今年2回目の
地域ICTクラブ全国ネットワーク交流会、基調講演は、
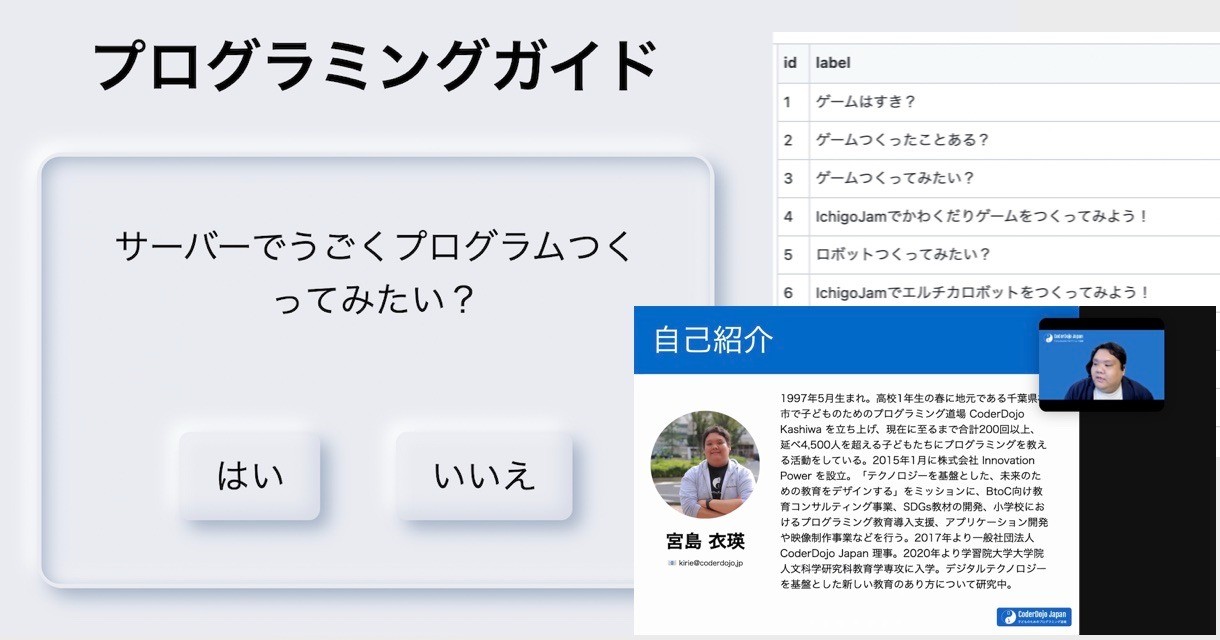
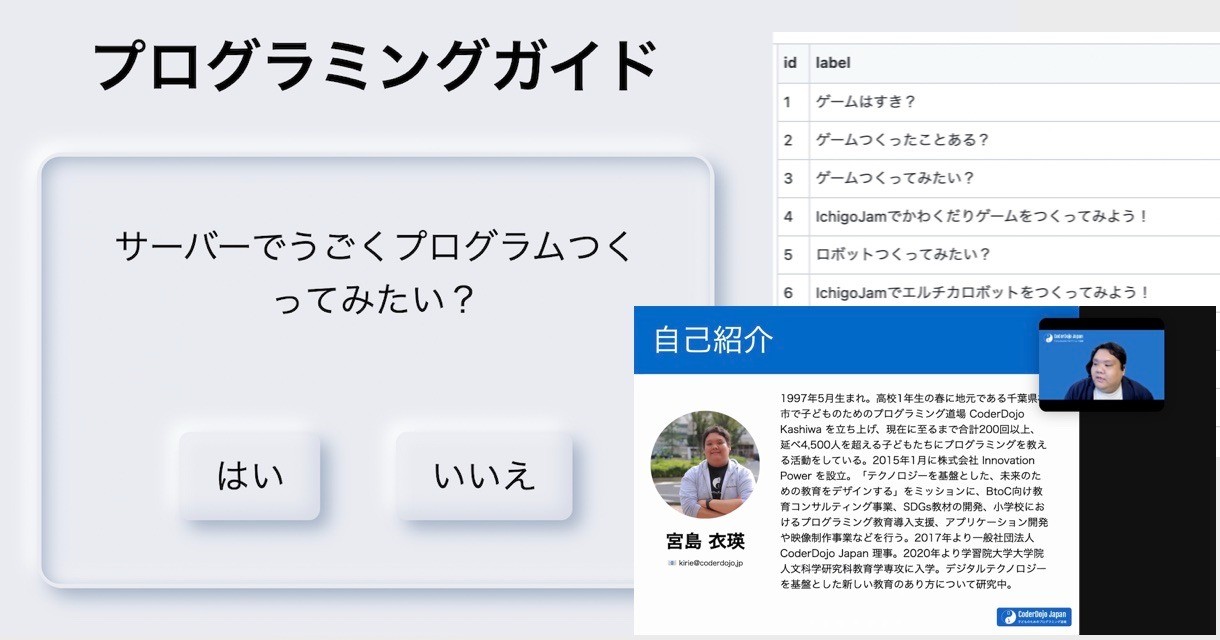
CoderDojo 宮島さん!


ポケモンなど企業との連携による取り組みがおもしろいCoderDojoは、7〜17才のこども達が無料で学べる「
子どものためのプログラミング道場」。Railsで作られGitHubでオープンソースになっているウェブサイト、「
近日開催の道場まとめ - CoderDojo Japan」から地域別で開催日が確認できてステキです!
「CodeDojo Kata」で紹介されていた「まよえるニンジャのためのやりたいことさがし」がステキだったので、オリジナル版を作ってみました。

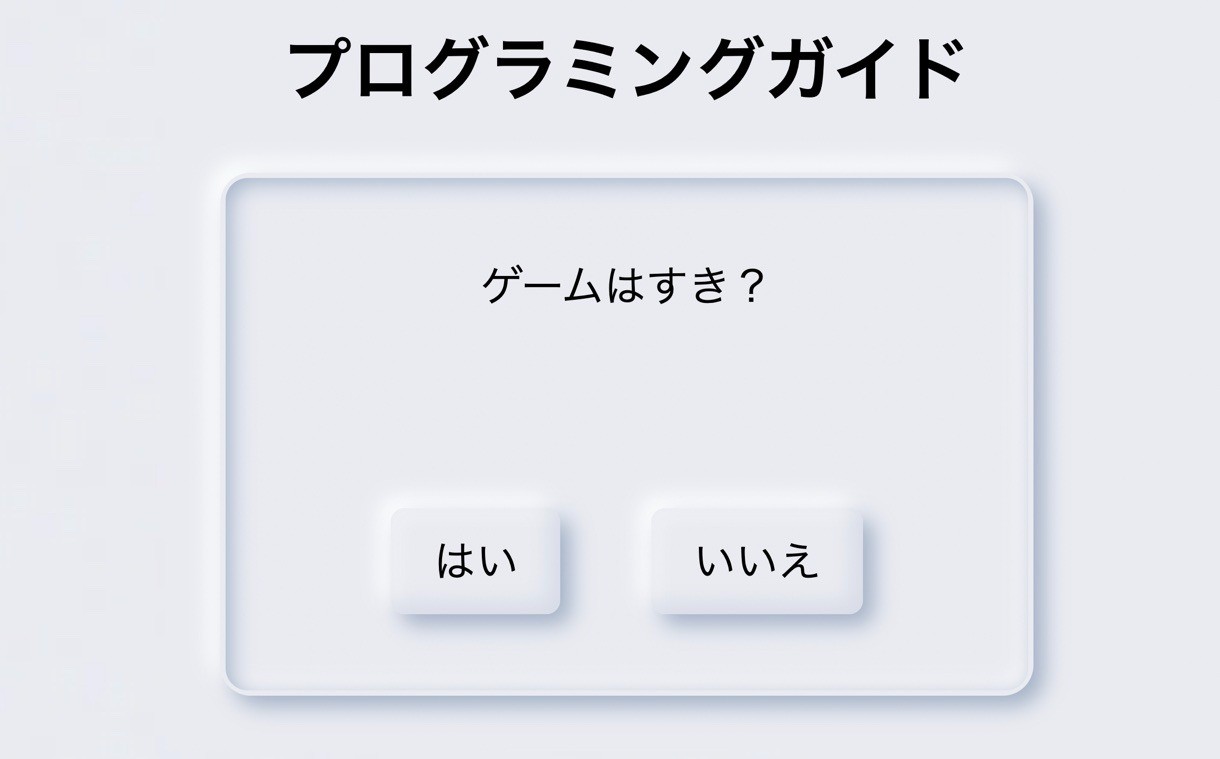
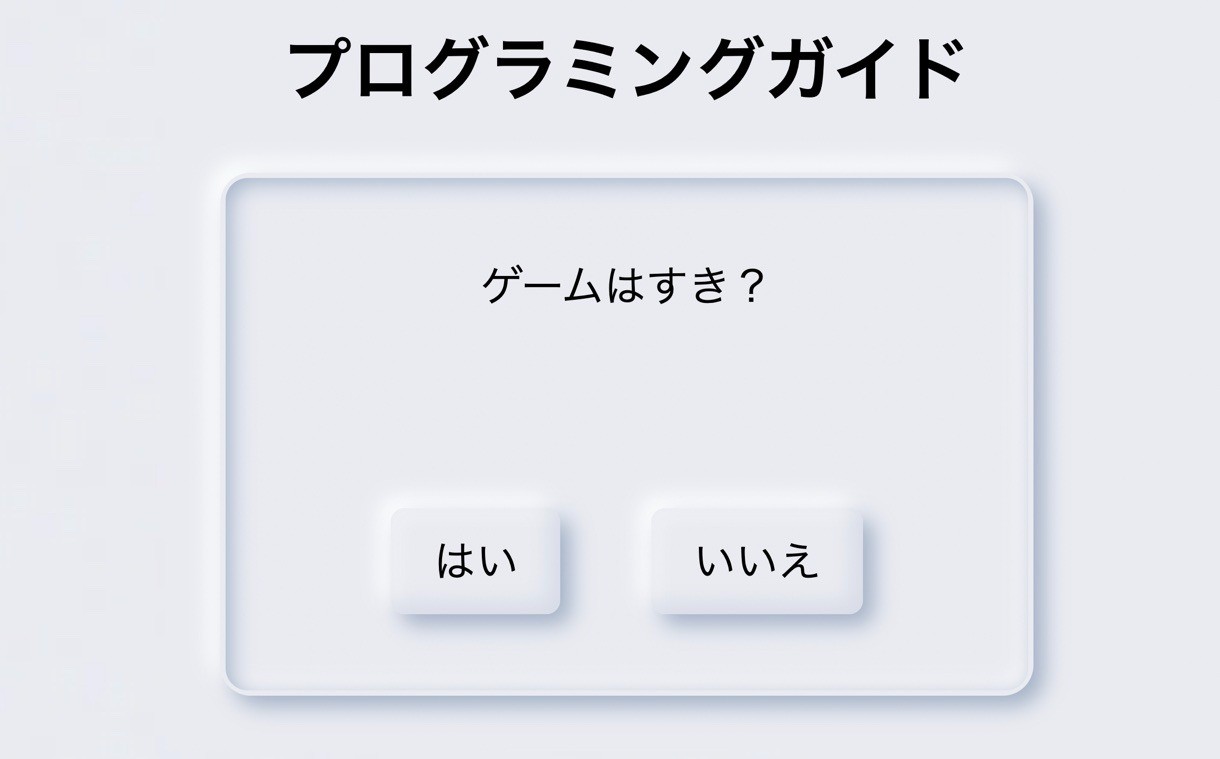
「プログラミングガイド」src on GitHub
「ゲームはすき?」で始まり「はい」か「いいえ」で答えるだけで、プログラミングの世界へといざなうイメージで作ったものです。

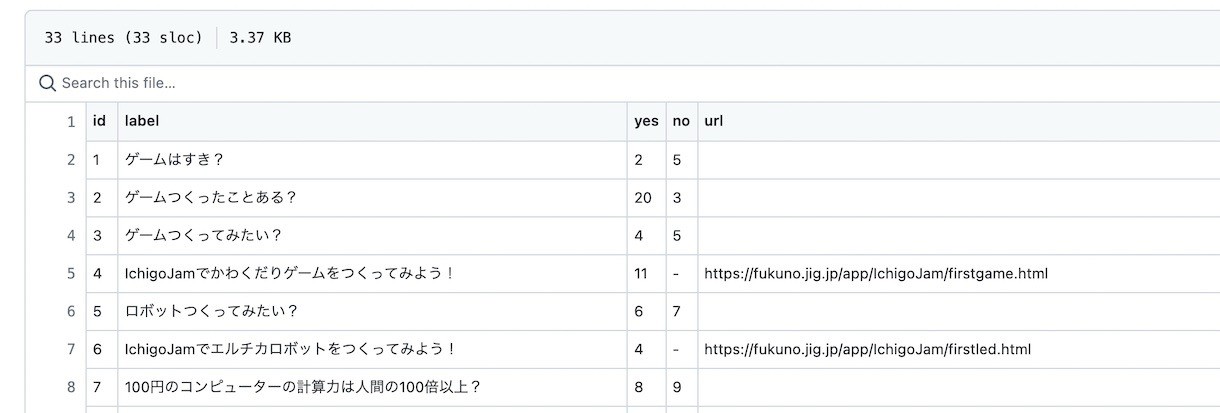
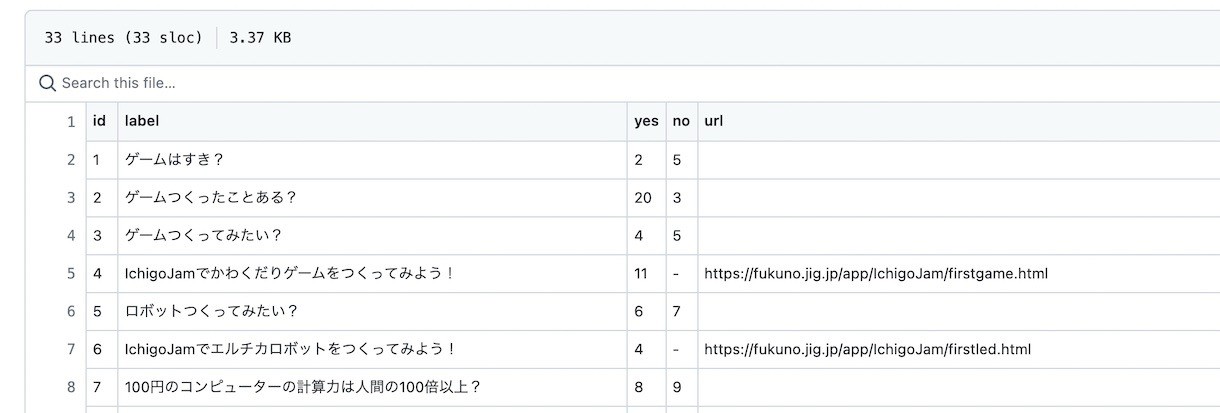
「prog-guide/data.yesno.csv at main · IchigoJam/prog-guide」
質問文と遷移先を記述したシンプルなCSVデータ(yesno.csvデータ)を読み込んで動くウェブアプリなので、GitHubでforkしていろいろと派生版づくりの元ネタにもお使いください。
ウェブアプリもシンプルなHTML1ファイル構成。前半がJavaScriptによるプログラミング部分、後半のデザイン部分は画面構成を記述するHTMLと見た目を変更するCSS。
特別なツールなしに、誰でも気軽にチャレンジできます!
<!DOCTYPE html><html lang="ja"><head><meta charset="utf-8"><meta name="viewport" content="width=device-width">
<title>プログラミングガイド</title>
<!-- プログラム -->
<script type="module">
import { CSV } from "https://js.sabae.cc/CSV.js";
import { waitClick } from "https://js.sabae.cc/waitClick.js";
const reload = async () => {
await waitClick(retry);
document.location.reload();
};
onload = async () => {
reload();
const data = CSV.toJSON(await CSV.fetch("data.yesno.csv"));
let cur = data[0];
for (;;) {
if (cur.no == "-") {
no.style.display = "none";
yes.textContent = "つぎへ";
if (cur.yes == "-") {
yes.style.display = "none";
}
} else {
no.style.display = "inline";
yes.textContent = "はい";
}
if (cur.url) {
q.innerHTML = `<a href=${cur.url}>${cur.label}</a>`;
} else {
q.textContent = cur.label;
}
const ans = await waitClick([yes, no]);
if (ans == 0) {
cur = data.find(d => d.id == cur.yes);
} else {
cur = data.find(d => d.id == cur.no);
}
}
};
</script>
<!-- デザイン -->
<link rel="stylesheet" href="https://code4fukui.github.io/neomo.css/neomo.css">
<style>
body {
text-align: center;
padding: 0 40px;
}
h1 {
font-size: min(7vw, 65px);
}
body {
max-width: 800px;
}
#q {
font-size: min(5vw, 40px);
margin: 1em;
height: 4em;
}
button {
font-size: min(5vw, 40px);
margin: 1em;
}
</style>
</head><body>
<h1>プログラミングガイド</h1>
<section><section><section>
<div id=q></div>
<button id=yes>はい</button>
<button id=no>いいえ</button>
</section></section></section>
<br>
<button id=retry>リトライ</button>
<hr><a href=https://github.com/ichigojam/prog-guide/>prog-guide on GitHub</a><br>
</body><html>
楽しもう、広げよう、プログラミングの輪!
キーボードが得意になるはじめのいっぽのA-Zタイピングゲームほこちら
1 ?"AカラZマデ ハヤクオス!"
20 CLT:C=ASC("A")
30 ?CHR$(C);
40 IF INKEY()!=C CONT
50 C=C+1:IF C<=ASC("Z") GOTO30
60 T=TICK():?:?"TIME:";T/60;".";T/6%10
70 ?"SPACEデ モウイチド"
80 IF INKEY()!=SPACE CONT
90 RUN




 Fri Night
Fri Night