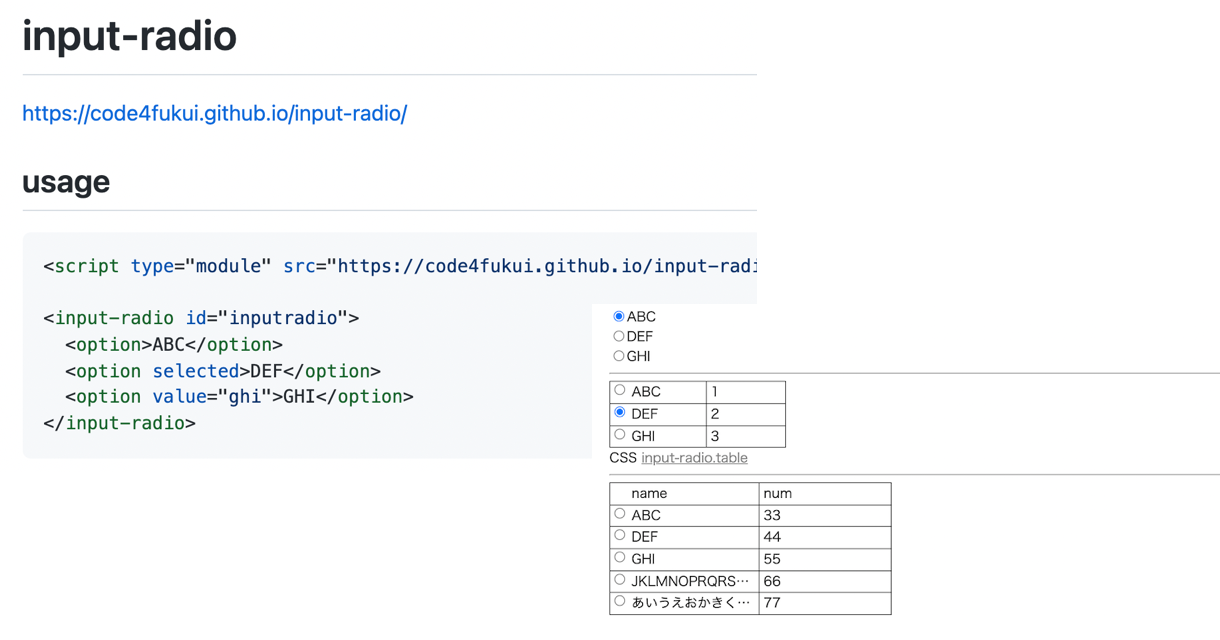
一つを選ぶ「input-radio拡張タグ」に、JSON配列データからサクッと選択可能なUIを実現する機能を追加しました。
 「input-radio」
「input-radio」
ブラウザはサーバーからデータを受け取り、ユーザーに表示し、操作を求める、クライアント・サーバーモデル。
サーバー側で行うことをバックエンド、ブラウザ上で行うことをフロントエンドと呼び、それぞれ異なる技術が使われています。
フロントエンドの歴史
1989年 ウェブと共に、HTML誕生
1994年 構造と見た目を分離するCSS誕生
1995年 ブラウザ上でちょっとした動きを加えるJavaScript誕生
1996年 Java Appletがブラウザで動作(Netscape Navigator)→現在は廃止
1998年 HTMLをJavaScriptで動的に操作するDOM誕生(ダイナミックHTML
2006年 DOM操作のブラウザの不便や非互換性を解消するためのjQuery誕生
2014年 Vue.jsなどのフレームワークが誕生
時代とともに変わってきたフロントエンドの開発方法。いろいろ作ってきた経験を踏まえて、2021年のウェブアプリの個人的開発方針を決めました。
1. 構造(HTML)
必要な構成はHTMLで記述、足りないタグは再利用を意識したウェブコンポーネント(extends HTMLElement)を作成して使う。
ハイフン付きのオリジナルタグをHTMLElementを継承し、クラスは名前付きexport、スタイルは含めない。
(*IE11, Internet Explorer 11 は非対応)
2. 動き(JavaScript)
構造に合わせた動き(ロジック)をESモジュールで記述、サーバーとはfetchやWebSocketでやりとりする。
ブラウザ上でも何も手を加えず動かすことができるJavaScriptを基本とし、HTML内またはESモジュールとしてファイルを分離する。
複雑なロジックを記述する場合は、TypeScriptを使って、トランスパイルするもあり。
3. 見た目(CSS)
見た目はCSSファイルで記述、sakura.cssやneomo.cssなどで一括して設定しておき、ウェブアプリの対象ユーザーに合わせて調整する。
HTML内またはcssファイルとして分離する。
構造が分かっていれば、動きと独立して作業をすることができる。
フレームワークは、フロントエンドやバックエンドでの使用する技術に制限ができ、開発環境も重くなるので、使いません。
構造、ロジック(動き)、スタイル(見た目)で作った例
「CyberPhoto - src on GitHub」
やっとしっくりくる開発方法が見つかった感あり。
いろいろ作って、改善していきます!
 Fri Night
Fri Night