
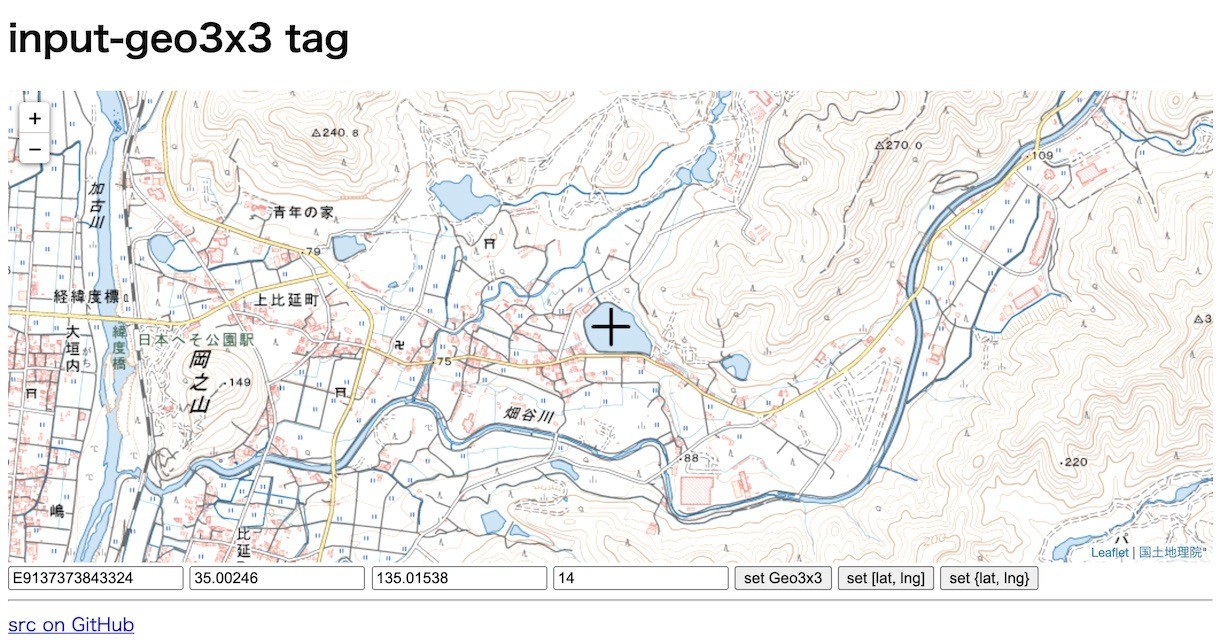
「input-geo3x3 tag」src on GitHub
地図をスクロールすると、センターの十字がある場所の緯度経度をGeo3x3で表示します。
ソースコードのメインはすっきりシンプル!

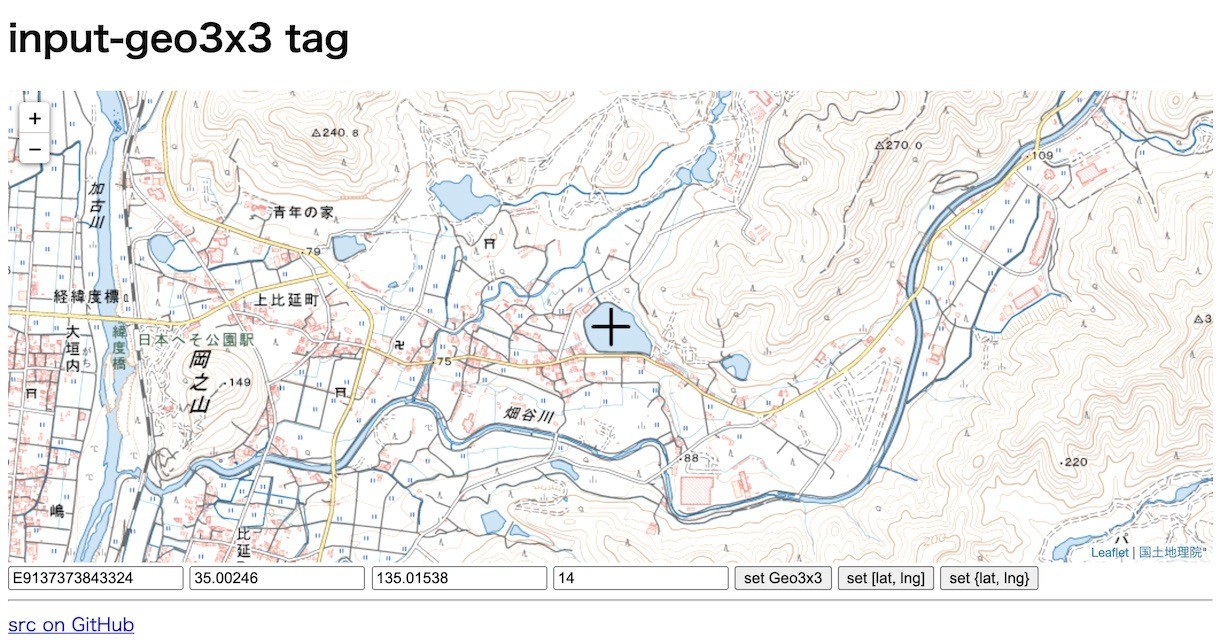
「input-geo3x3 tag」src on GitHub
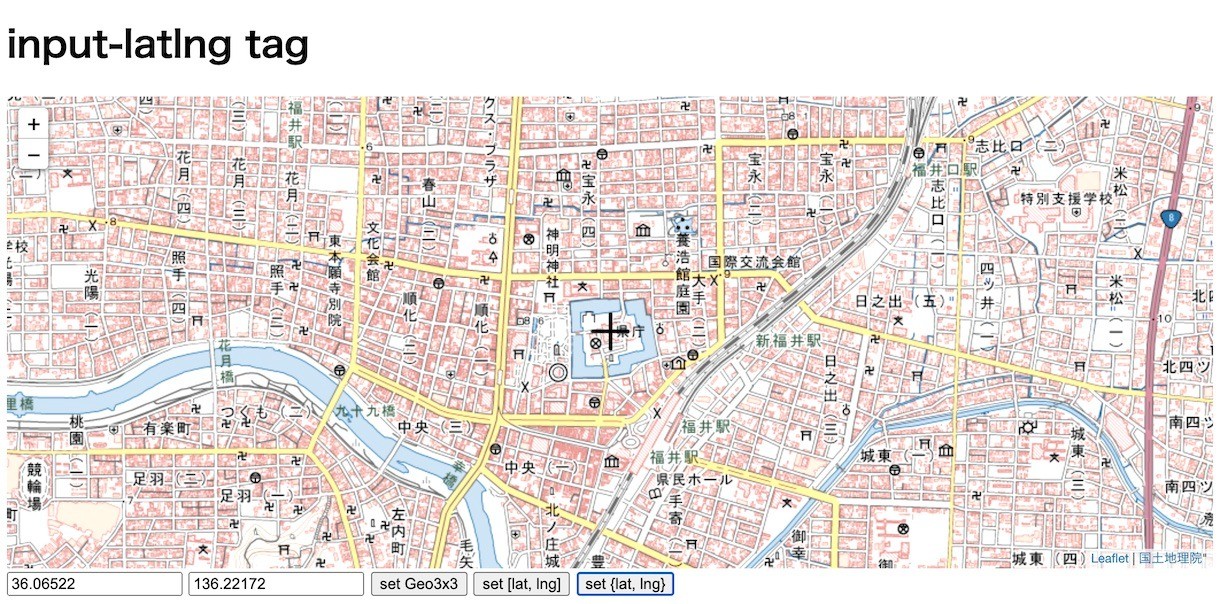
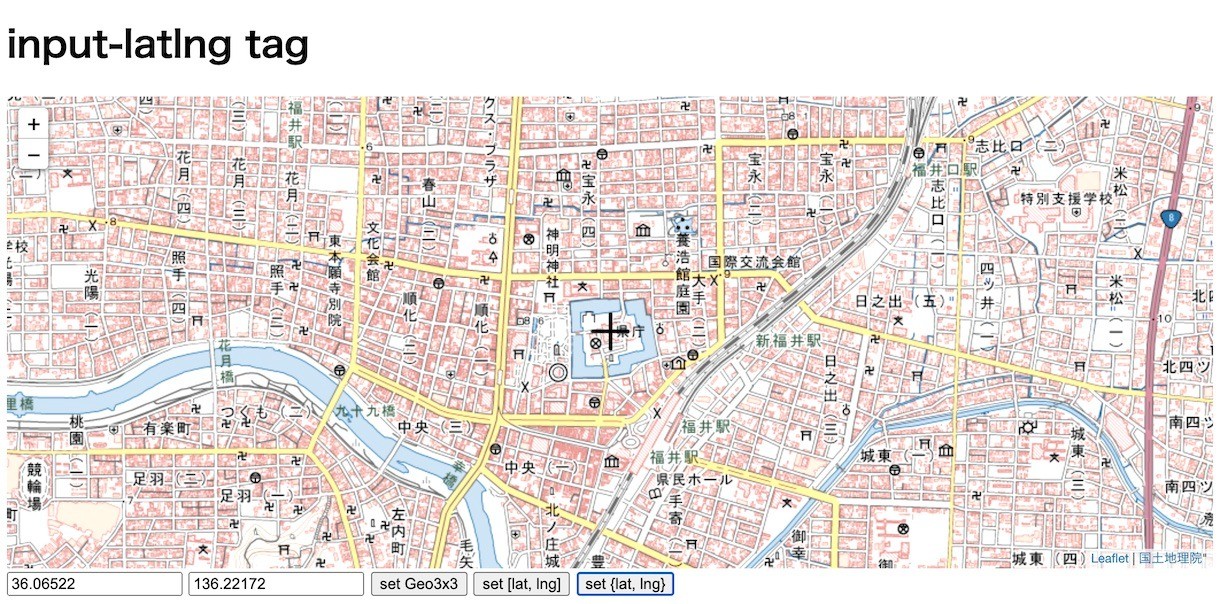
こちらが派生元の input-latlngタグ、valueが緯度経度を { lat, lng } 形式で返します。valueへのセットは input-geo3x3 と同じで、Geo3x3のセットにも対応しています。

ソースコードのメインはすっきりシンプル!

「input-geo3x3 tag」src on GitHub
こちらが派生元の input-latlngタグ、valueが緯度経度を { lat, lng } 形式で返します。valueへのセットは input-geo3x3 と同じで、Geo3x3のセットにも対応しています。