
こちら「match app」のビジョン!新しい場所で生活を初めた大学生や、新社会人にもうれしいサービスになりそうですね。

対戦したいスポーツ選択画面。都道府県、市区町村で絞り込めます。

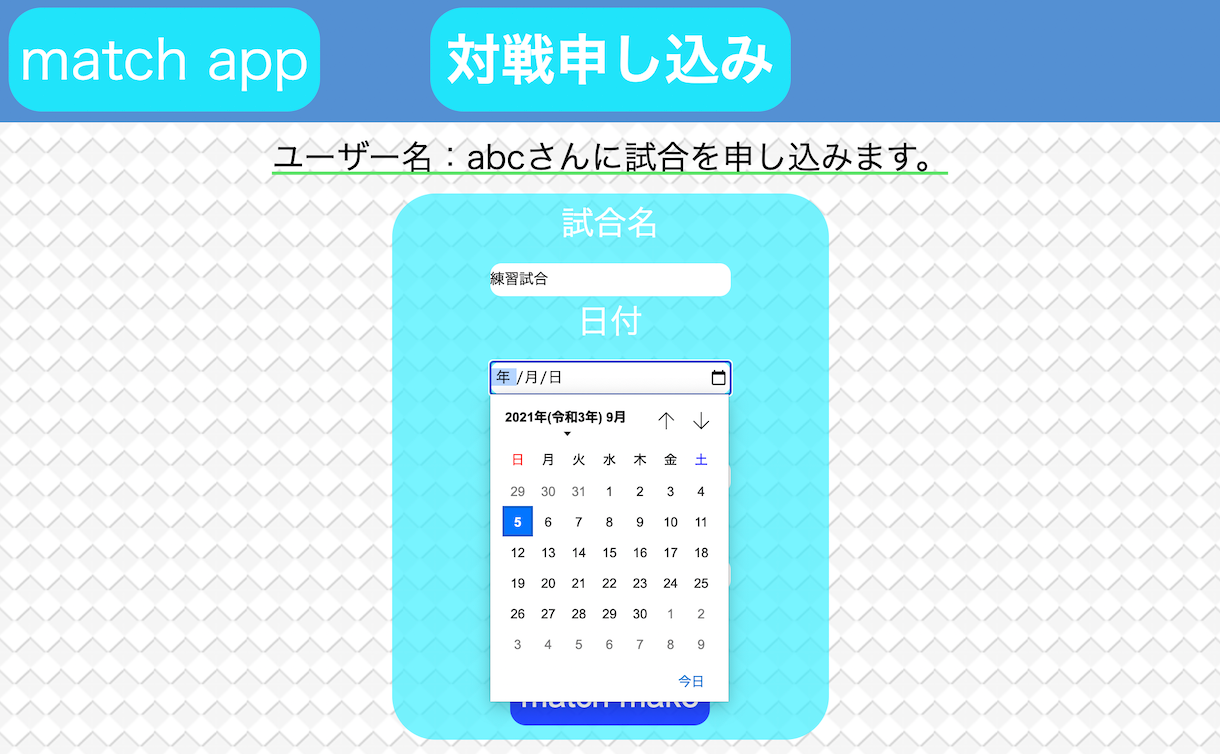
abcさんに対戦、申込み!

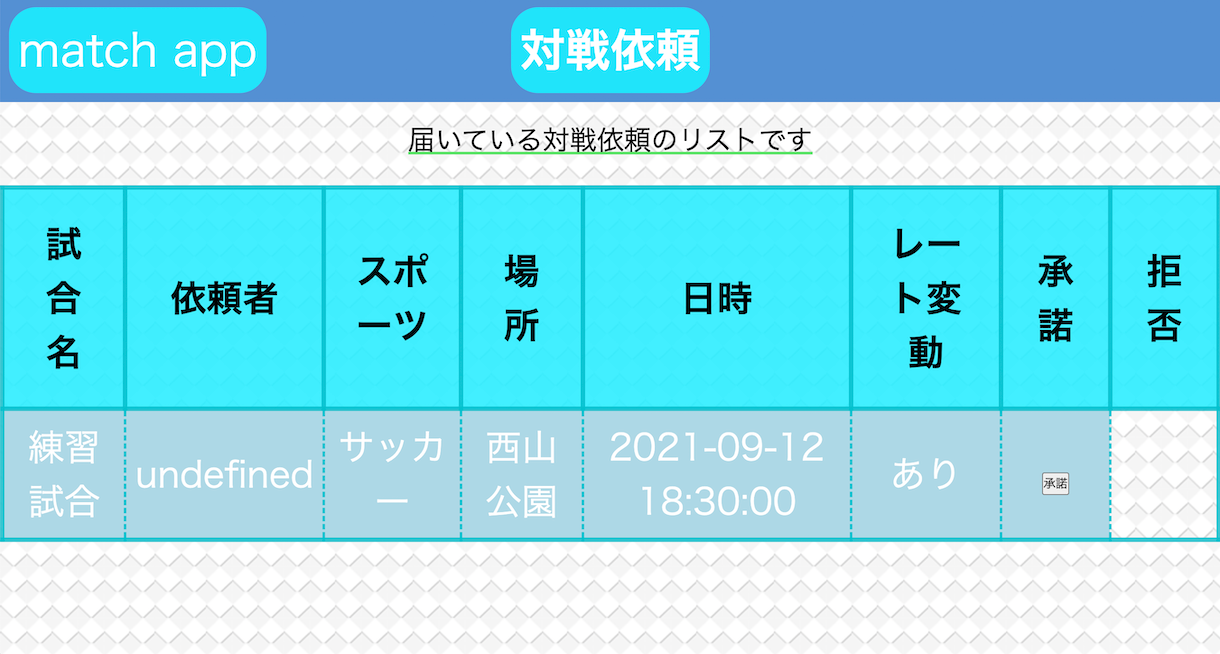
abcさんにはundefinedさんからの対戦依頼が届きます。承諾して、対戦結果入力、レートに反映という流れが実装済み!

Cチーム、トトロ、マナト、てん、メンターはにゅ
「matchapp on GitHub」
用意されたAPIをソースから辿れます。セッション管理がuseridになってますが、このままでは偽装できてしまうのでログイン付き掲示板のように推測不能で十分長い文字列を使いましょう。
追記した起動方法をプルリクを参考に手元で動かしてみると勉強になりますよ。

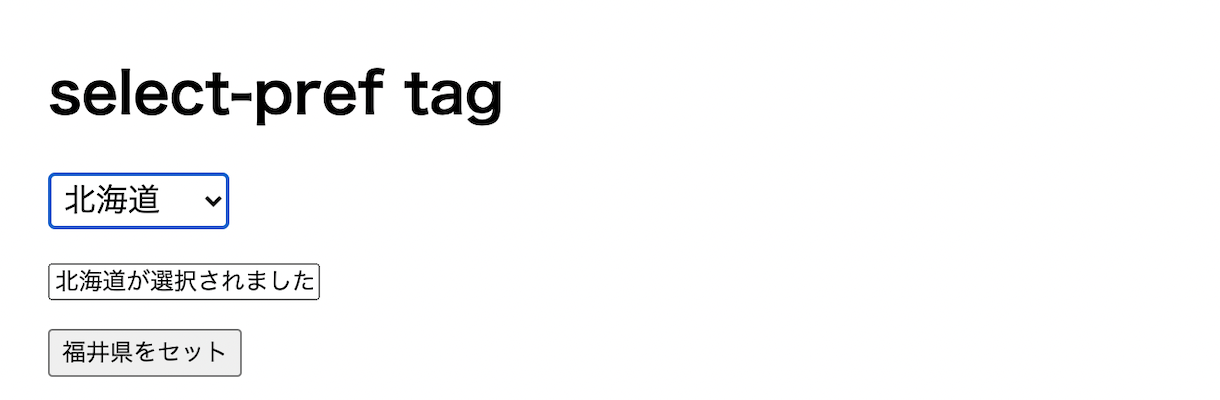
「select-pref tag」src on GitHub
気になったのは、都道府県、市区町村の選択コンポーネント。都道府県はめったに変わりませんが、市区町村はたまに変更があるので、ハードコーディングは避け、切り出しておきたいところ。
先日作ったTownIDを使って、都道府県選択コンポーネント select-prefタグ を作りました。
最強の都道府県選択コンポーネントづくり、チャレンジ待ってます!

「ウェブサイトのデザイン原則案を策定」とありますが、標準コンポーネントを実装して、オープンソースで配布する方が近道ですね!

「デジタル庁ニュース」
デジタル庁のニュースURLと日付を拾って作成したCSVファイルから、DenoでOGPを取得してリッチなCSVファイルを作成、それを使ってデジタル庁ニュースサイトができあがり!
noteの記事はまた別のようなので、マッシュアップしたいと思います。
jigインターン生によるブログもぜひどうぞ!
「⭐jigintern diary⭐」

