
みんスポのターゲットは高校生、ビジョンは、運動のハードルを下げること!

Bチームメンバー、てる、みやけん、もっく、メンターはよしろー

登録して、ログイン、すべてのユーザーを見ると、ずらっと今やってるスポーツが並ぶ。
友達を見つけてフォローしよう!

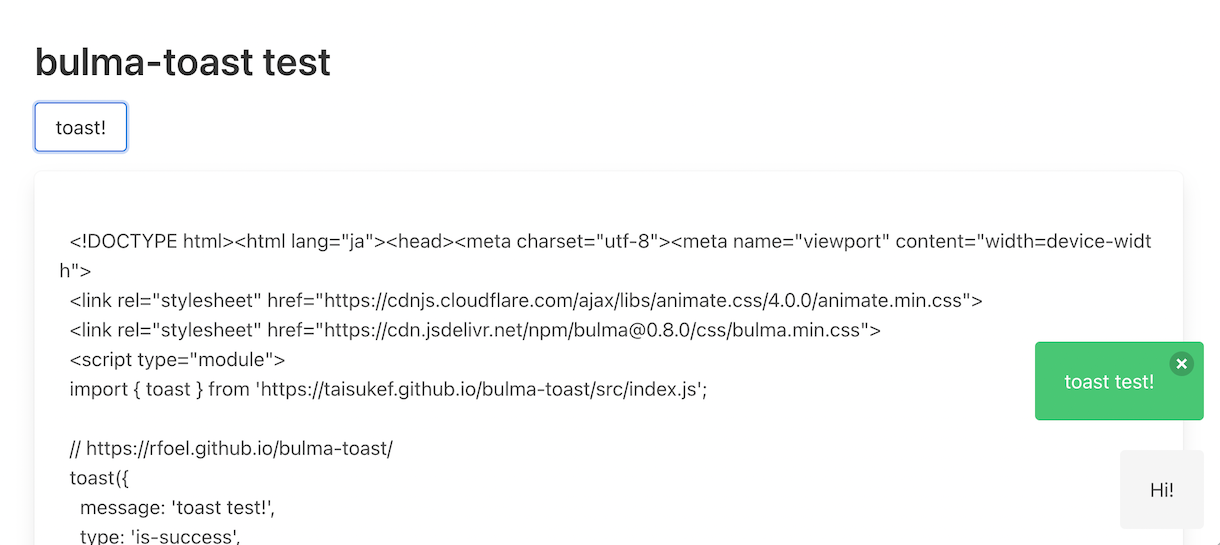
デモ時にも好評だった、操作内容や、エラーメッセージを伝えるUI。右下でさりげなく、かわいく知らせてくれる。
どうやって作っているんだろう?
GitHubにあるオープンソースから発見、bulma-toast!(2021-summer-3-b/ActiveUsers.vue at main · jigintern/2021-summer-3-b)
みんスポでは、Vueで作られたフロントエンドで使っていますが、Pure JavaScriptなので、Vanilla JS(空のフレームワーク、素のJS)でも使えそう。

「bulma-toast test」
ESモジュール版もあったので、GitHub Pagesにして、そのまま使うこともできました!
ステキCSSフレームワークであるBulmaと、アニメーションヘルパーAnimate.cssのCSSをCDNから取得するようにセットしてできあがりです。

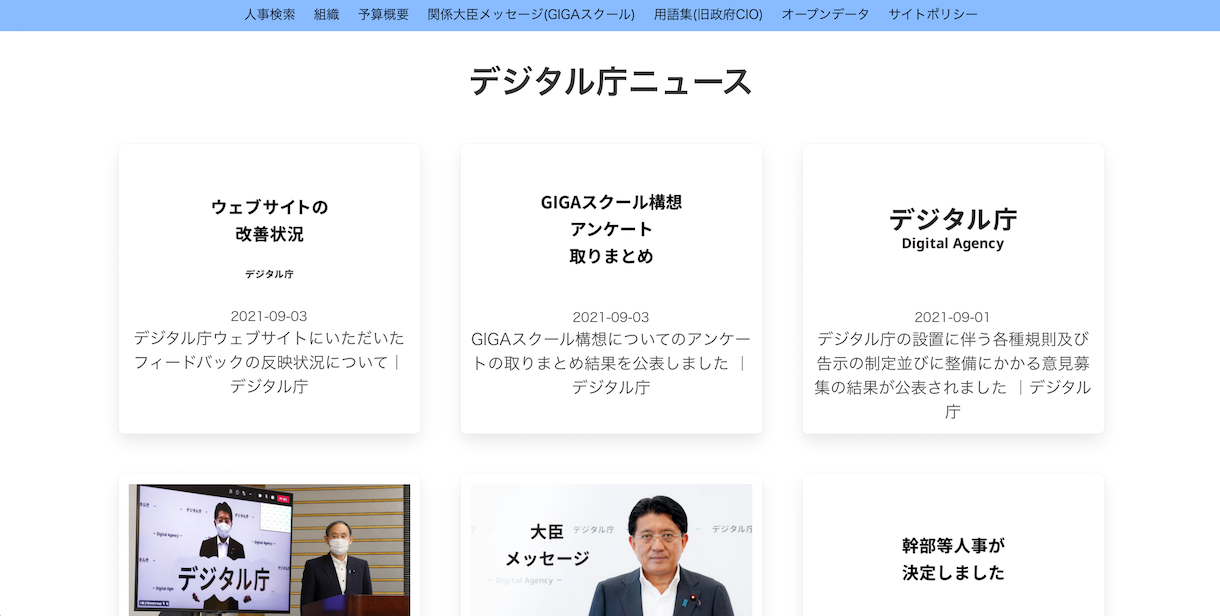
「デジタル庁ニュース」
デジタル庁のブログも取り込んで表示するようにしたデジタル庁ニュースをBulmaでちょっとかわいくしてみました。
noteは、RSSにも普通のスクレイピングにも対応していないので手間取りました。
1. 一覧CSVを作る scrapeNote.js (Deno)
2. ヘッドレスChromeで表示してHTML取得 fetchOGPNote.mjs (Node.js)
3. OGPを取り出してnote.csv作成 fetchOGPNote2.js (Deno)
アクセスしやすいウェブサイトにするという課題は、デジタル庁でもちゃんと把握済み!どんどん改善提案していきましょう!
「デジタル庁ウェブサイトにいただいたフィードバックの反映状況について|デジタル庁」

