkosen/Kakomimasu: #procon31 競技部門 コアモジュール for Deno」
Issuesを見てできそうなものにチャレンジ→プルリク→レビューを経て→貢献の流れ、ぜひ体験しみましょう!
もちろん、AIを作って遊ぶだけでも、観戦してみたいなど、どんな形でも大歓迎!
jigインターン参加者からの感想が続々と投稿されるjigインターン生によるブログもぜひどうぞ!
「⭐jigintern diary⭐」

