
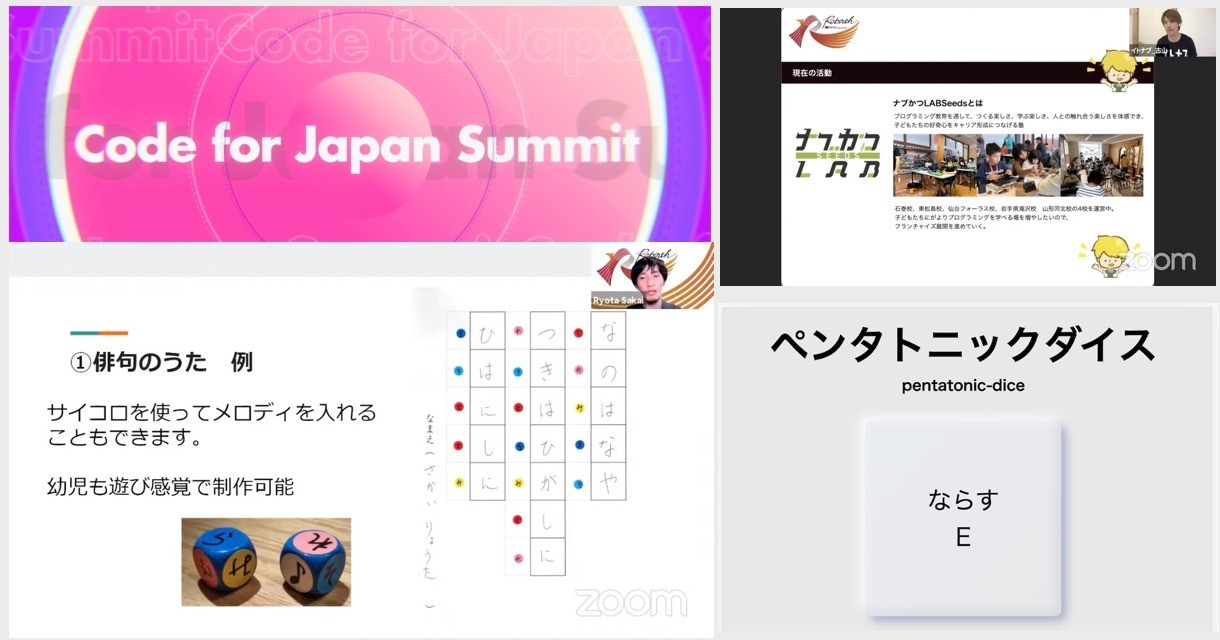
「Code for Japan Summit 2021」アーカイブ、見られます。

音楽とプログラミングについて講演されたおんがくふぁくとりー、さかいりょうたさんの「作曲から考える子どものプログラミング思考について」にて、紹介されていた「俳句のうたの作り方」、音の周波数を12音階に分けた平均律から、更に5音だけ使うペンタトニックというテクニック。

サイコロを使ってメロディを入れる方法がおもしろい!

「障がい者とプログラミング そしてシビックテック(動画アーカイブ)
イトナブ、古山さん!ITを学ぶ、遊ぶ、営む、イノベーションからイトナブ、ステキな名前!

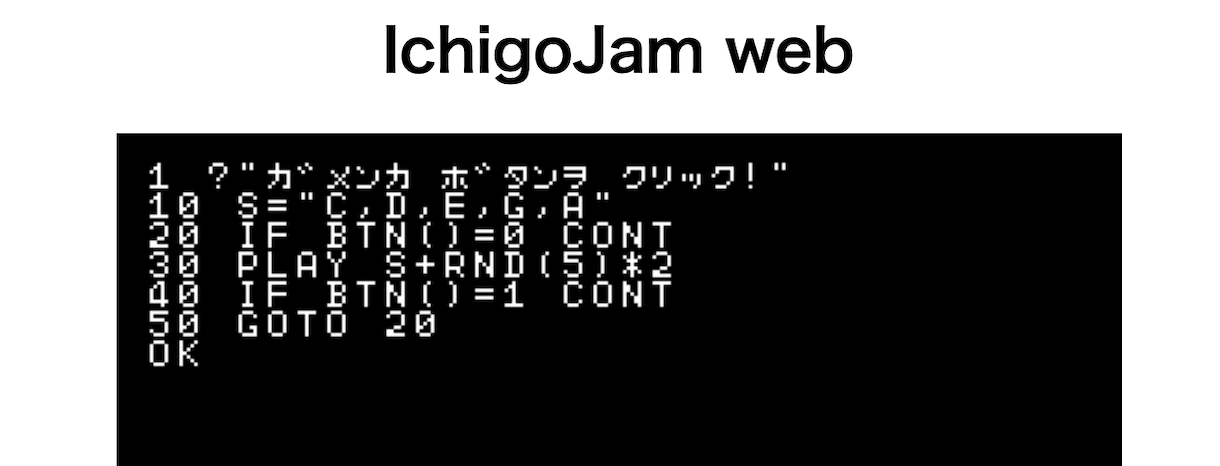
IchigoJamを使って、早速ペンタトニックを鳴らしてみました。(IchigoJam webの場合、「AUDIO ON」ボタンを押して音を出します)
CDEFGAB = ドレミファソラシ、に対応するので、CDEGA(ドレミソラ)がペンタトニック。

「PENTATONIC DICE on IchigoJam web」
ボタンを押す毎にランダム(RND)にペンタトニックを鳴らすプログラム、おー、作曲がちょー簡単!(IchigoJam webでは、画面タップでボタンを押したことになります。)

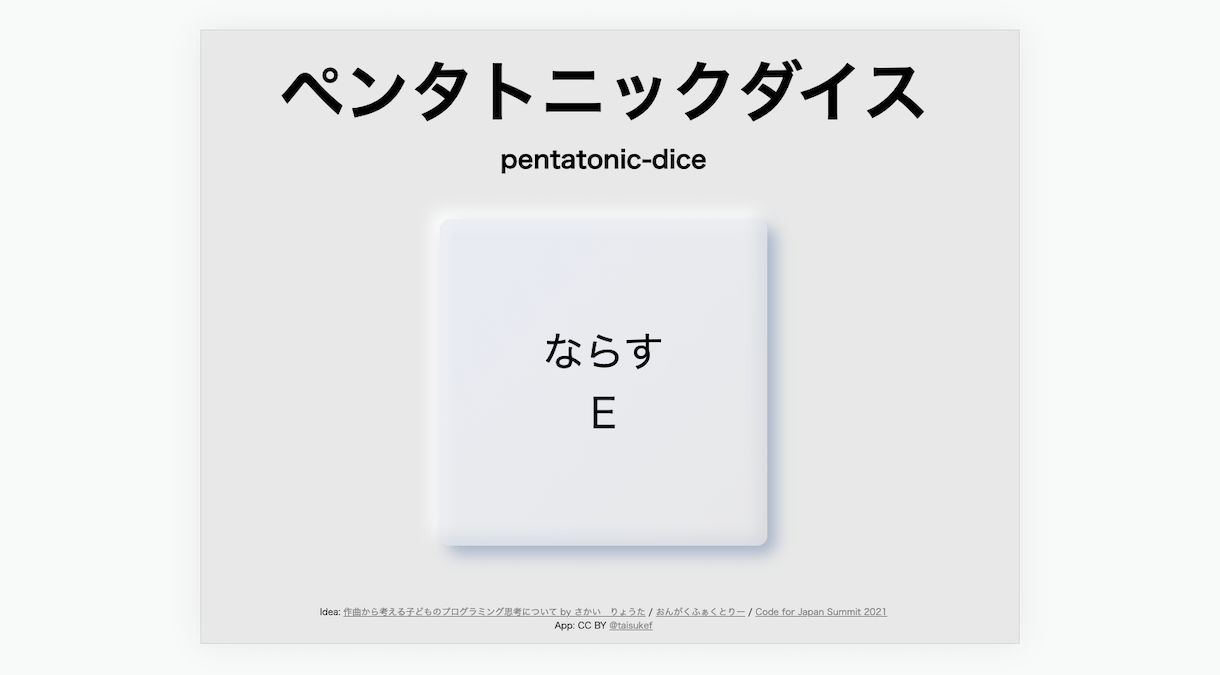
「ペンタトニックダイス - pentatonic-dice」src on GitHub
iPhone/iPad/PC用のウェブアプリとして、JavaScriptでも作ってみました。
俳句に合わせて、自分の名前に合わせて、ボタンを押すだけで、誰でもかんたんに作詞作曲を楽しめます。
JavaScriptでのプログラムもIchigoJamプログラマーならそんなに難しくありません。核になるプログラムはこれだけ!
何色にする?文字の大きさはどのくらい?主に使うのはiPhone?iPad?縦?横?まずは使う人やデバイスを1つに絞って調整するのがオススメです。

はじめてのプログラミングから、エンジニアチームと一緒のガチ開発まで幅広くサポートするイトナブ。
そのはじめのいっぽ的位置づけ「ナブかつLAB Seeds | プログラミング教育を子どもたちに。」ではIchigoJamが使われています。
IchigoJamでプログラミングのおもしろさにはまったら、JavaScriptでスマホアプリづくりへGO!

小学4年生の女の子、IchigoJamを使って好きなアイドルの曲を作ってお母さんに聞かせてあげたそう!
自分で作れる喜び、それによって広がる未来に向けたワクワク、どんどん広げていきましょう!
Let's code for!
二日目、9/19日14:30-、Code for FUKUI、森田さん、登壇です!
「場学実「お寺でのステューデンテックから始める、シビックテックへの挑戦」 | Code for Japan Summit 2021」
links
- Code for Japan Summit 2021