オープンソース「東京避難ナビ」から
備蓄推奨オープンデータができたので、アドベンチャーゲームフレームワーク「
egadv」を使ったアプリを「
Webプログラミング道場」で作ってみます。

Webプログラミング道場を開き、下記のコードを打ち込もう。コピペもできるけど、自分でアレンジしながら打ってみると作った実感が持てる手打ち推奨。
<script type="module">
import { bg, show } from "https://js.sabae.cc/egadv.js";
onload = async () => {
await bg();
await show("おはよう、朝だ");
}
</script>

動きました!
次にCSV形式の備蓄水商品オープンデータを使ってみます。
<script type="module">
import { bg, show } from "https://js.sabae.cc/egadv.js";
import { CSV } from "https://js.sabae.cc/CSV.js";
onload = async () => {
const url = "https://code4fukui.github.io/tokyobichikunavi/csv/stockpile_list.csv";
const csv = await CSV.fetch(url);
await bg();
await show(csv[0].join(","));
}
</script>
3行足して、CSVの1行目、ヘッダーの項目を表示に、1行加えました。csv[0]をcsv[1]に変更すると最初のデータを表示できます。
「stockpile_list.csv」
このデータは、東京備蓄ナビから生成した、CSVオープンデータです。
2次元配列になっている表形式のCSVデータを項目名でアクセスできるJSON配列に変換すると使いやすくなります。
ひとまず順番に持っているか確認してみましょう。
<script type="module">
import { bg, show } from "https://js.sabae.cc/egadv.js";
import { CSV } from "https://js.sabae.cc/CSV.js";
onload = async () => {
const url = "https://code4fukui.github.io/tokyobichikunavi/csv/stockpile_list.csv";
const csv = await CSV.fetch(url);
// await show(csv[0].join(","));
const data = CSV.toJSON(csv);
await bg();
for (const d of data) {
await show(d.item_ja + "は、もった?");
}
}
</script>
「//」スラッシュ2つ連続はその行をコメント(=プログラムとして無効)にします。IchigoJam BASICでいう、「'」や「REM」です。

いきなり、いい感じですね。項目名表示で見た、item_en を使うと英語表記もできますよ。
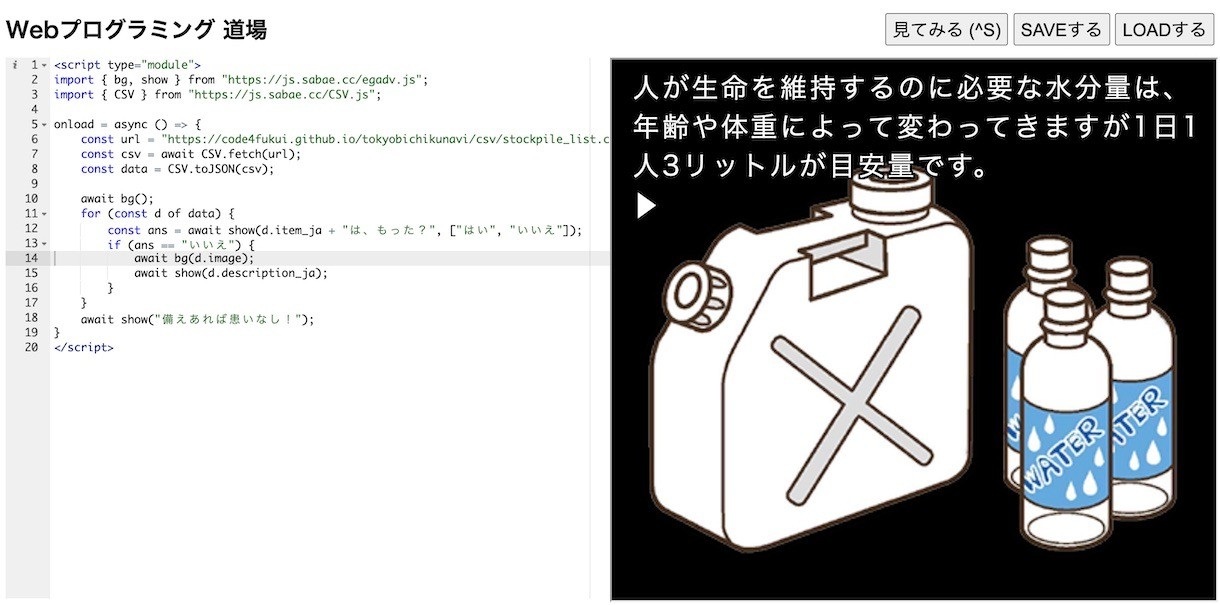
詳しい情報もあるので、持ってないと答えた場合に詳細(description_ja)を表示しましょう。
<script type="module">
import { bg, show } from "https://js.sabae.cc/egadv.js";
import { CSV } from "https://js.sabae.cc/CSV.js";
onload = async () => {
const url = "https://code4fukui.github.io/tokyobichikunavi/csv/stockpile_list.csv";
const csv = await CSV.fetch(url);
// await show(csv[0].join(","));
const data = CSV.toJSON(csv);
await bg();
for (const d of data) {
const ans = await show(d.item_ja + "は、もった?", ["はい", "いいえ"]);
if (ans == "いいえ") {
await bg(d.image);
await show(d.description_ja);
}
await show("備えあれば患いなし");
}
}
</script>
ノベル風フレームワークの show は、選択肢を配列で渡すと、選択した文字列を返してくれます。
「いいえ」だった場合に、説明表示と、画像表示と、全部終わった時の決め台詞。

「備えよ災害 - ノベル風 備蓄ナビ」
ノベル風備蓄ナビの基本ができました!
保存して手元で動きますし、GitHub Pagesを使えば、世界中の人に使ってもらえます!
男性、女性、こども、高齢者向けに必要量データを使って、より便利に改造してみましょう。
プログラミングを楽しもう、今週末は、サイバーフライデー&NT鯖江!




 Fri Night
Fri Night