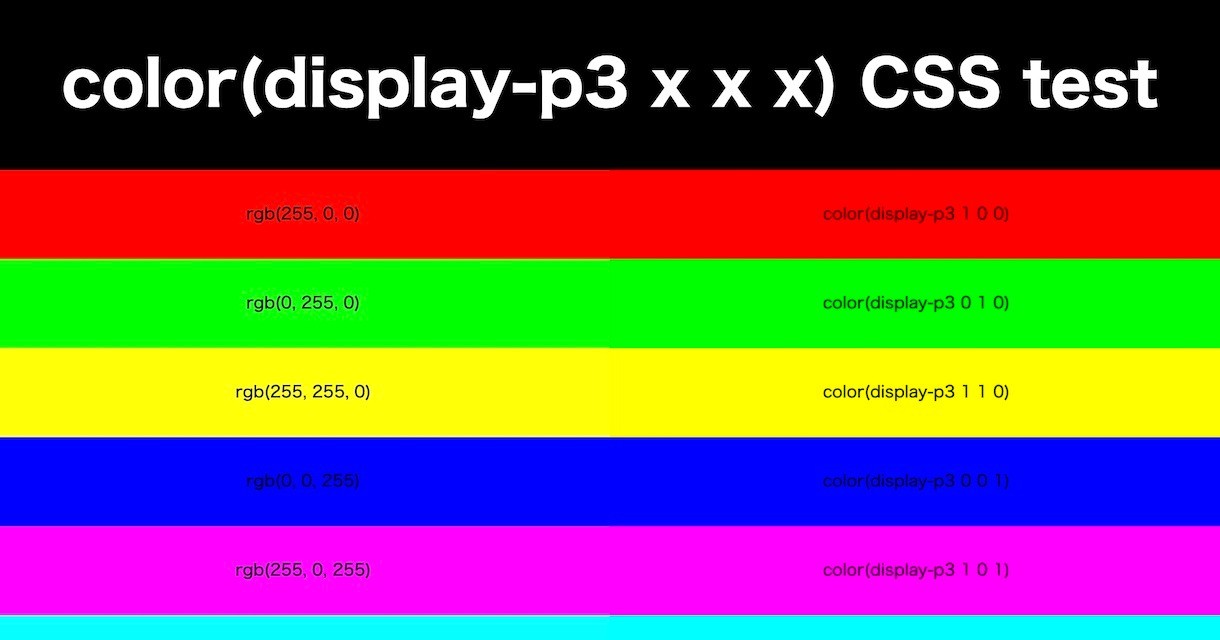
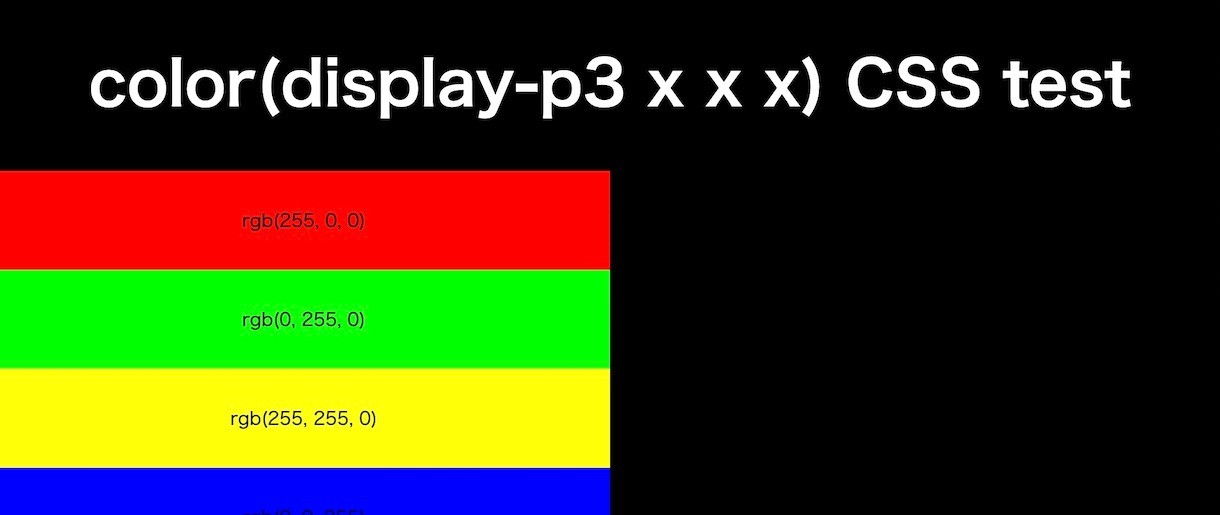
iPhone/iPad/Macでのより鮮やかな赤 color(display-p3 1 0 0) がありました。

「hdr-test」src on GitHub
iPhone/iPad/MacのSafariで見るとより鮮やかな色が右に見えます。左がRGBの最大値。右が Display P3 (DCI-P3) というより広域の色を表現できる色空間を使った最大値です。(参考、Appleが策定したスマホやPCの画面をもっと豊かな色合いで表現できる色空間「Display P3」とは? - GIGAZINE)

Chromeなど非対応のブラウザで見ると表示できません。
以前から写真を加工前後での色の違いがなんとなく気になってましたが、原因はこれでした。
2022年のアプリづくり、色空間に気を使って、より鮮やかな表現を目指します。
HTML Canvasで使う場合、こんな書き方をするようです。(参考、Wide Gamut 2D Graphics using HTML Canvas | WebKit)
ただ、着々と仕様策定はW3Cにて進んでいるようで、実装が楽しみですね!
「High Dynamic Range and Wide Gamut Color on the Web」
「Canvas, WebGL, and WebGPU – W3C Workshop on Wide Color Gamut and High Dynamic Range for the Web」

