HTML+JS+CSSの順で作るウェブアプリ。
動的に変わる画面は、HTMLではなくJavaScriptで作りますが、いちいち document.createElement と appendChild を書くのは面倒ですね。
長いスペルを2回以上書きそうなら、下記のように気軽に関数化しちゃいましょう。
const cr = (tag) => document.createElement(tag);
その延長で作ったのがこちら、HTML構築用ミニライブラリ「
stdcomp.js」

「
stdcomp.js」
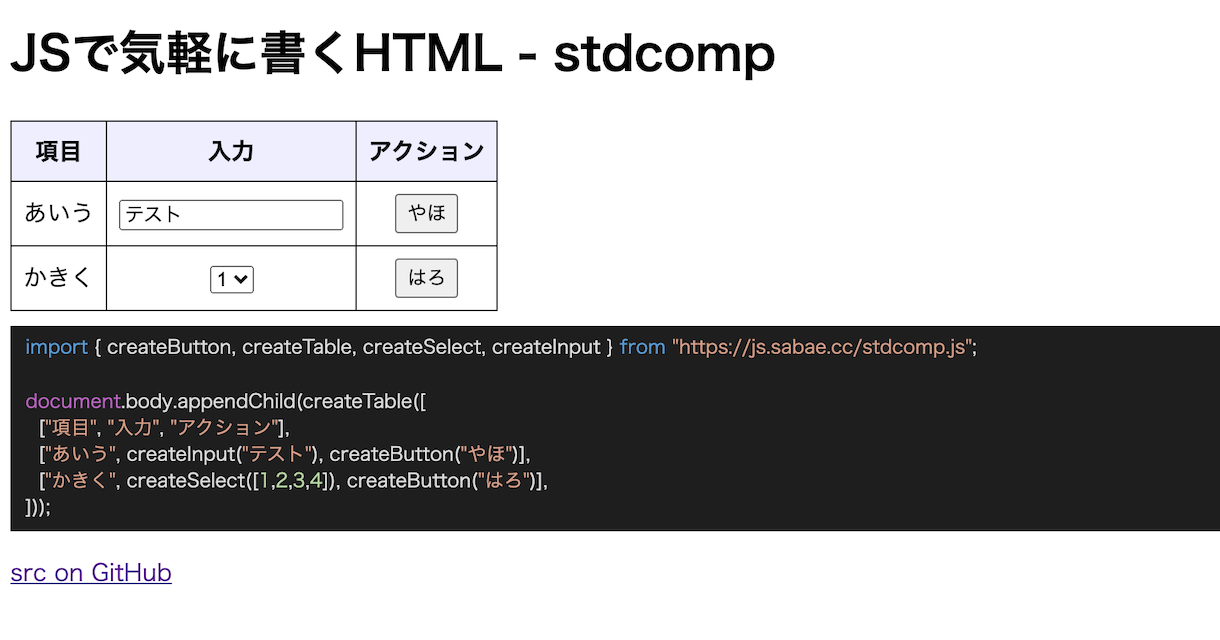
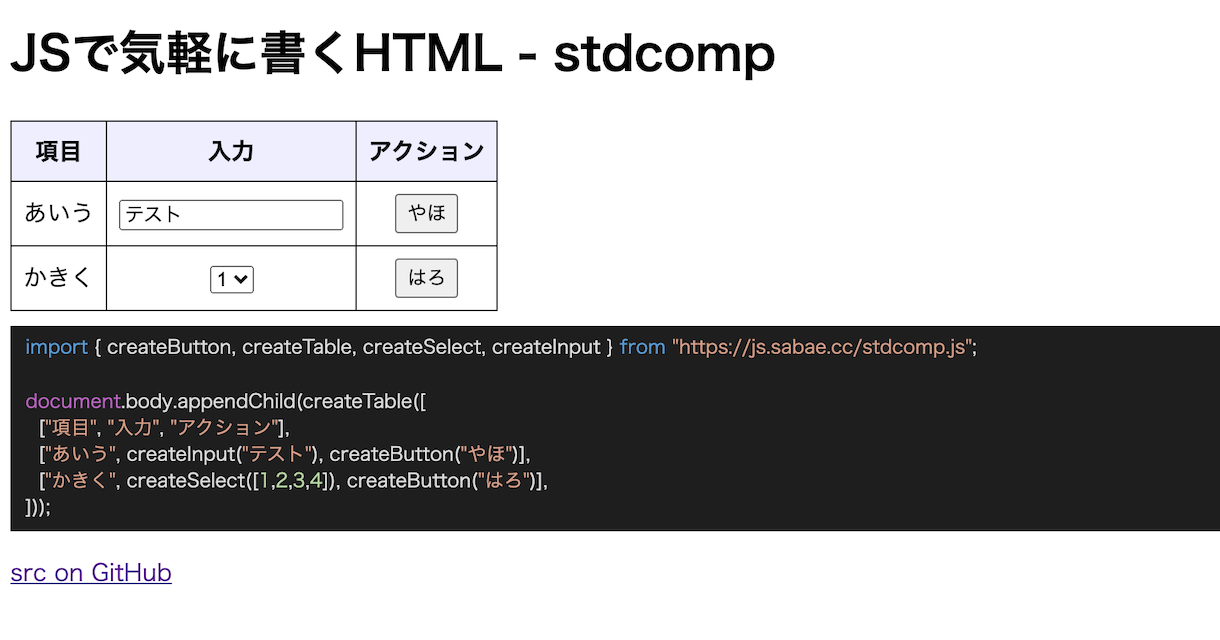
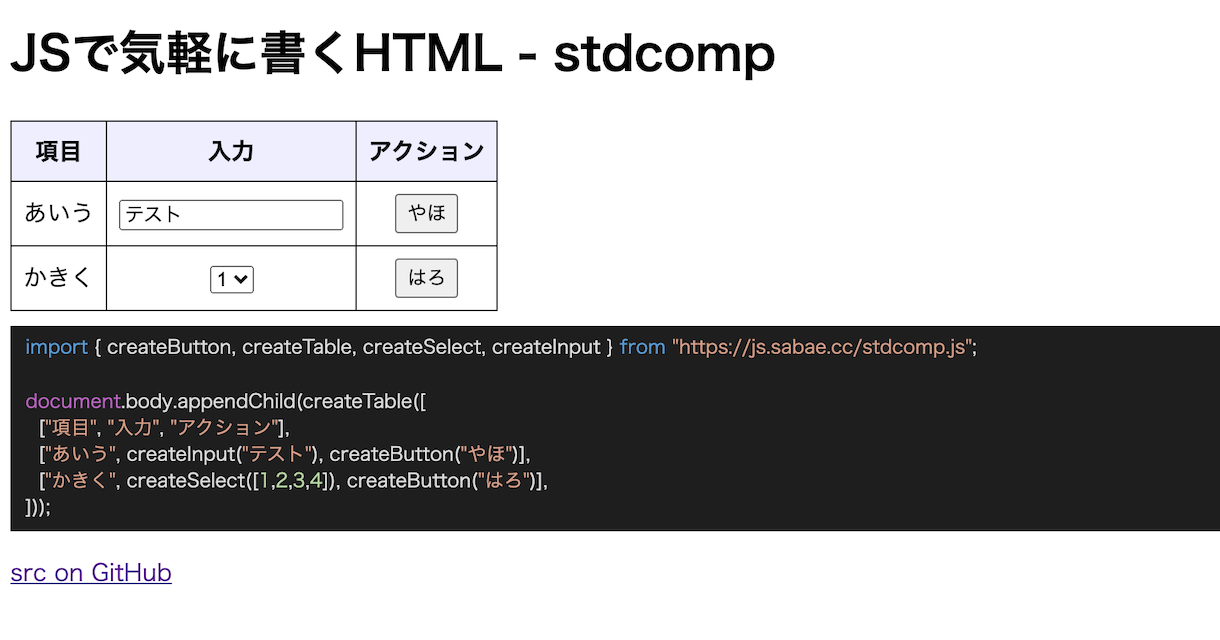
面倒な選択用のタグ select や、テーブルが配列から簡単に生成できます。
import { createButton, createTable, createSelect, createInput } from "https://js.sabae.cc/stdcomp.js";
document.body.appendChild(createTable([
["項目", "入力", "アクション"],
["あいう", createInput("テスト"), createButton("やほ")],
["かきく", createSelect([1,2,3,4]), createButton("はろ")],
]));
stdcomp.js のソースコードを見れば一目瞭然、とってもシンプルなHTMLビルダー。
必要に応じて、いろいろ拡張してご利用ください。プルリク、イシューも大歓迎!